Diseño - Layout
El diseño es el tamaño, el espaciado y la ubicación del contenido dentro de una ventana o página. El diseño efectivo es crucial para ayudar a los usuarios a encontrar lo que buscan rápidamente, así como para hacer que la apariencia sea visualmente atractiva. El diseño efectivo puede marcar la diferencia entre los diseños que los usuarios entienden de inmediato y los que dejan a los usuarios confundidos y abrumados.
Nota: las pautas relacionadas con la administración de ventanas se presentan en un artículo separado. El tamaño y el espacio de control específicos recomendados se presentan en sus respectivos artículos de referencia.
Conceptos de diseño
Jerarquía visual
Una ventana o página tiene una jerarquía visual clara cuando su apariencia indica la relación y la prioridad de sus elementos. Sin una jerarquía visual, los usuarios tendrían que descubrir estas relaciones y prioridades por sí mismos.
La jerarquía visual se logra combinando hábilmente los siguientes atributos:
- Atención. El diseño indica donde los usuarios necesitan mirar primero.
- Fluir. El ojo fluye de manera suave y natural por un camino claro a través de la superficie, encontrando elementos de interfaz de usuario (UI) en el orden apropiado para su uso.
- Agrupamiento. Los elementos de UI relacionados lógicamente tienen una relación visual clara. Los artículos relacionados se agrupan juntos; Los elementos no relacionados son separados.
- Énfasis. Los elementos de la interfaz de usuario se enfatizan en función de su importancia relativa.
- Alineación. Los elementos de la interfaz de usuario tienen una ubicación coordinada, por lo que son fáciles de escanear y aparecen ordenados.
Además, el diseño efectivo tiene estos atributos:
- Independencia del dispositivo. El diseño aparece según lo previsto, independientemente del tipo de letra o el tamaño de la fuente, los puntos por pulgada (dpi), la pantalla o el adaptador gráfico.
- Fácil de escanear. Los usuarios pueden encontrar el contenido que buscan de un vistazo.
- Eficiencia. Los elementos de la interfaz de usuario que son grandes deben ser grandes, y los elementos que son pequeños funcionan bien y son pequeños.
- Resizabilidad Si es útil, una ventana se puede redimensionar y su diseño de contenido es efectivo sin importar cuán grande o pequeña sea la superficie.
- Equilibrar. El contenido aparece distribuido uniformemente en la superficie.
- Simplicidad visual. La percepción de que un diseño no es más complicado de lo que necesita ser. Los usuarios no se sienten abrumados por la apariencia del diseño.
- Consistencia. Las ventanas o páginas similares utilizan un diseño similar, por lo que los usuarios siempre se sienten orientados.
Si bien el tamaño, el espaciado y la ubicación son conceptos simples, el desafío con el diseño es lograr la combinación correcta de estos atributos.
En Windows, el diseño se comunica mediante métricas independientes del dispositivo, como las unidades de diálogo (DLU) y los píxeles relativos.
Un modelo de diseño para la lectura.
Los usuarios eligen lo que leen por la apariencia y organización del contenido. Para crear un diseño efectivo, deberá comprender qué tienden a leer los usuarios y por qué.
Puede tomar decisiones de diseño utilizando este modelo de diseño para la lectura:
La gente lee en orden de izquierda a derecha, de arriba a abajo (en las culturas occidentales).
Hay dos modos de lectura: lectura inmersiva y escaneo. El objetivo de la lectura inmersiva es la comprensión.
Este diagrama modela la lectura inmersiva.
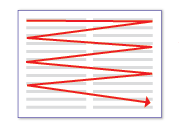
Por el contrario, el objetivo del escaneo es localizar cosas. La ruta de escaneo general se ve así:
Este diagrama modela el escaneo.
Si hay texto que corre a lo largo del borde izquierdo de una página, los usuarios escanean primero el borde izquierdo.
Al usar software, los usuarios no están inmersos en la propia interfaz de usuario, sino en su trabajo. En consecuencia, los usuarios generalmente no leen el texto de la interfaz de usuario que lo escanean. Luego leen fragmentos de texto de manera integral solo cuando creen que lo necesitan.
Los usuarios tienden a saltarse los paneles de navegación en el lado izquierdo o derecho de una página. Los usuarios reconocen que están allí, pero miran los paneles de navegación solo cuando quieren navegar.
Los usuarios tienden a saltar grandes bloques de texto sin formato sin leerlos en absoluto.
Los usuarios tienden a saltarse grandes bloques de texto y paneles de navegación cuando escanean.
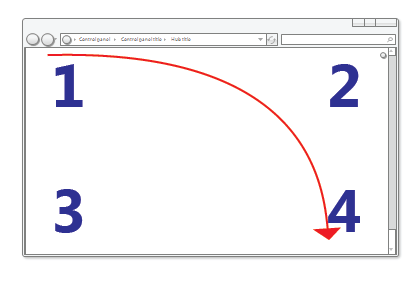
En igualdad de condiciones, los usuarios primero miran en la esquina superior izquierda de una ventana, escanean la página y finalizan su exploración en la esquina inferior derecha. Tienden a ignorar la esquina inferior izquierda.
En igualdad de condiciones, los usuarios leerán estos números en el siguiente orden: 1, 2, 4 y 3.
Pero en la interfaz de usuario interactiva, no todas las cosas son iguales, por lo que diferentes elementos de la interfaz de usuario reciben diferentes niveles de atención. Los usuarios tienden a mirar los controles interactivos, especialmente los controles en la parte superior izquierda y el centro de la ventana y el texto destacado primero.
Los usuarios se centran en los controles interactivos principales y en la instrucción principal prominente, y miran otras cosas solo cuando lo necesitan.
- Los usuarios tienden a leer las etiquetas de control interactivo, especialmente aquellas que parecen relevantes para completar la tarea en cuestión. Por el contrario, los usuarios tienden a leer texto estático solo cuando creen que lo necesitan.
- Los artículos que aparecen diferentes atraen la atención. El texto en negrita y el texto grande se destacan del texto normal. Se destacan los elementos de la interfaz de usuario con color o sobre un fondo de color. Los elementos con iconos se destacan de los elementos sin iconos.
- Los usuarios no se desplazan a menos que tengan una razón para hacerlo. Si el contenido sobre el pliegue no proporciona una razón para desplazarse, no lo harán.
- Una vez que los usuarios deciden qué hacer, inmediatamente dejan de escanear y lo hacen.
- Debido a que los usuarios dejan de escanear cuando creen que han terminado, tienden a ignorar cualquier cosa más allá de lo que parece ser el punto de finalización.
Los usuarios dejan de escanear cuando creen que han terminado.
Por supuesto, habrá excepciones a este modelo general. Los dispositivos de seguimiento ocular indican que el comportamiento de los usuarios reales es bastante errático. El objetivo de este modelo es ayudarlo a tomar buenas decisiones y compensaciones, no a modelar con precisión el comportamiento del usuario. Pero cuando haya leído esta lista, es de esperar que también haya reconocido muchos de sus propios patrones de lectura.
Diseñando para escanear
Los usuarios no leen, escanean, por lo que debe diseñar superficies de IU para escanear. No asuma que los usuarios leerán el texto como está escrito de izquierda a derecha, de arriba a abajo, sino que observarán los elementos de la IU que atraen su atención.
Para diseñar para escanear:
- Supongamos que los usuarios comienzan por escanear rápidamente toda la ventana y luego leen los elementos de la IU en aproximadamente el siguiente orden:
- Controles interactivos en el centro.
- Los botones de cometer
- Controles interactivos encontrados en otros lugares
- Instrucción principal
- Explicaciones suplementarias
- Texto presentado con un icono de advertencia
- Título de la ventana
- Otro texto estático en el cuerpo principal
- Notas al pie
- Coloque los elementos de la interfaz de usuario que inician una tarea en la esquina superior izquierda o en la parte superior central.
- Coloque los elementos de la interfaz de usuario que completan una tarea en la esquina inferior derecha.
- Siempre que sea posible, coloque texto crucial en controles interactivos en lugar de texto estático.
- Evite colocar información crucial en la esquina inferior izquierda o en la parte inferior de una página o control desplazable largo.
- No presente grandes bloques de texto. Eliminar el texto innecesario. Utilice el estilo de presentación de la pirámide invertida .
- Si hace algo para atraer la atención de los usuarios, asegúrese de que la atención esté justificada.
Siempre que sea posible, trabaja con este modelo en lugar de luchar contra él; pero habrá ocasiones en las que necesite enfatizar o no enfatizar determinados elementos de la interfaz de usuario.
Para enfatizar los elementos primarios de la interfaz de usuario:
Ponga los elementos primarios de la interfaz de usuario en la ruta de exploración .
Coloque cualquier IU para iniciar una tarea en la esquina superior izquierda o en la parte superior central.
Ponga los botones de confirmación en la esquina inferior derecha.
Ponga la IU primaria restante en el centro.
Use controles que llamen la atención, como botones de comando, enlaces de comando e íconos.
Use texto prominente, incluyendo texto grande y negrita.
Los usuarios que escriben texto deben leer en controles interactivos, con íconos o en pancartas .
Usa texto oscuro sobre un fondo claro.
Rodea los elementos con espacio generoso.
No requiera ninguna interacción, como señalar o mover el mouse, para ver el elemento que está enfatizando.
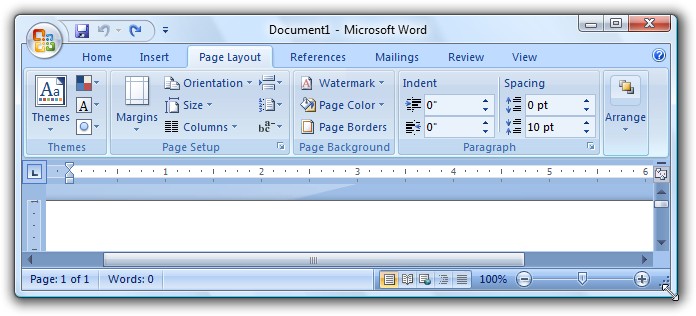
Este ejemplo muestra muchas formas de enfatizar los elementos primarios de la interfaz de usuario.
Para remarcar los elementos secundarios de la interfaz de usuario:
Coloque los elementos secundarios de la interfaz de usuario fuera de la ruta de exploración.
Ponga algo que los usuarios no necesitan ver en la esquina inferior izquierda o en la parte inferior de la ventana.
Use controles que no llamen la atención, como enlaces de tareas en lugar de botones de comando.
Utilice texto normal o gris.
Usa texto claro sobre un fondo oscuro. El texto blanco sobre un fondo gris o azul oscuro funciona bien.
Rodea los elementos con un espacio mínimo.
Considere utilizar la divulgación progresiva para ocultar elementos de la interfaz de usuario secundaria.
Este ejemplo muestra muchas formas de quitar el énfasis de los elementos secundarios de la interfaz de usuario.
Usando el espacio de la pantalla efectivamente
Usar el espacio de la pantalla de manera efectiva requiere que usted equilibre varios factores: use demasiado espacio y una ventana se siente pesada y derrochada, e incluso difícil de usar según la Ley de Fitts .
Incorrecto:
En este ejemplo, la ventana es demasiado grande para su contenido.
Por otro lado, use muy poco espacio y una ventana se siente apretada, incómoda, intimidante y difícil de usar si requiere desplazamiento y otra manipulación.
Incorrecto:
En este ejemplo, la ventana es demasiado pequeña para su contenido.
Si bien la IU crítica debe caber en la resolución efectiva mínima admitida, no asuma que usar el espacio de la pantalla significa que las ventanas deben ser lo más pequeñas posible, no deberían serlo. El diseño efectivo respeta el espacio abierto y no intenta meter todo en el espacio más pequeño posible. Las pantallas modernas tienen un espacio significativo en la pantalla y tiene sentido utilizar este espacio de manera efectiva cuando pueda. En consecuencia, errar por el uso de demasiado espacio en la pantalla en lugar de demasiado poco. Hacerlo hace que sus ventanas se sientan más livianas y accesibles.
Usted sabe que un diseño está usando el espacio de la pantalla de manera efectiva cuando:
- Las ventanas, los paneles de las ventanas y los controles no tienen que redimensionarse para poder usarse. Si lo primero que hacen los usuarios es cambiar el tamaño de una ventana, panel o control, su tamaño es incorrecto.
- Los datos no están truncados. La mayoría de los datos en vistas de lista y en árbol no tienen puntos suspensivos, y los datos en otros controles no se recortan a menos que la longitud de los datos sea inusualmente grande. Los datos que deben leerse para realizar una tarea no deben truncarse.
- Las ventanas y los controles tienen el tamaño adecuado para eliminar el desplazamiento innecesario. Hay pocas barras de desplazamiento horizontal y no hay barras de desplazamiento vertical innecesarias.
- Los controles utilizan principalmente sus tamaños estándar. Trate de reducir el número de tamaños de control, por ejemplo, utilizando solo uno o dos anchos de botones de comando en una superficie.
- La superficie de la interfaz de usuario está equilibrada. No hay grandes áreas de pantalla no utilizadas.
Elija tamaños de ventana que sean lo suficientemente grandes para cumplir bien su propósito. (Y si la ventana es redimensionable, este objetivo se aplica a su tamaño predeterminado). Una combinación de datos truncados o barras de desplazamiento y mucho espacio de pantalla disponible es un signo claro de diseño ineficaz.
Control de tamaño
Por lo general, el primer paso para usar el espacio de la pantalla de manera efectiva es determinar el tamaño correcto para los diversos elementos de la interfaz de usuario. Consulte la tabla de tamaños de control , así como el tamaño recomendado en los artículos específicos de la guía de control.
La Ley de Fitts establece que cuanto más pequeño es un objetivo, más tarda en adquirirlo con el mouse. Además, para las computadoras que usan la tableta de Windows y la tecnología táctil, el "ratón" podría ser en realidad un bolígrafo o el dedo del usuario, por lo que debe considerar dispositivos de entrada alternativos al determinar los tamaños de los controles pequeños. Un tamaño de control de 16x16 píxeles relativos es un buen tamaño mínimo para cualquier dispositivo de entrada. Por el contrario, los botones estándar de control de giro de píxeles relativos de 15x9 son demasiado pequeños para que los bolígrafos los usen de manera efectiva.
Espaciado
Proporcionar espacio generoso (pero no excesivo) hace que el diseño se sienta más cómodo y más fácil de analizar. El espacio efectivo no es un espacio no utilizado, juega un papel importante en la mejora de la capacidad de los usuarios para escanear, y también se suma al atractivo visual de su diseño. Para pautas, refiérase a la tabla de Espaciado .
Para las computadoras que usan la tableta de Windows y la tecnología táctil, nuevamente el "ratón" podría ser en realidad un bolígrafo o el dedo del usuario. La orientación es más difícil cuando se usa un lápiz o un dedo como dispositivo señalador, lo que hace que los usuarios toquen fuera del objetivo deseado. Cuando los controles interactivos se colocan muy cerca pero no se tocan, los usuarios pueden hacer clic en el espacio inactivo entre los controles. Dado que hacer clic en el espacio inactivo no tiene ningún resultado o retroalimentación visual, los usuarios a menudo no están seguros de lo que salió mal. Si los controles pequeños están demasiado espaciados, el usuario debe tocar con precisión para evitar tocar el objeto equivocado. Para abordar estos problemas, las regiones de destino de los controles interactivos deben estar en contacto o tener al menos 3 DLU (5 píxeles relativos) de espacio entre ellos.
Sabes que un diseño tiene un buen espacio cuando:
- En general, la superficie de la interfaz de usuario se siente cómoda y no se siente apretada.
- El espacio aparece uniforme y equilibrado.
- Los elementos relacionados están muy juntos y los elementos no relacionados están relativamente separados.
- No hay espacio muerto entre los controles que deben estar juntos, como los botones de la barra de herramientas.
Ventanas de tamaño variable
Las ventanas redimensionables también son un factor en el uso efectivo del espacio de la pantalla. Algunas ventanas consisten en contenido fijo y no se benefician de la posibilidad de redimensionar, pero las ventanas con contenido redimensionable deben ser redimensionables. Por supuesto, la razón por la que los usuarios cambian el tamaño de una ventana es para avanzar el espacio de pantalla adicional, por lo que el contenido debería expandirse en consecuencia al dar más espacio a los elementos de la interfaz de usuario que lo necesitan. Las ventanas con contenido dinámico, documentos, imágenes, listas y árboles se benefician al máximo de las ventanas redimensionables.
En este ejemplo, cambiar el tamaño de la ventana cambia el tamaño del control de vista de lista.
Dicho esto, las ventanas se pueden estirar demasiado amplias. Por ejemplo, muchas páginas del panel de control se vuelven difíciles de manejar cuando el contenido es más ancho que 600 píxeles relativos. En este caso, es mejor no cambiar el tamaño del área de contenido más allá de este ancho máximo o cambiar el origen del contenido, ya que el tamaño de la ventana es mayor. En su lugar, mantenga un ancho máximo y un origen fijo superior izquierdo.
El texto se vuelve difícil de leer a medida que aumenta la longitud de la línea. Para documentos de texto, considere una longitud de línea máxima de 80 caracteres para que el texto sea fácil de leer. (Los caracteres incluyen letras, puntuación y espacios).
Incorrecto:
En este ejemplo, la longitud del texto largo dificulta la lectura.
Finalmente, las ventanas redimensionables también necesitan usar el espacio de la pantalla de manera efectiva cuando se reducen, reduciendo el contenido de tamaño variable y eliminando el espacio de los elementos de la interfaz de usuario que pueden funcionar de manera efectiva sin él. En algún momento, la ventana o sus elementos de la interfaz de usuario se vuelven demasiado pequeños para ser utilizables, por lo que se les debe asignar un tamaño mínimo o algunos elementos deben eliminarse por completo.
En este ejemplo, el panel tiene un tamaño mínimo.
Algunos programas se benefician del uso de una presentación completamente diferente para hacer que el contenido sea utilizable en tamaños más pequeños.
En este ejemplo, Windows Media Player cambia su formato cuando la ventana se vuelve demasiado pequeña para el formato estándar.
Atención
Un diseño tiene enfoque cuando hay un lugar obvio para mirar primero. El enfoque es importante para mostrar a los usuarios dónde comenzar a escanear su ventana o página. Sin un enfoque claro, el ojo del usuario vagará sin rumbo. El punto focal debe ser algo importante que los usuarios necesitan encontrar y comprender rápidamente, y debe tener el mayor énfasis visual. La esquina superior izquierda es el punto focal natural para la mayoría de las ventanas.
Solo debe haber un punto focal Al igual que en la vida real, el ojo puede enfocarse en una sola cosa a la vez, los usuarios no pueden enfocarse en múltiples lugares simultáneamente.
Para hacer que un elemento de la interfaz de usuario sea el punto focal, puede darle énfasis visual a través de:
- Colóquelo en la parte superior izquierda o superior central de la superficie.
- Usando controles interactivos que son importantes y fácilmente comprensibles.
- Usando texto prominente, como una instrucción principal.
- Dando a los controles la selección por defecto y el enfoque de entrada inicial.
- Colocando los controles en un fondo de color diferente.
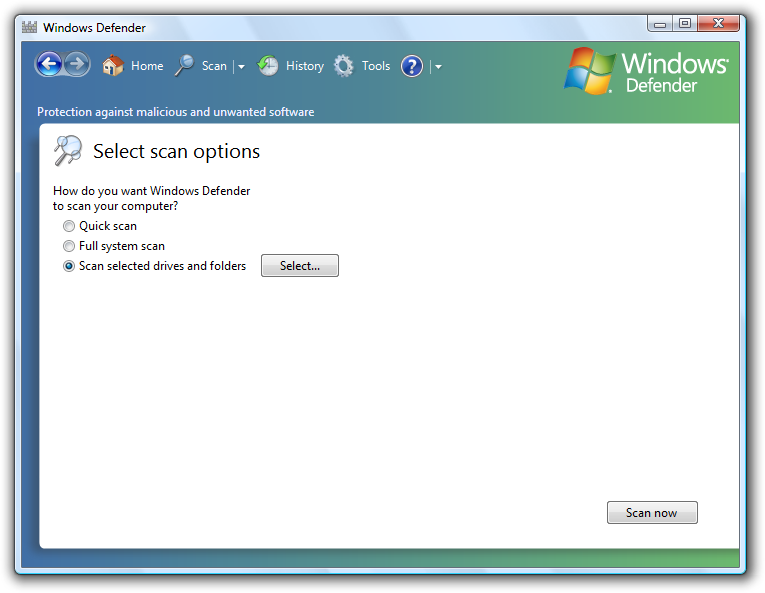
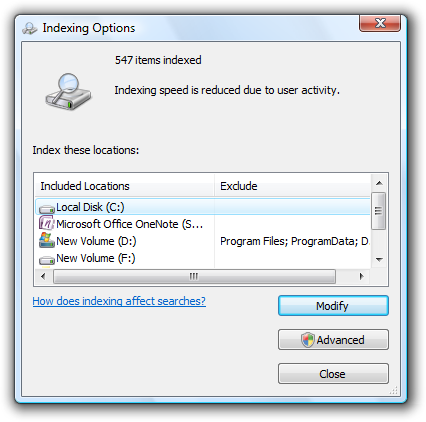
Considere la búsqueda de Windows. El punto focal para la búsqueda de Windows debe ser el cuadro de búsqueda porque es el punto de partida para la tarea. Sin embargo, se encuentra en la esquina superior derecha para que sea coherente con la ubicación estándar del cuadro de búsqueda. El cuadro de búsqueda tiene un foco de entrada, pero dada su ubicación en la ruta de exploración, esa pista por sí sola no es suficiente.
Para abordar este problema, hay instrucciones importantes en la parte superior central de la ventana para dirigir a los usuarios a la ubicación correcta.
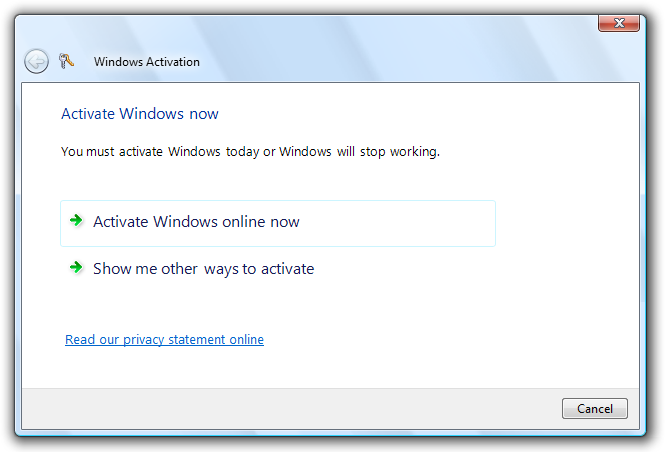
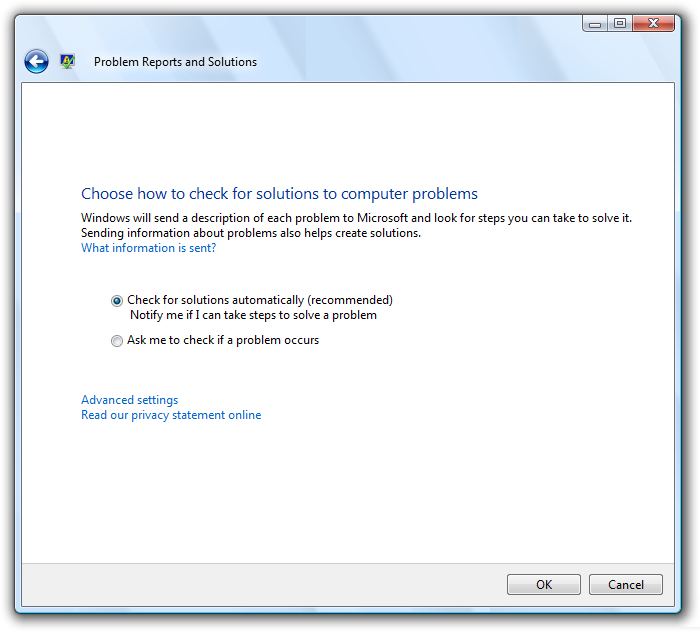
Aceptable:
En este ejemplo, una instrucción prominente en la parte superior central de la ventana dirige a los usuarios al cuadro de búsqueda.
Sin las instrucciones, la ventana no tendría un punto focal obvio.
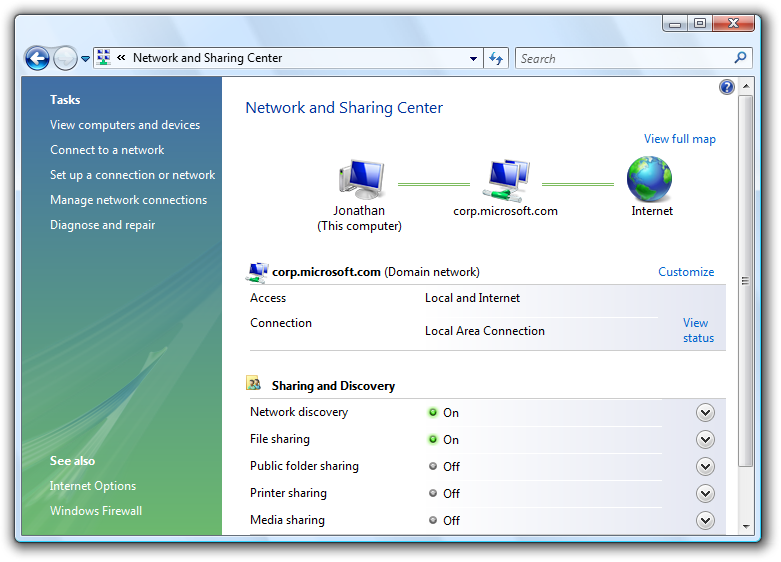
Incorrecto:
Este ejemplo no tiene un punto focal obvio. Los usuarios no saben dónde mirar.
Si le da un énfasis visual al elemento UI, asegúrese de que la atención esté justificada. En el ejemplo de búsqueda de Windows incorrecto anterior, el botón resaltado Todo está en la esquina superior izquierda y tiene el énfasis más visual, pero no es el punto focal deseado. Los usuarios pueden quedarse atascados al mirar este botón tratando de averiguar qué hacer con él.
Incorrecto:
Sin la instrucción prominente como punto focal, el botón All resaltado es un punto focal no intencional.
Fluir
Un diseño tiene flujo cuando los usuarios son guiados de forma suave y natural por un camino claro a través de su superficie, encontrando elementos de la interfaz de usuario en el orden apropiado para su uso. Una vez que los usuarios identifican el punto focal, deben determinar cómo completar la tarea. La ubicación de los elementos de la interfaz de usuario transmite su relación y debe reflejar los pasos para realizar la tarea. Por lo general, esto significa que los pasos de la tarea deben fluir naturalmente en un orden de izquierda a derecha y de arriba a abajo (en las culturas occidentales).
Sabes que un diseño tiene buen flujo cuando:
- La ubicación de los elementos de la interfaz de usuario refleja los pasos que los usuarios necesitan para realizar la tarea.
- Los elementos de la interfaz de usuario que inician una tarea están en la esquina superior izquierda o en la parte superior central.
- Los elementos de la interfaz de usuario que completan una tarea están en la esquina inferior derecha.
- Los elementos relacionados de UI están juntos; Los elementos no relacionados son separados.
- Los pasos requeridos están en el flujo principal.
- Los pasos opcionales están fuera del flujo principal, posiblemente se enfatizan al usar un fondo adecuado o una revelación progresiva.
- Los elementos que se usan con frecuencia aparecen antes que los que se usan con poca frecuencia en la ruta de exploración.
- Los usuarios siempre saben qué hacer a continuación. No hay saltos inesperados o interrupciones en el flujo de tareas.
Incorrecto:
En este ejemplo, los usuarios no saben qué hacer a continuación. Hay saltos y roturas inesperadas en el flujo de tareas.
Correcto:
En este ejemplo, la presentación de los elementos de la interfaz de usuario refleja los pasos para realizar la tarea.
Agrupamiento
Un diseño tiene agrupación cuando los elementos de IU relacionados lógicamente tienen una relación visual clara. Los grupos son importantes porque es más fácil para los usuarios comprender y enfocarse en un grupo de elementos relacionados que los elementos individualmente. Los grupos hacen que un diseño parezca más simple y más fácil de analizar.
Puede mostrar la agrupación de las siguientes maneras (en aumento de pesadez):
Diseño. Puede agrupar los controles relacionados uno al lado del otro y colocar espacios adicionales entre los controles no relacionados.
En este ejemplo, el diseño solo se utiliza para mostrar las relaciones de control.
Separadores Un separador es una línea horizontal o vertical que unifica un grupo de controles. Los separadores proporcionan una apariencia más simple y limpia. Sin embargo, a diferencia de los cuadros de grupo, funcionan mejor cuando abarcan toda la superficie.
En este ejemplo, los separadores etiquetados se utilizan para mostrar las relaciones de control.
Agregadores Un agregador es un gráfico que crea una relación visual entre controles fuertemente relacionados.
En este ejemplo, se usa un agregador de límites para enfatizar la relación entre los controles y hacer que se sientan como un solo control en lugar de ocho.
Cuadros de grupo. Un cuadro de grupo es un marco rectangular etiquetado que rodea un conjunto de controles relacionados.
En este ejemplo, un cuadro de grupo rodea y etiqueta un conjunto de controles relacionados.
Antecedentes. Puede usar fondos para enfatizar o no enfatizar diferentes tipos de contenido.
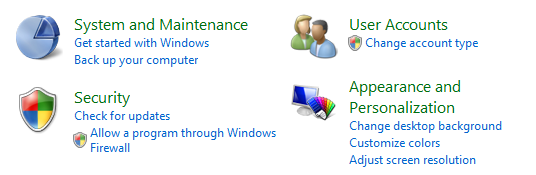
En este ejemplo, el panel de tareas del panel de control se utiliza para agrupar tareas relacionadas y elementos del panel de control.
Para evitar el desorden visual, la mejor opción es la agrupación de peso más liviano que haga bien el trabajo. Para obtener más información, consulte Cuadros de grupo , pestañas , separadores y fondos .
Independientemente del estilo de agrupación, puede usar la sangría para mostrar la relación de los controles dentro de un grupo. Los controles que son iguales entre sí deben estar alineados a la izquierda, y los controles dependientes tienen sangría de 12 DLU o 18 píxeles relativos.
Los controles dependientes tienen sangría de 12 DLUS o 18 píxeles relativos, que por diseño es la distancia entre las casillas de verificación y los botones de radio de sus etiquetas.
Sabes que un diseño tiene buena agrupación cuando:
- La ventana o páginas tiene como máximo 7 grupos.
- El propósito de cada grupo es obvio.
- La relación de los controles dentro de cada grupo es obvia, especialmente la dependencia del control.
- La agrupación simplifica el contenido en lugar de hacerlo más complejo.
Alineación
La alineación es la colocación coordinada de los elementos UI. La alineación es importante porque hace que el contenido sea más fácil de escanear y afecta la percepción de la complejidad visual de los usuarios.
Hay varios objetivos a considerar al determinar la alineación:
- Facilidad en el escaneo horizontal. Los usuarios pueden leer horizontalmente y encontrar elementos relacionados uno al lado del otro, sin espacios vacíos incómodos.
- Facilidad en la exploración vertical. Los usuarios pueden escanear columnas de elementos relacionados y encontrar inmediatamente lo que están buscando, con un mínimo movimiento horizontal de los ojos.
- Mínima complejidad visual. Los usuarios perciben que un diseño es visualmente complejo si tiene líneas de cuadrícula de alineación vertical innecesarias.
Alineación horizontal
Alineación izquierda
Debido al orden de lectura de izquierda a derecha, la alineación a la izquierda funciona bien para la mayoría del contenido. La alineación a la izquierda hace que los datos en columnas sean fáciles de escanear verticalmente.
Alineación derecha
La alineación correcta es la mejor opción para los datos numéricos, especialmente las columnas de datos numéricos . La alineación derecha también funciona bien para los botones de confirmación , así como los controles alineados con el borde derecho de la ventana.
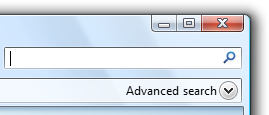
En este ejemplo, el control de revelación progresiva de búsqueda avanzada se alinea a la derecha porque se coloca contra el borde derecho de la ventana.
Alineación central
La alineación del centro se reserva mejor para situaciones en las que la alineación hacia la izquierda o hacia la derecha no es adecuada o parece desequilibrada.
En este ejemplo, el control del reproductor de medios está centrado para dar una apariencia equilibrada.
No centre el contenido de la ventana solo para llenar el espacio.
Incorrecto:
En este ejemplo, el contenido se centra incorrectamente en una ventana de tamaño variable para llenar el espacio.
Alineamiento vertical
Tops de elementos
Debido al orden de lectura de arriba a abajo, la alineación superior funciona bien para la mayoría del contenido. La alineación superior hace que los elementos de la interfaz de usuario sean fáciles de escanear horizontalmente.
Líneas de base de texto
Al alinear verticalmente los controles con el texto, alinee las líneas de base del texto para proporcionar un flujo de lectura horizontal suave.
Correcto:
Incorrecto:
En el ejemplo correcto, el control y su etiqueta están alineados verticalmente por sus líneas de base de texto.
Sabes que un diseño tiene una buena alineación cuando:
- Es fácil escanear tanto horizontal como verticalmente.
- Tiene una apariencia visual simple.
Alineación de la etiqueta
Las reglas generales de alineación se aplican a las etiquetas de control, pero es un problema común que merece atención específica. La alineación de la etiqueta tiene estos objetivos:
- Facilidad en el escaneo vertical para encontrar el control correcto.
- Facilidad en el escaneo horizontal para asociar etiquetas con sus controles.
- Facilidad en la localización, manejando etiquetas que difieren en longitud entre idiomas.
- Funciona bien con una mezcla de diferentes longitudes de etiquetas.
- Hace un uso eficiente del espacio disponible y evita el texto truncado.
El objetivo general es reducir la cantidad de movimientos oculares necesarios para encontrar lo que los usuarios probablemente están buscando, pero la naturaleza de los controles y lo que los usuarios están buscando depende del contexto.
Hay cuatro estilos comunes de colocación y alineación de etiquetas, cada uno con sus beneficios:
- Etiquetas justificadas a la izquierda sobre los controles
- Etiquetas justificadas a la izquierda a la izquierda de los controles
- Etiquetas justificadas a la izquierda a la izquierda de los controles, controles irregulares a la izquierda
- Etiquetas justificadas a la derecha a la izquierda de los controles
Etiquetas justificadas a la izquierda sobre los controles
Este estilo es el más fácil de localizar porque el diseño no depende de la longitud de las etiquetas, sino que ocupa el espacio más vertical.
Este estilo ocupa el espacio más vertical, pero es más fácil de localizar. Es una mejor opción para etiquetar controles principalmente interactivos.
Mejor usado cuando
- Los controles que se etiquetan son interactivos (no solo texto).
- La UI será localizada. Este estilo a menudo ofrece espacio para duplicar o incluso triplicar la longitud de la etiqueta.
- La interfaz de usuario está utilizando una tecnología de diseño fijo (como Win32).
- Hay diez o menos controles. Con más controles, las etiquetas son difíciles de escanear.
- Hay suficiente espacio vertical para acomodar las etiquetas.
- El diseño debe ser de forma libre, no solo de columnas.
Etiquetas justificadas a la izquierda a la izquierda de los controles
Este estilo es el más fácil de escanear verticalmente y también funciona bien cuando las etiquetas difieren mucho en longitud, pero es más difícil asociar la etiqueta con su control. Este estilo puede utilizar etiquetas de varias líneas si es necesario.
Este estilo funciona bien. Sin embargo, hay dos columnas, pero visualmente parece que hay cuatro haciendo que los datos parezcan más complejos.
Mejor usado cuando
- Es probable que los usuarios escaneen verticalmente para encontrar etiquetas específicas.
- Es probable que los usuarios no lean las etiquetas y los controles de izquierda a derecha y de arriba a abajo.
- Hay suficiente espacio horizontal para acomodar las etiquetas.
- Las etiquetas varían significativamente en longitud.
- Hay muchos controles, como con las formas.
- Hay pocas columnas. Visualmente las etiquetas y controles aparecen como dos columnas individuales.
Etiquetas justificadas a la izquierda a la izquierda de los controles, controles irregulares a la izquierda
Este estilo hace que sea fácil escanear las etiquetas verticalmente y las etiquetas y los controles horizontalmente, y es muy eficiente en cuanto al espacio; pero es más difícil escanear los controles verticalmente. Los controles están justificados para aprovechar al máximo el espacio disponible.
Este estilo es compacto y fácil de leer, pero es difícil escanear los controles verticalmente.
Mejor usado cuando
- La interfaz de usuario utiliza una tecnología de diseño variable (como Windows Presentation Foundation).
- Es probable que los usuarios escaneen verticalmente para encontrar etiquetas específicas.
- Es probable que los usuarios lean las etiquetas y los controles de izquierda a derecha y de arriba a abajo.
- No es probable que los usuarios escaneen los controles verticalmente.
- El texto de control varía en longitud y probablemente se truncaría si se usara otro estilo.
- Los controles son de solo lectura, como los cuadros de texto de solo lectura. Para otros controles, esta alineación se verá descuidada. Sin embargo, los controles pueden ser editables al hacer clic.
- Hay muchas columnas, pero pocos controles en una columna.
Etiquetas justificadas a la derecha a la izquierda de los controles
Este estilo es el más fácil de leer horizontalmente para asociar las etiquetas con sus controles, pero es difícil escanear las etiquetas verticalmente y no funciona bien cuando las etiquetas con etiquetas sangradas y controles difieren mucho en longitud.
Este estilo permite una fácil exploración vertical de los controles, pero dificulta la exploración vertical de las etiquetas.
Mejor usado cuando
- Es probable que los usuarios lean las etiquetas y los controles de izquierda a derecha y de arriba a abajo.
- No es probable que los usuarios escaneen verticalmente para encontrar etiquetas específicas, posiblemente porque:
- Hay pocos controles.
- Las etiquetas son bien conocidas.
- La mayoría de los controles son autoexplicativos y rara vez están en blanco (posiblemente tengan valores predeterminados para evitar controles en blanco).
- Hay suficiente espacio horizontal para acomodar las etiquetas.
- Las etiquetas no varían significativamente en longitud.
- Hay muchas columnas. Visualmente las etiquetas y controles aparecen como una sola columna.
Antes de adoptar cualquiera de estos estilos, sin embargo, considere dos factores más:
- Prefiere un estilo que pueda usar de manera consistente en su programa.
- Las etiquetas justificadas a la izquierda, ya sea sobre los controles a la izquierda de los controles, son los estilos más comunes, por lo que se les debe dar preferencia.
Equilibrar
Una ventana o página tiene balance cuando su contenido aparece distribuido uniformemente en su superficie. Si la superficie tuviera físicamente la misma ponderación que tiene visualmente, un diseño equilibrado no se inclinaría hacia un lado.
El problema de equilibrio más común es tener demasiado contenido en el lado izquierdo de una ventana o página. Puedes crear balance de las siguientes maneras:
- Usando márgenes más grandes en el lado izquierdo que en el derecho.
- Colocar elementos de la interfaz de usuario utilizados para completar una tarea a la derecha.
- Colocación de elementos de la interfaz de usuario utilizados a lo largo de la tarea en el centro.
- Alargamiento redimensionable o controles multilínea.
- Usando la alineación central estratégicamente.
Este diseño de página del asistente bien equilibrado muestra un margen izquierdo más grande que el derecho para mejorar el equilibrio.
Si estas técnicas no logran el equilibrio, considere reducir el ancho de la ventana o la página para que coincida mejor con su contenido.
Para superficies redimensionables, no centre el contenido solo para lograr el equilibrio. Más bien, mantenga un origen fijo superior izquierdo, defina un área de superficie máxima y equilibre el contenido dentro del espacio utilizado.
Rejillas
Una cuadrícula es un sistema de alineación subyacente invisible. Las rejillas pueden ser simétricas, pero las rejillas asimétricas funcionan igual de bien. Cuando se usan en una sola ventana o página, las cuadrículas ayudan a organizar el contenido dentro de una superficie. Cuando se reutilizan, las rejillas crean un diseño uniforme en las superficies.
El número de líneas de cuadrícula afecta la percepción de la complejidad visual. Un diseño con menos líneas de cuadrícula parece más simple que un diseño con más líneas de cuadrícula.
Visualmente complejo:
Visualmente simple:
Líneas de cuadrícula innecesarias crean complejidad visual.
Usted sabe que un diseño está utilizando cuadrículas de manera efectiva cuando:
- Windows o páginas con contenido o función similar tienen un diseño similar.
- Los elementos de diseño repetidos aparecen en ubicaciones similares en ventanas y páginas.
- No hay líneas de cuadrícula de alineación vertical y horizontal innecesarias.
Simplicidad visual
La simplicidad visual es la percepción de que un diseño no es más complicado de lo que debe ser.
Usted sabe que un diseño tiene simplicidad visual cuando:
- Elimina las capas innecesarias de la ventana de cromo.
- Presenta el contenido utilizando como máximo siete grupos fácilmente identificables.
- Utiliza agrupaciones ligeras, como el diseño y los separadores en lugar de cuadros de grupo.
- Utiliza controles ligeros, como enlaces en lugar de botones de comando para comandos secundarios y listas desplegables en lugar de listas para elegir.
- Reduce el número de líneas de cuadrícula de alineación vertical y horizontal.
- Reduce el número de tamaños de control, por ejemplo, utilizando solo uno o dos anchos de botón de comando en una superficie.
- Utiliza la revelación progresiva para ocultar los elementos de la interfaz de usuario hasta que sean necesarios.
- Utiliza suficiente espacio para que la ventana o la página no se sientan apretadas.
- Ajusta el tamaño de las ventanas y controles para eliminar desplazamientos innecesarios.
- Utiliza una sola fuente con un pequeño número de tamaños y colores de texto.
Como regla general, si un elemento de diseño puede eliminarse sin dañar la efectividad de la interfaz de usuario, probablemente debería serlo.
Pautas
Resolución de pantalla y dpi
- Admite la resolución efectiva mínima de Windows de 800x600 píxeles. Para las IU críticas que deben funcionar en modo seguro, admite una resolución efectiva de 640x480 píxeles. Asegúrese de tener en cuenta el espacio utilizado por la barra de tareas al reservar 48 píxeles relativos verticales para las ventanas que se muestran con la barra de tareas.
- Optimice los diseños de ventana redimensionables para una resolución efectiva de 1024x768 píxeles. Cambie automáticamente el tamaño de estas ventanas para obtener resoluciones de pantalla más bajas de una manera que aún sea funcional.
- Asegúrese de probar sus ventanas en los modos de 96 puntos por pulgada (ppp) (a 800x600 píxeles), 120 dpi (a 1024x768 píxeles) y 144 dpi (a 1200x900 píxeles). Compruebe si hay problemas de diseño, como el recorte de controles, texto y ventanas, y la extensión de los iconos y mapas de bits.
- Para programas con escenarios táctiles y de uso móvil, optimice para 120 ppp. Las pantallas de alto dpi actualmente prevalecen en las PC táctiles y móviles.
Tamaño de ventana
- Elija un tamaño de ventana predeterminado apropiado para su contenido. No tenga miedo de usar tamaños de ventana iniciales más grandes si puede usar el espacio de manera efectiva.
- Utilice una relación de aspecto equilibrado de altura a anchura. Se prefiere una relación de aspecto entre 3: 5 y 5: 3, aunque se puede usar una relación de aspecto de 1: 3 para los cuadros de diálogo de mensaje (como errores y advertencias).
- Use ventanas redimensionables siempre que sea práctico para evitar barras de desplazamiento y datos truncados. Las ventanas con contenido dinámico, documentos, imágenes, listas y árboles se benefician al máximo de las ventanas redimensionables.
- Para documentos de texto, considere una longitud de línea máxima de 80 caracteres para que el texto sea fácil de leer. (Los caracteres incluyen letras, puntuación y espacios).
- Ventanas de tamaño fijo:
- Las ventanas de tamaño fijo deben ser completamente visibles y ajustadas para que quepan dentro del área de trabajo.
- Ventanas de tamaño variable:
Las ventanas redimensionables pueden optimizarse para resoluciones más altas, pero se reducen según sea necesario en el momento de la visualización a la resolución de pantalla real.
Los tamaños de ventana progresivamente más grandes deben mostrar progresivamente más información. Asegúrese de que al menos una parte de la ventana o control tenga contenido de tamaño variable.
Mantenga fijo el origen de la parte superior izquierda del contenido a medida que se redimensiona la ventana. No mueva el origen para equilibrar el contenido a medida que cambia el tamaño de la ventana.
Establezca un tamaño máximo de contenido si el contenido puede ser demasiado grande. Si el contenido se vuelve difícil de manejar, no cambie el tamaño del área de contenido más allá de su ancho máximo ni cambie el origen del contenido, ya que la ventana se redimensiona. En su lugar, mantenga un ancho máximo y un origen fijo superior izquierdo.
Establezca un tamaño de ventana mínimo si hay un tamaño debajo del cual el contenido ya no se puede utilizar. Para los controles de tamaño variable, establezca los tamaños mínimos de elementos redimensionables en sus tamaños funcionales más pequeños, como los anchos de columna funcionales mínimos en las vistas de lista. Los elementos opcionales de la interfaz de usuario deben eliminarse completamente.
Considere la posibilidad de modificar la presentación para que el contenido sea utilizable en tamaños más pequeños.
En este ejemplo, Windows Media Player cambia su formato cuando la ventana se vuelve demasiado pequeña para el formato estándar.
Tamaño de control
Haga que todos los controles interactivos sean al menos relativos de 16x16 píxeles. Si lo hace, funciona bien para todos los dispositivos de entrada, incluida la tableta Windows y la tecnología táctil.
Controles de tamaño para evitar datos truncados. No trunca los datos que se deben leer para realizar una tarea. Clasifique las columnas de vista de lista para evitar datos truncados.
Controles de tamaño para eliminar desplazamientos innecesarios. Haga los controles un poco más grandes si al hacerlo elimina una barra de desplazamiento. Debe haber pocas barras de desplazamiento verticales y no hay barras de desplazamiento horizontales innecesarias.
En este ejemplo, la lista desplegable está dimensionada para eliminar la barra de desplazamiento.
Reducir el número de tamaños de control en una superficie. Prefiera usar los tamaños de control recomendados estándar y, cuando sea necesario, use algunos controles más grandes o más pequeños de tamaño consistente. Intente usar un solo ancho para los cuadros de lista y las vistas de árbol, y no más de tres anchos para los botones de comando y las listas desplegables. Sin embargo, los anchos de cuadro de texto y cuadro combinado deben sugerir la longitud de su entrada más larga o esperada.
En este ejemplo, un cuadro de lista y el tamaño del botón de comando se usan de manera consistente.
Para los controles cuyo tamaño se basa en su texto, incluya un 30 por ciento adicional (hasta un 200 por ciento para texto más corto) para cualquier texto que se localice. Esta guía asume que el diseño está diseñado con texto en inglés. Tenga en cuenta también que esta guía se refiere al texto localizado, no a los números.
Extienda los controles de texto estático, las casillas de verificación y los botones de radio al ancho máximo que se ajustará al diseño. Al hacerlo, se evita el truncamiento del texto y la localización de longitud variable.
Incorrecto:
En este ejemplo, el texto de control se trunca innecesariamente.
Espacio de control
- Si los controles no se tocan, tenga al menos 3 DLU (5 píxeles relativos) de espacio entre ellos. De lo contrario, los usuarios pueden hacer clic en el espacio inactivo entre los controles. Dado que hacer clic en el espacio inactivo no tiene ningún resultado o retroalimentación visual, los usuarios a menudo no están seguros de lo que salió mal.
Colocación
- Organice los elementos UI dentro de una superficie para que fluyan naturalmente en un orden de izquierda a derecha, de arriba a abajo (en las culturas occidentales). La ubicación de los elementos de la interfaz de usuario transmite su relación y debe reflejar los pasos para realizar la tarea.
- Coloque los elementos de la interfaz de usuario que inician una tarea en la esquina superior izquierda o en la parte superior central. Dé al elemento de la interfaz de usuario que los usuarios vean primero el mayor énfasis visual.
- Coloque los elementos de la interfaz de usuario que completan una tarea en la esquina inferior derecha.
- Coloque los elementos relacionados de la interfaz de usuario juntos y separe los elementos no relacionados.
- Coloque los pasos requeridos en el flujo principal.
- Coloque pasos opcionales fuera del flujo principal, posiblemente sin enfatizar mediante el uso de un fondo adecuado o una revelación progresiva.
- Coloque los elementos de uso frecuente antes de los elementos que se usan con poca frecuencia en la ruta de exploración.
Atención
- Elija un único elemento de la interfaz de usuario que los usuarios deban mirar primero para ser el punto focal. El punto focal debe ser algo importante que los usuarios necesitan encontrar y entender rápidamente.
- Coloque el punto focal en la esquina superior izquierda o en la parte superior central.
- Dé al punto focal el mayor énfasis visual, como texto destacado, selección predeterminada o enfoque de entrada inicial.
Alineación
- Normalmente, use la alineación izquierda.
- Utilice la alineación correcta para los datos numéricos, especialmente las columnas de datos numéricos.
- Use la alineación derecha para los botones de confirmación, así como los controles alineados con el borde derecho de la ventana.
- Use la alineación central cuando la alineación hacia la izquierda o hacia la derecha no sea adecuada o aparezca desequilibrada.
- Al alinear verticalmente los controles con el texto, alinee las líneas de base del texto para proporcionar un flujo de lectura horizontal suave.
- Para la alineación de la etiqueta, consulte la sección de alineación de la etiqueta en Conceptos de diseño.
Accesibilidad
No utilice el diseño como el único medio para transmitir información importante sobre una interfaz de usuario. Es posible que los usuarios con discapacidades visuales no puedan interpretar esta presentación. Por ejemplo, asegúrese de que las etiquetas de control comuniquen su relación con otros elementos.
No incruste controles subordinados en las etiquetas de control para crear una oración o frase. Estas asociaciones se basan exclusivamente en el diseño y no se manejan bien con la tecnología de navegación por teclado o de accesibilidad. Además, esta técnica no es localizable porque la estructura de la oración varía con el idioma.
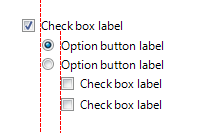
Incorrecto:
En este ejemplo, el cuadro de texto se coloca incorrectamente dentro de la etiqueta de la casilla de verificación.
Correcto:
Aquí, el cuadro de texto se coloca después de la etiqueta de la casilla de verificación.
Hacer que la agrupación sea accesible. Los grupos de ventana, los cuadros de grupo, los separadores, las etiquetas de texto y los agregadores se controlan automáticamente mediante ayudas de accesibilidad. Sin embargo, los grupos definidos solo por ubicación y fondos no lo son, y deben definirse programáticamente para la accesibilidad.
Para más pautas, vea Accesibilidad .
Tamaño y espaciado recomendados.
Control de tamaño
La siguiente tabla enumera los tamaños recomendados (ancho x alto o alto si es un solo número) para elementos comunes de la interfaz de usuario (para 9 puntos. Interfaz de usuario de Segoe a 96 ppp). Los anchos basados en el elemento más largo en inglés agregan 30 por ciento para la localización (hasta 200 por ciento para texto más corto) para cualquier texto (pero no números) que se localizarán.
Controlar Unidades de dialogo Píxeles relativos Casillas de verificación 10 17 Cuadros combinados ancho del artículo más largo + 30% x 14 ancho del artículo más largo + 30% x 23 Botones de comando 50 x 14 75 x 23 Enlaces de comando 25 (una línea) o 35 (dos líneas) 41 (una línea) o 58 (dos líneas) Listas desplegables ancho de los datos válidos más largos + 30% x 14 ancho del artículo más largo + 30% x 23 Cuadros de lista ancho del artículo más largo + 30% x un número integral de artículos (3 artículos como mínimo) Vistas de lista Anchos de columnas que evitan datos truncados x un número integral de elementos Barras de progreso 107 o 237 x 8 160 o 355 x 15 Botones de radio 10 17 Deslizadores 15 24 Texto (estático) 8 13 Cajas de texto ancho de la entrada más larga o esperada + 30% x 14 (una línea) + 10 por cada línea adicional ancho de los datos válidos más largos + 30% x 23 píxeles relativos (una línea) + 16 por cada línea adicional Vistas de arbol ancho del artículo más largo + 30% x un número integral de artículos (5 artículos como mínimo) Espaciado
La siguiente tabla enumera el espacio recomendado entre los elementos comunes de la interfaz de usuario (para la interfaz de usuario de 9 puntos. Segoe a 96 dpi).
Elemento Unidades de dialogo Píxeles relativos Márgenes del cuadro de diálogo 7 en todos los lados 11 en todos los lados Entre las etiquetas de texto y sus controles asociados (por ejemplo, cuadros de texto y cuadros de lista) 3 5 Entre controles relacionados 4 7 Entre controles no relacionados 7 11 Primer control en un cuadro de grupo. 11 hacia abajo desde la parte superior del cuadro de grupo; alinear verticalmente al título del cuadro de grupo 16 hacia abajo desde la parte superior del cuadro de grupo; alinear verticalmente al título del cuadro de grupo Entre controles en un cuadro de grupo 4 7 Entre botones dispuestos horizontal o verticalmente. 4 7 Último control en un cuadro de grupo 7 por encima de la parte inferior del cuadro de grupo 11 por encima de la parte inferior del cuadro de grupo Desde el borde izquierdo de un cuadro de grupo. 6 9 Etiqueta de texto al lado de un control 3 abajo de la parte superior del control 5 abajo de la parte superior del control Entre párrafos de texto 7 11 Espacio más pequeño entre controles interactivos. 3 o sin espacio 5 o sin espacio El espacio más pequeño entre un control no interactivo y cualquier otro control 2 3
Microsoft - Diseño - Layout