Listas desplegables y cuadros combinados - Drop-down Lists & Combo Boxes
- 13 minutos para leer
Con una lista desplegable o un cuadro combinado, los usuarios pueden elegir entre una lista de valores mutuamente exclusivos. Los usuarios pueden elegir una y solo una opción. Con una lista desplegable estándar, los usuarios están limitados a las opciones en la lista, pero con un cuadro combinado pueden ingresar una opción que no está en la lista.
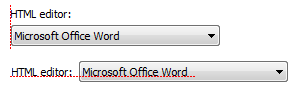
Un cuadro combinado típico.
Es importante entender los siguientes términos al leer este artículo:
- Un cuadro de lista estándar es un cuadro que contiene una lista de varios elementos, con varios elementos visibles.
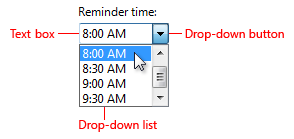
- Una lista desplegable es una lista en la que el elemento seleccionado siempre está visible, y los demás son visibles a pedido haciendo clic en un botón desplegable.
- Un cuadro combinado es una combinación de un cuadro de lista estándar o una lista desplegable y un cuadro de texto editable, lo que permite a los usuarios ingresar un valor que no está en la lista.
- Una lista desplegable editable es una combinación de una lista desplegable y un cuadro de texto editable.
- Un cuadro de lista editable es una combinación de un cuadro de lista estándar y un cuadro de texto editable.
Note
Las directrices relacionadas con el diseño se presentan en un artículo separado.
¿Es este el control correcto?
Para decidir, considera estas preguntas:
- ¿Se usa el control para elegir una opción de una lista de valores mutuamente exclusivos? Si no, use otro control. Para elegir varias opciones, use una lista de selección múltiple estándar , una lista de casillas de verificación, un generador de listas o una lista de agregar / eliminar.
- ¿Son los comandos de opciones? Si es así, utilice un botón de menú o un botón de división en su lugar. Use listas desplegables y cuadros combinados para objetos (sustantivos) o atributos (adjetivos), pero no comandos (verbos).
- ¿La lista presenta datos, en lugar de opciones de programa? De cualquier manera, una lista desplegable o un cuadro combinado es una opción adecuada. Por el contrario, los botones de opción son adecuados solo para un pequeño número de opciones de programa.
Listas desplegables
¿Existe una opción predeterminada que se recomienda para la mayoría de los usuarios en la mayoría de las situaciones? ¿Ver la opción seleccionada es mucho más importante que ver las alternativas? Considere usar una lista desplegable si no desea alentar a los usuarios a realizar cambios ocultando las alternativas. Si no es así, considere los botones de opción, una lista de selección única o un cuadro de lista editable, que dan más énfasis a las opciones alternativas.
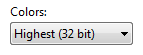
En este ejemplo, la mejor calidad de color es la mejor opción para la mayoría de los usuarios, por lo que una lista desplegable es una buena opción para minimizar las alternativas.
¿Quieres llamar la atención sobre la opción? Si es así, considere los botones de opción, una lista de selección única o un cuadro de lista editable, que tienden a atraer más atención al ocupar más espacio en la pantalla. Debido a que las listas desplegables son compactas, son una buena opción para las opciones que desea subrayar.
¿Es el espacio de la pantalla una prima? Si es así, use una lista desplegable porque el espacio de pantalla utilizado es fijo e independiente del número de opciones.
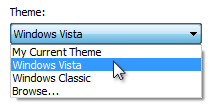
¿Hay otras listas desplegables en la ventana? Si es así, considere usar una lista desplegable para mantener la coherencia.
Listas desplegables editables
Además de los principios que se acaban de proporcionar para las listas desplegables, también se aplica lo siguiente:
¿Están limitadas las opciones posibles? Si es así, utilice una lista desplegable normal en su lugar. Los cuadros combinados son para entrada sin restricciones, en la que los usuarios pueden necesitar ingresar un valor que no se encuentra actualmente en la lista. Debido a que la entrada no está restringida, si los usuarios ingresan texto que no es válido, debe manejar el error con un mensaje de error.
¿Puedes enumerar las opciones más probables de antemano ? Si no, usa un cuadro de texto en su lugar.
¿Se está utilizando la lista desplegable para enumerar las entradas de usuarios anteriores? A menos que los usuarios necesiten revisar la lista completa de entradas anteriores, use un cuadro de texto con la opción de autocompletar.
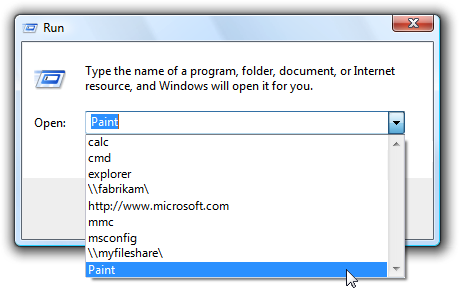
En este ejemplo, es posible que los usuarios deban revisar su entrada anterior, por lo que una lista desplegable editable es una buena opción.
En este ejemplo, un cuadro de texto con autocompletar es una buena opción.
¿Los usuarios necesitarán ayuda para seleccionar valores válidos? Si es así, utilice un cuadro de texto con un botón Examinar .
En este ejemplo, los usuarios pueden hacer clic en "Para" para ayudarlos a seleccionar valores válidos.
¿Es importante alentar a los usuarios a revisar las opciones alternativas o invitar a un cambio? Si es así, considera usar un cuadro de lista editable. Con una lista desplegable editable, los usuarios no van a conocer las alternativas hasta que se elimine la lista.
¿Los usuarios necesitan ubicar un artículo rápidamente en una lista grande? (Sólo Win32) Si es así, use un cuadro combinado porque los usuarios pueden seleccionar un elemento escribiendo su nombre completo. Por el contrario, la lista desplegable de Win32 selecciona elementos basados solo en el último carácter escrito (de modo que escribir "Jun" en una lista de meses coincidiría con noviembre, no con junio). En este caso, use un cuadro combinado incluso si las posibles opciones están restringidas.
Cuadros de lista editables
- ¿Están limitadas las opciones posibles? Si es así, use una lista de selección única o una lista desplegable normal en su lugar. Los cuadros combinados son para entrada sin restricciones, donde los usuarios pueden necesitar ingresar un valor que no se encuentra actualmente en la lista. Debido a que la entrada no está restringida, si los usuarios ingresan texto que no es válido, debe manejar el error con un mensaje de error.
- ¿Puedes enumerar las opciones más probables de antemano? Si no, usa un cuadro de texto en su lugar.
- ¿Es importante alentar a los usuarios a revisar las opciones alternativas o invitar a un cambio? Si no es así, considere una lista desplegable editable en su lugar.
- ¿Quieres llamar la atención sobre la opción? Si no es así, considere una lista desplegable editable en su lugar. Debido a que las listas desplegables son compactas, son una buena opción para las opciones que desea subrayar.
- ¿Es el espacio de la pantalla una prima? Si es así, use una lista desplegable editable porque el espacio de pantalla utilizado es fijo e independiente del número de opciones.
Para las listas desplegables, la cantidad de elementos en la lista no es un factor para elegir el control, ya que escalan desde miles de elementos hasta llegar a uno. Las listas desplegables editables escalan de miles de elementos a ninguno, porque los usuarios pueden ingresar un valor que no está en la lista. Debido a que las listas desplegables se pueden usar para datos, es posible que el número de elementos no se conozca por adelantado y quizás no se pueda garantizar. Incluya siempre al menos tres elementos en los cuadros de lista editables para justificar el espacio de pantalla adicional.
Patrones de uso
Las listas desplegables y los cuadros combinados tienen varios patrones de uso:
Lista desplegable una lista desplegable estándar, con un conjunto fijo de valores predeterminados. cuando está cerrado, solo el elemento seleccionado es visible. cuando los usuarios hacen clic en el botón desplegable, todas las opciones se vuelven visibles. Para cambiar el valor, los usuarios abren la lista y hacen clic en otro valor.
en este ejemplo, la lista está en su estado normal.
En este ejemplo, la lista se ha desplegado.Vista previa de la lista desplegable una lista desplegable que muestra los resultados de la selección para ayudar a los usuarios a elegir.
En estos ejemplos, las listas desplegables previsualizan los resultados de la selección.Lista desplegable editable un cuadro combinado desplegable, que permite a los usuarios ingresar un valor que no está en la lista desplegable.
Ejemplos de una lista desplegable editable en los modos de edición y desplegable.
Use este control cuando desee dar la flexibilidad de un cuadro de texto, pero también desee ayudar a los usuarios proporcionando una lista conveniente de opciones posibles.Cuadros de lista editables un cuadro combinado regular, que permite a los usuarios ingresar un valor que no está en la lista siempre visible.
En estos ejemplos, los cuadros de lista editables siempre se muestran.
Este control es una mejor opción que la lista desplegable editable cuando es importante alentar a los usuarios a revisar las opciones alternativas o invitar a los cambios.Pautas
General
- No utilice el cambio de una lista desplegable o cuadro combinado para :
- Ejecutar comandos.
- Muestra otras ventanas, como un cuadro de diálogo para recopilar más información.
- Mostrar dinámicamente otros controles relacionados con el control seleccionado (los lectores de pantalla no pueden detectar tales eventos).
Presentación
Ordene los elementos de la lista en un orden lógico , como agrupar opciones altamente relacionadas, colocar primero las opciones más comunes o usar orden alfabético. Ordene los nombres en orden alfabético, los números en orden numérico y las fechas en orden cronológico. Las listas con 12 o más elementos deben ordenarse alfabéticamente para que sea más fácil encontrarlos.
Correcto:
En este ejemplo, los elementos de la lista están ordenados por su relación espacial.
Incorrecto:
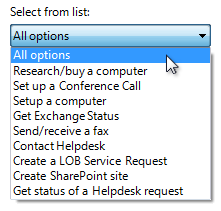
En este ejemplo, hay tantos elementos de la lista que deben ordenarse en orden alfabético.
Correcto:
En este ejemplo, los elementos de la lista están ordenados alfabéticamente, excepto por la opción que representa a todos los elementos.
Coloque las opciones que representan Todos o Ninguno al principio de la lista, independientemente del orden de clasificación de los elementos restantes.
Adjuntar meta-opciones entre paréntesis.
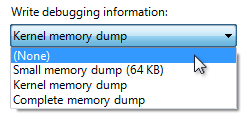
En este ejemplo, "(Ninguno)" es una meta-opción porque no es un valor válido para la elección, más bien describe que la opción en sí no se está utilizando.
Al deshabilitar una lista desplegable o un cuadro combinado, deshabilite también las etiquetas y los botones de comando asociados.
Listas desplegables
Cuando se utiliza una sola lista desplegable para cambiar la vista de un control asociado, cambie la vista inmediatamente después de seleccionarla en lugar de requerir un botón de comando separado. Use un botón de comando separado solo si la lista tarda mucho tiempo en procesarse. Sin embargo, los encabezados de lista y los botones de menú son los controles preferidos para este propósito.
Los elementos de la lista en blanco no tienen meta-opciones en su lugar . Los usuarios no saben cómo interpretar elementos en blanco, mientras que el significado de las meta-opciones es explícito.
Correcto:
Incorrecto:
En el ejemplo incorrecto, el significado de la opción en blanco no está claro.
Vista previa de las listas desplegables
Utilice las vistas previas en los elementos de la lista cuando es mejor mostrar con imágenes que describir usando solo texto.
En este ejemplo, la vista previa explica las opciones mucho mejor que el texto solo.
No utilice íconos innecesarios e inútiles en las vistas previas .
Incorrecto:
En este ejemplo, los iconos de vista previa no son necesarios porque no comunican ninguna información.
Cuadros combinados
Limite la longitud del texto de entrada cuando pueda. Por ejemplo, si la entrada válida es un número entre 0 y 999, use un cuadro combinado que esté limitado a tres caracteres.
Si hay muchas opciones posibles, enfoque el contenido de la lista en las opciones más probables . Debido a que los usuarios pueden ingresar valores que no están en la lista, los cuadros combinados no tienen que enumerar todas las opciones, solo las opciones probables o una muestra representativa.
En este ejemplo, muchas opciones válidas no están listadas, como 15, o fuentes de tamaño medio como 9.5.
Valores predeterminados
- Seleccione la opción más segura (para evitar la pérdida de datos o acceso al sistema) y la opción más segura de forma predeterminada. Si la seguridad y la seguridad no son factores, seleccione la opción más probable o conveniente.
- Excepción: muestra un valor predeterminado en blanco si el control representa una propiedad en un estado mixto , lo que sucede cuando se muestra una propiedad para varios objetos que no tienen la misma configuración.
Indicaciones
Un aviso es una etiqueta o una instrucción corta colocada dentro de una lista desplegable editable como su valor predeterminado. A diferencia del texto estático, las indicaciones desaparecen de la pantalla una vez que los usuarios escriben algo en el cuadro combinado o se enfoca en la entrada.
Un aviso típico.
Use un aviso cuando:
- El espacio de la pantalla es tan importante que el uso de una etiqueta o instrucción no es deseable, como en una barra de herramientas.
- La solicitud es principalmente para identificar el propósito de la lista de una manera compacta. No debe ser información crucial que los usuarios deban ver mientras usan el cuadro combinado.
No use las indicaciones solo para dirigir a los usuarios a seleccionar algo de la lista o hacer clic en los botones. Por ejemplo, las indicaciones como Seleccionar una opción o Ingresar un nombre de archivo y luego hacer clic en Enviar no son necesarias.
Cuando se utilizan indicaciones:
- Dibuje el texto en gris cursivo y el texto real en negro normal. El texto del mensaje no debe confundirse con el texto real.
- Mantenga el texto del mensaje conciso. Puedes usar fragmentos en lugar de oraciones completas.
- Utilice el uso de mayúsculas de estilo de oración .
- No uses puntuación final o puntos suspensivos.
- El texto del mensaje no debe ser editable y debe desaparecer una vez que los usuarios hacen clic en o en la pestaña del cuadro de texto.
- Excepción: la solicitud se muestra si el cuadro de texto tiene un enfoque de entrada predeterminado y solo desaparece una vez que el usuario comienza a escribir.
- El texto de solicitud se restaura si el cuadro de texto aún está vacío cuando pierde el foco de entrada.
Incorrecto:
En este ejemplo, el espacio de la pantalla no es una prima; una vez que se completa una lista desplegable editable, es difícil para los usuarios recordar para qué sirve; y el texto del mensaje se puede editar y dibujar de la misma manera que el texto real.
Tamaño y espaciado recomendados.
Tamaño y espaciado recomendados para listas desplegables y cuadros combinados.
- Elija un ancho apropiado para los datos válidos más largos. Las listas desplegables no se pueden desplazar horizontalmente, por lo que los usuarios solo pueden ver lo que está visible en el control. (Sin embargo, tenga en cuenta que los cuadros combinados pueden tener habilitada la función de desplazamiento automático).
- Incluya un 30 por ciento adicional (hasta un 200 por ciento para texto más corto) para cualquier texto (pero no números) que se localizará.
- Elija una lista de longitud que elimine el desplazamiento vertical innecesario. Debido a que las listas desplegables se muestran a pedido, sus listas deberían mostrar hasta 30 elementos. Los cuadros de lista editables (aquellos que no tienen un botón desplegable) deben mostrar entre 3 y 12 elementos.
Etiquetas
Etiquetas de control
Escriba la etiqueta como una palabra o frase, no como una oración, y finalícela con dos puntos. Excepciones:
- Listas desplegables editables con indicaciones ubicadas donde el espacio es una prima.
- Si una lista desplegable o un cuadro combinado está subordinado a un botón de opción o casilla de verificación y se introduce por su etiqueta que termina con dos puntos, no coloque una etiqueta adicional en el control.
Asigne una clave de acceso única para cada etiqueta. Para las pautas, vea Teclado .
Utilice el uso de mayúsculas de estilo de oración .
Coloque la etiqueta a la izquierda o por encima del control, y alinee la etiqueta con el borde izquierdo del control. Si la etiqueta está a la izquierda, alinee verticalmente el texto de la etiqueta con el texto de control.
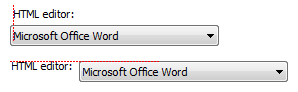
Correcto:
En este ejemplo, la etiqueta está correctamente alineada con el texto de control.
Incorrecto:
En este ejemplo, la etiqueta está alineada incorrectamente con el texto de control.
Puede especificar unidades (segundos, conexiones, etc.) entre paréntesis después de la etiqueta.
No haga que el contenido de la lista desplegable o el cuadro combinado (o la etiqueta de sus unidades) sea parte de una oración, ya que esto no es localizable.
Texto opcional
- Asigne un nombre único a cada opción.
- Use mayúsculas de estilo de oración , a menos que un elemento sea un nombre propio.
- Escriba la etiqueta como una palabra o frase, no como una oración, y no use puntuación final.
- Use frases paralelas e intente mantener la longitud aproximadamente igual para todas las opciones.
Texto instruccional
Si necesita agregar texto instructivo sobre una lista desplegable o un cuadro combinado, agréguelo sobre la etiqueta. Usa oraciones completas con puntuación final.
Utilice el uso de mayúsculas de estilo de oración .
La información adicional que es útil, pero no necesaria, debe ser breve. Coloque esta información entre paréntesis entre la etiqueta y los dos puntos, o sin paréntesis debajo del control.
Este ejemplo muestra información adicional colocada debajo del control.
Documentación
Al referirse a las listas desplegables:
- Use el texto exacto de la etiqueta, incluido su uso de mayúsculas, pero no incluya el subrayado de la clave de acceso ni los dos puntos; Incluye una lista o un cuadro, lo que sea más claro.
- Para las opciones de lista, use el texto exacto de la opción, incluida su mayúscula.
- En programación y otra documentación técnica, consulte las listas desplegables como listas desplegables. En cualquier otro lugar, use una lista o un cuadro, lo que sea más claro.
- Para describir la interacción del usuario, use click.
- Cuando sea posible, formatee las opciones de etiqueta y lista usando texto en negrita. De lo contrario, ponga la etiqueta y las opciones entre comillas solo si es necesario para evitar confusiones.
Ejemplo: en la lista Tamaño de fuente , haga clic en Fuentes grandes .
Al referirse a cuadros combinados:
- Use el texto exacto de la etiqueta, incluido su uso de mayúsculas, pero no incluya el subrayado de la clave de acceso ni los dos puntos; incluir el cuadro de la palabra.
- Para las opciones de la lista, use el texto de la opción exacta, incluida su mayúscula.
- En programación y otra documentación técnica, consulte los cuadros combinados como cuadros combinados. En cualquier otro lugar, utilice la caja.
- Para describir la interacción del usuario, use enter.
- Cuando sea posible, formatee las opciones de etiqueta y lista usando texto en negrita. De lo contrario, ponga la etiqueta y las opciones entre comillas solo si es necesario para evitar confusiones.
Ejemplo: en el cuadro Fuente , ingrese la fuente que desea usar.
Microsoft - Listas desplegables y cuadros combinados - Drop-down Lists & Combo Boxes