Botones de radio - Radio Buttons
- 05/31/2018
- 8 minutos para leer
Con un botón de opción, los usuarios pueden elegir entre un conjunto de opciones relacionadas mutuamente excluyentes. Los usuarios pueden elegir una y solo una opción. Los botones de radio se llaman así porque funcionan como los preajustes de canal en las radios.
Un grupo típico de botones de radio.
Un grupo de botones de radio se comporta como un solo control. Solo se puede acceder a la opción seleccionada con la tecla Tab, pero los usuarios pueden desplazarse por el grupo con las teclas de flecha.
Note
Las pautas relacionadas con el diseño y la navegación con el teclado se presentan en un artículo separado.
¿Es este el control correcto?
Para decidir, considera estas preguntas:
¿Se utiliza el control para elegir una opción de un conjunto de opciones mutuamente excluyentes? Si no, use otro control. Para elegir múltiples opciones, use casillas de verificación , una lista de selección múltiple o una lista de casillas de verificación en su lugar.
¿Es el número de opciones entre dos y siete? Dado que el espacio de pantalla utilizado es proporcional al número de opciones, mantenga el número de opciones en un grupo entre dos y siete. Para ocho o más opciones, use una lista desplegable o una lista de selección única .
¿Sería una casilla de verificación una mejor opción? Si solo hay dos opciones, podría usar una única casilla de verificación . Sin embargo, las casillas de verificación son adecuadas solo para activar o desactivar una sola opción, mientras que los botones de radio se pueden usar para alternativas completamente diferentes. Si ambas soluciones son posibles:
Use los botones de radio si el significado de la casilla de verificación desactivada no es completamente obvio.
Incorrecto:
Correcto:
En el ejemplo correcto, las opciones no son opuestas, por lo que los botones de opción son la mejor opción.
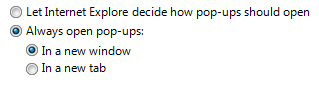
Use los botones de opción en las páginas del asistente para dejar claras las alternativas, incluso si una casilla de verificación es aceptable.
Use los botones de opción si tiene suficiente espacio en la pantalla y las opciones son lo suficientemente importantes como para hacer un buen uso de ese espacio en la pantalla. De lo contrario, utilice una casilla de verificación o una lista desplegable.
Incorrecto:
En este ejemplo, las opciones no son lo suficientemente importantes como para utilizar botones de radio.
Correcto:
En este ejemplo, una casilla de verificación es un uso eficiente del espacio de pantalla para esta opción periférica.
Utilice una casilla de verificación si hay otras casillas de verificación en la página.
¿Sería una lista desplegable una mejor opción? Si se recomienda la opción predeterminada para la mayoría de los usuarios en la mayoría de las situaciones, los botones de radio pueden atraer más atención a las opciones de lo necesario.
Considere utilizar una lista desplegable si no desea llamar la atención sobre las opciones, o si no desea alentar a los usuarios a realizar cambios. Una lista desplegable se enfoca en la selección actual, mientras que los botones de radio enfatizan todas las opciones por igual.
En este ejemplo, una lista desplegable se centra en la selección actual y desalienta a los usuarios a realizar cambios.
Considere una lista desplegable si hay otras listas desplegables en la página.
¿Sería una mejor opción un conjunto de botones de comando, enlaces de comando o un botón de división? Si los botones de opción solo se usan para afectar la forma en que se ejecuta un comando, a menudo es mejor presentar las variaciones del comando. Al hacerlo, los usuarios pueden elegir el comando correcto con una sola interacción.
¿Las opciones presentan opciones de programa, en lugar de datos? Los valores de las opciones no deben basarse en el contexto u otros datos. Para datos, use una lista desplegable o una lista de selección única.
Si el control se usa en una página del asistente o en un panel de control, ¿ es el control una respuesta a la instrucción principal y los usuarios pueden cambiar la opción más adelante? Si es así, considere usar enlaces de comando en lugar de botones de radio para hacer que la interacción sea más eficiente.
¿Son los valores no numéricos? Para datos numéricos, use cuadros de texto , listas desplegables o controles deslizantes .
Pautas
General
Enumere las opciones en un orden lógico, por ejemplo , lo más probable es que se seleccionen como mínimo, de la operación más simple a las más complejas o con el menor riesgo para la mayoría. No se recomienda el orden alfabético porque depende del idioma y, por lo tanto, no es localizable.
Si ninguna de las opciones es válida, agregue otra opción para reflejar esta opción, como Ninguna o No se aplica.
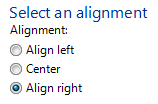
Prefiere alinear los botones de radio verticalmente en lugar de horizontalmente. La alineación horizontal es más difícil de leer y localizar.
Correcto:
En este ejemplo, los botones de radio están alineados verticalmente.
Incorrecto:
En este ejemplo, la alineación horizontal es más difícil de leer.
Reconsidere el uso de cuadros de grupo para organizar grupos de botones de radio, esto a menudo resulta en un desorden de pantalla innecesario.
No utilice etiquetas de botones de radio como etiquetas de cuadro de grupo.
No use la selección de un botón de radio para:
- Ejecutar comandos.
- Muestra otras ventanas, como un cuadro de diálogo para recopilar más información.
- Mostrar u ocultar dinámicamente otros controles relacionados con el control seleccionado (los lectores de pantalla no pueden detectar tales eventos). Sin embargo, puede cambiar el texto dinámicamente según la selección.
Controles subordinados
Coloque los controles subordinados a la derecha o debajo (con sangría, al ras con la etiqueta del botón de opción) el botón de opción y su etiqueta. Termine la etiqueta del botón de radio con dos puntos.
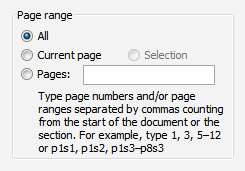
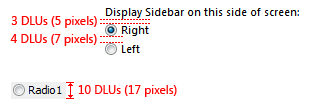
En este ejemplo, el botón de opción y su control subordinado comparten la etiqueta del botón de opción y su clave de acceso. En este caso, las teclas de flecha mueven el foco del botón de opción a su cuadro de texto subordinado.
Deje habilitados los cuadros de texto editables dependientes y las listas desplegables si comparten la etiqueta del botón de opción. Cuando los usuarios escriben o pegan algo en el cuadro, seleccione la opción correspondiente automáticamente. Hacerlo simplifica la interacción.
En este ejemplo, al ingresar un número de página, se seleccionan páginas automáticamente.
Evite anidar botones de radio con otros botones de radio o casillas de verificación. Si es posible, mantenga todas las opciones al mismo nivel.
Correcto:
En este ejemplo, las opciones están al mismo nivel.
Incorrecto:
En este ejemplo, el uso de opciones anidadas agrega una complejidad innecesaria.
Si anida los botones de radio con otros botones de radio o casillas de verificación, desactive estos controles subordinados hasta que se seleccione la opción de alto nivel. Si lo hace, evita la confusión sobre el significado de los controles subordinados.
Valores predeterminados
Debido a que un grupo de botones de opción representa un conjunto de opciones mutuamente excluyentes, siempre tenga un botón de opción seleccionado de manera predeterminada. Seleccione la opción más segura (para evitar la pérdida de datos o acceso al sistema) y la más segura y privada. Si la seguridad y la seguridad no son factores, seleccione la opción más probable o conveniente.
Excepciones: No tiene una selección predeterminada si:
- No existe una opción predeterminada aceptable por razones de seguridad o legales, por lo que el usuario debe hacer una elección explícita. Si el usuario no hace una selección, muestra un mensaje de error para forzar uno.
- La interfaz de usuario (UI) debe reflejar el estado actual y la opción aún no se ha establecido. Un valor predeterminado implicaría incorrectamente que el usuario no necesita realizar una selección.
- El objetivo es recopilar datos imparciales. Los valores por defecto sesgarían la recolección de datos.
- El grupo de botones de opción representa una propiedad en un estado mixto , lo que sucede cuando se muestra una propiedad para varios objetos que no tienen la misma configuración. No muestre un mensaje de error en este caso ya que cada objeto tiene un estado válido.
Haga que la primera opción sea la opción predeterminada , ya que los usuarios a menudo esperan eso, a menos que ese orden no sea lógico. Para hacer esto, es posible que necesite cambiar las etiquetas de opción.
Incorrecto:
En este ejemplo, la opción predeterminada no es la primera opción.
Correcto:
En este ejemplo, las etiquetas de las opciones se modifican para que la primera opción sea la opción predeterminada.
Tamaño y espaciado recomendados.
Tamaño y espaciado recomendados para los botones de radio.
Etiquetas
Etiquetas de botones de radio
- Etiqueta de cada botón de radio.
Asigne una clave de acceso única a cada etiqueta. Para las pautas, vea Teclado .
Utilice el uso de mayúsculas de estilo de oración .
Escriba la etiqueta como una frase, no como una oración, y no use puntuación final.
- Excepción: si la etiqueta de un botón de opción también etiqueta un control subordinado que lo sigue, finalice la etiqueta con dos puntos.
Use frases paralelas y trate de mantener la misma longitud para todas las etiquetas.
Enfoca el texto de la etiqueta en las diferencias entre las opciones. Si todas las opciones tienen el mismo texto de introducción, mueva ese texto a la etiqueta del grupo.
Utilice frases positivas. Por ejemplo, use hacer en lugar de no, e imprimir en lugar de no imprimir.
Describa solo la opción con la etiqueta. Mantenga las etiquetas breves para que sea fácil referirse a ellas en mensajes y documentación. Si la opción requiere una explicación adicional, proporcione la explicación en un control de texto estático usando oraciones completas y puntuación final.
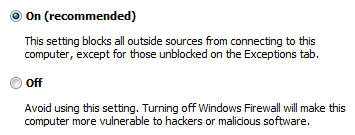
En este ejemplo, las opciones se explican mediante controles de texto estático separados.
Note
Agregar una explicación a un botón de radio no significa que tenga que proporcionar explicaciones para todos los botones de radio. Proporcione la información relevante en la etiqueta si puede, y use explicaciones solo cuando sea necesario. No se limite a repetir la etiqueta para la consistencia.
Si se recomienda una opción, agregue "(recomendado)" a la etiqueta. Asegúrese de agregar a la etiqueta de control, no a las notas complementarias.
Si una opción está destinada solo para usuarios avanzados, agregue "(avanzado)" a la etiqueta. Asegúrese de agregar a la etiqueta de control, no a las notas complementarias.
Si debe usar etiquetas de varias líneas, alinee la parte superior de la etiqueta con el botón de opción.
No utilice un control subordinado, los valores que contiene o la etiqueta de sus unidades para crear una oración o frase. Tal diseño no es localizable porque la estructura de la oración varía con el idioma.
Etiquetas de grupo de botones de radio
Use la etiqueta del grupo para explicar el propósito del grupo, no cómo hacer la selección. Supongamos que los usuarios saben cómo utilizar los botones de radio. Por ejemplo, no diga "Seleccione una de las siguientes opciones".
Todos los grupos de botones de radio necesitan etiquetas. Escriba la etiqueta como una palabra o frase, no como una oración, que termina con dos puntos usando texto estático o un cuadro de grupo.
Excepción: omita la etiqueta si es simplemente una reexpresión de la instrucción principal de un cuadro de diálogo. En este caso, la instrucción principal toma los dos puntos (a menos que sea una pregunta) y la clave de acceso (si hay una).
Aceptable:
En este ejemplo, la etiqueta del grupo de botones de opción es solo una reexpresión de la instrucción principal.
Mejor:
En este ejemplo, la etiqueta redundante se elimina, por lo que la instrucción principal toma los dos puntos.
No asigne una clave de acceso a la etiqueta. No es necesario hacerlo y hace que las otras teclas de acceso sean más difíciles de asignar.
- Excepción: si no todos los controles pueden tener claves de acceso únicas, puede asignar una clave de acceso a la etiqueta en lugar de los controles individuales. Para más información, vea Teclado .
Documentación
Al referirse a los botones de radio:
- Use el texto exacto de la etiqueta, incluido su uso de mayúsculas, pero no incluya el subrayado de la clave de acceso ni los dos puntos.
- En la programación y otra documentación técnica, consulte los botones de opción como botones de opción. En cualquier otro lugar use los botones de opción, especialmente en la documentación del usuario.
- Para describir la interacción del usuario, use click.
- Cuando sea posible, formatee la etiqueta con texto en negrita. De lo contrario, ponga la etiqueta entre comillas solo si es necesario para evitar confusiones.
Ejemplo: haga clic en la página actual y, a continuación, haga clic en Aceptar .
Microsoft - Botones de radio - Radio Buttons