Botones de comando - Command Buttons
Con un botón de comando, los usuarios inician una acción inmediata.
Un botón de comando típico.
El botón de comando predeterminado se invoca cuando los usuarios presionan la tecla Intro. Lo asigna el desarrollador, pero cualquier botón de comando se convierte en el valor predeterminado cuando los usuarios le asignan una pestaña.
Note
Las directrices relacionadas con el diseño se presentan en un artículo separado.
¿Es este el control correcto?
Para decidir, considera estas preguntas:
- ¿Se usa el botón de comando para iniciar una acción inmediata? Si no, use otro control.
- ¿Sería un enlace una mejor opción? Use un enlace si:
- La acción es navegar a otra página, ventana o tema de Ayuda. Excepción : la navegación del asistente utiliza los botones de comando Atrás y Siguiente.
- El comando está incrustado en un cuerpo de texto.
- El comando es de naturaleza secundaria. Es decir, no se relaciona con el propósito principal de la ventana. En este caso, un botón de comando ligero o un enlace sería apropiado.
- El comando es parte de un menú o grupo de enlaces relacionados.
- La etiqueta es larga, consta de cinco o más palabras, lo que le da a un botón de comando una apariencia incómoda.
- ¿Sería una mejor opción una combinación de botones de opción y botones de comando genéricos? A menudo, los botones de opción se utilizan junto con los botones de comando genéricos (Aceptar, Cancelar) en lugar de un conjunto de botones de comando específicos cuando se cumple alguna de las siguientes condiciones:
Hay cinco o más acciones posibles.
Los usuarios necesitan ver información adicional antes de tomar una decisión.
Los usuarios deben interactuar con las opciones (quizás para ver información adicional) antes de tomar una decisión.
Los usuarios ven las opciones como opciones en lugar de diferentes comandos.
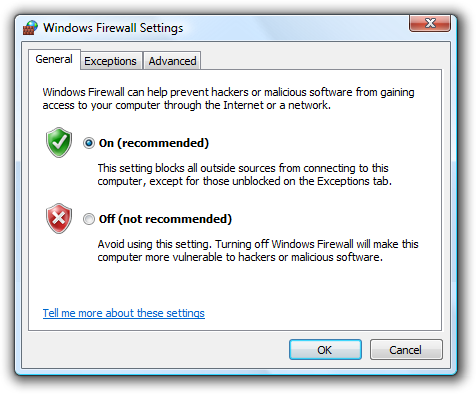
Correcto:
En este ejemplo, los botones de opción se combinan con los botones Aceptar y Cancelar para proporcionar información adicional sobre las opciones.
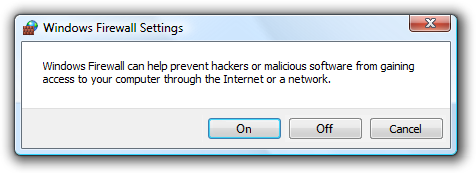
Incorrecto:
En este ejemplo, los botones de comando solo dificultan que los usuarios tomen una decisión informada.
Conceptos de diseño
Usando elipsis
Si bien los botones de comando se utilizan para acciones inmediatas, es posible que se necesite más información para realizar la acción. Indique un comando que necesite información adicional (incluida la confirmación) agregando puntos suspensivos al final de la etiqueta del botón .
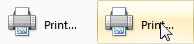
En este ejemplo, el comando Imprimir ... muestra un cuadro de diálogo Imprimir para recopilar más información.
Por el contrario, en este ejemplo, el comando Imprimir imprime una única copia de un documento a la impresora predeterminada sin la intervención del usuario.
El uso adecuado de los puntos suspensivos es importante para indicar que los usuarios pueden realizar elecciones adicionales antes de realizar la acción, o incluso cancelarla por completo . La señal visual ofrecida por una elipsis permite a los usuarios explorar su software sin temor.
Esto no significa que deba usar puntos suspensivos cuando una acción muestre otra ventana solo cuando se requiera información adicional para realizar la acción. En consecuencia, cualquier botón de comando cuyo verbo implícito es "mostrar otra ventana" no toma puntos suspensivos , como con los comandos Acerca de, Avanzado, Ayuda (o cualquier otro comando que se vincule a un tema de Ayuda), Opciones, Propiedades o Configuración .
En general, los puntos suspensivos se utilizan en las interfaces de usuario para indicar la incompletitud. Los comandos que muestran otras ventanas no están incompletos, deben mostrar otra ventana y no se necesita información adicional para realizar su acción. Este enfoque elimina el desorden de la pantalla en situaciones donde las elipses tienen poco valor.
Nota: al determinar si un botón de comando necesita puntos suspensivos, no use la necesidad de elevar los privilegios como un factor. La elevación no es información necesaria para ejecutar un comando (más bien, es un permiso) y la necesidad de elevar se indica con el escudo de seguridad.
Si solo hace una cosa ... Use una etiqueta concisa, específica y autoexplicativa que describa claramente la acción que realiza el botón de comando, y use puntos suspensivos cuando sea apropiado.
Patrones de uso
Los botones de comando tienen varios patrones de uso:
Botones de comando estándar Puede usar botones de comando estándar para iniciar una acción inmediata.
Un botón de comando estándar.Botones de comando predeterminados El botón de comando predeterminado en una ventana indica el botón de comando que se activará cuando los usuarios presionen la tecla Intro.
Un botón de comando predeterminado.
Cualquier botón de comando se convierte en el valor predeterminado cuando los usuarios lo tabulan. Si el foco de entrada está en un control que no es un botón de comando, el botón de comando con el atributo de botón predeterminado se convierte en el predeterminado. Solo un botón de comando en una ventana puede ser el predeterminado.Botones de comando livianos Un botón de comando liviano es similar a un botón de comando estándar, excepto que su marco de botón se muestra solo al pasar el mouse.
En este ejemplo, el comando tiene una apariencia muy ligera (similar a un enlace ) hasta que el usuario se desplaza sobre el comando, momento en el que se dibuja con un marco de botón.
Puede usar botones de comando livianos en situaciones en las que usaría un botón de comando estándar, pero desea evitar mostrar siempre el marco del botón. Los botones de comando livianos son ideales para los comandos que desea resaltar y el uso de un enlace no sería apropiado.Botones de menú Use un botón de menú cuando necesite un menú para un pequeño conjunto de comandos relacionados.
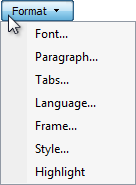
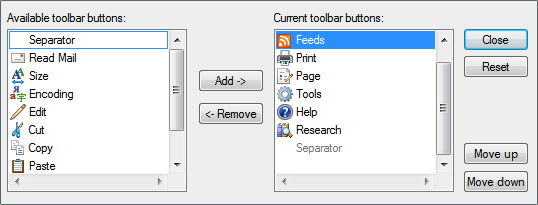
Un botón de menú con un pequeño conjunto de comandos relacionados.
Use un botón de menú cuando una barra de menús no sea deseable, como en un cuadro de diálogo, una barra de herramientas u otra ventana que no tenga una barra de menús. Un solo triángulo que apunta hacia abajo indica que hacer clic en el botón desplegará un menú.Botones de división Use un botón de división para consolidar un conjunto de variaciones de un comando, especialmente cuando uno de los comandos se usa la mayor parte del tiempo.
un botón de división colapsado.
como un botón de menú, un único triángulo que apunta hacia abajo indica que al hacer clic en la parte más a la derecha del botón, aparecerá un menú desplegable.
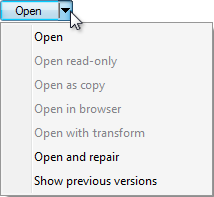
un botón de división desplegado.
en este ejemplo, se utiliza un botón de división para consolidar seis variaciones del comando de apertura. el comando de apertura normal se usa la mayoría del tiempo, por lo que los usuarios normalmente no necesitan ver los otros comandos. el uso de un botón dividido ahorra una cantidad significativa de espacio en la pantalla, a la vez que brinda opciones poderosas.
a diferencia de un botón de menú, al hacer clic en la parte izquierda del botón, se realiza la acción directamente en la etiqueta. los botones de división son efectivos en situaciones donde la siguiente acción con una herramienta específica probablemente sea la misma que la última acción. en este caso, la etiqueta cambia a la última acción, como con un selector de color:
En este ejemplo, la etiqueta se cambia a la última acción.Botones de exploración Use un botón de exploración para mostrar un cuadro de diálogo para ayudar a los usuarios a seleccionar un valor válido. los cuadros de diálogo que se inician con un botón de navegación ayudan a los usuarios a seleccionar archivos, carpetas, computadoras, usuarios, colores, etc. normalmente se combinan con un control sin restricciones, como un cuadro de texto. por lo general, están etiquetados como Examinar, otro o más, y siempre tienen puntos suspensivos para indicar que se necesita más información.
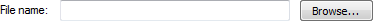
un cuadro de texto con un botón de navegación.
para ventanas que tienen muchos botones de navegación, puede usar una versión corta:
Un botón de navegación corto.Botones de revelación progresiva Utilice un botón de revelación progresiva para mostrar u ocultar las opciones que se usan con poca frecuencia. ocultar las opciones que se usan con poca frecuencia hasta que son necesarias se denomina revelación progresiva. los chevrones dobles se usan para indicar una revelación progresiva, y apuntan en la dirección en que se llevará a cabo la revelación u ocultación:
después de hacer clic en el botón, su etiqueta cambia para indicar que el siguiente clic tendrá el efecto contrario:
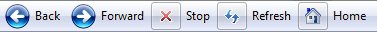
Para obtener más información y ejemplos, consulte Controles de divulgación progresiva .Botones direccionales Use un botón direccional para indicar la dirección en la que se llevará a cabo una acción. en este caso, se utiliza un soporte de ángulo único en lugar de un doble chevron:
Un botón direccional indica la dirección de la acción.Pautas
General
- Muestra un puntero de ocupado si el resultado de hacer clic en un botón de comando no es instantáneo. Sin comentarios, los usuarios pueden asumir que el clic no ocurrió y hacer clic nuevamente.
- Si el mismo botón de comando aparece en más de una ventana, intente usar el mismo texto de etiqueta y la tecla de acceso, y ubíquelo en aproximadamente el mismo lugar en cada ventana cuando sea práctico.
- Para los botones de comando con etiquetas de texto, use un ancho de botón mínimo y la altura del botón de comando estándar. Para obtener más información, consulte Tamaño y espaciado recomendados .
- Para cada ventana haga que los botones de comando tengan el mismo ancho . Si eso no es práctico, limite el número de anchos diferentes para los botones de comando con etiquetas de texto a dos.
- Cuando otro control interactúa con un botón de comando, como un cuadro de texto con un botón Examinar, denota la relación colocando el botón de comando en uno de tres lugares:
- A la derecha y alineado arriba con el otro control.
- Abajo y alineado a la izquierda con el otro control.
- Centrado verticalmente entre los controles que interactúan (como los botones Agregar y Eliminar entre dos cuadros de lista que operan).
- Si varios botones de comando interactúan con el mismo control, apílelos verticalmente a la derecha y alineados en la parte superior con el otro control, o colóquelos horizontalmente alineados a la izquierda debajo del control.
- Cuando los botones de comando están subordinados a otros controles, use la ubicación anterior y deshabilite el botón de comando subordinado hasta que se seleccione el control superior.
- No use los botones de comando estrechos, cortos o altos con etiquetas de texto porque tienden a parecer poco profesionales. Intenta trabajar con los anchos y alturas predeterminados.
Correcto:
En este ejemplo, el tamaño del botón es estándar y parece profesional.
Incorrecto:
En este ejemplo, el botón es demasiado pequeño.
Incorrecto:
En este ejemplo, el botón tiene demasiado espacio alrededor de la etiqueta.
- Evite combinar etiquetas de texto y gráficos en los botones de comando. La combinación de texto y gráficos generalmente agrega un desorden visual innecesario y no mejora la comprensión del usuario. Considere la posibilidad de combinar texto y gráficos solo cuando el gráfico ayude a comprender, como cuando es un símbolo estándar para el comando o ayuda a los usuarios a visualizar los resultados del comando. De lo contrario, prefiera el texto, pero use texto o gráficos.
Correcto:
En este ejemplo, el gráfico de flecha ayuda a los usuarios a visualizar los resultados del comando.
Correcto:
En este ejemplo, los símbolos estándar se combinan con texto para ayudar a la comprensión
Incorrecto:
En este ejemplo, el gráfico de cancelación no agrega nada al texto.
- No utilice los botones de comando para establecer el estado . Utilice botones de radio o casillas de verificación en su lugar. Los botones de comando son solo para iniciar acciones.
Botones divididos
- Haga que el comando más probable sea el comportamiento predeterminado . Si hay más de un comando probable, elija uno que no requiera información adicional.
- Si el comando más probable es la última selección de usuario, cambie la etiqueta del botón a la última selección.
- Muestra el comando predeterminado usando texto en negrita en el menú . Al hacerlo, facilita a los usuarios encontrar el comando predeterminado, especialmente cuando el comando predeterminado es dinámico o el botón de división usa un gráfico en lugar de una etiqueta de texto.
Valores predeterminados
- Incluir un botón de comando predeterminado en cada cuadro de diálogo. Seleccione el más seguro (para evitar la pérdida de datos o el acceso al sistema) y el comando más seguro como predeterminado . Si la seguridad y la seguridad no son factores, seleccione el comando más probable o conveniente.
- No convierta una acción destructiva en el botón de comando predeterminado a menos que haya una manera fácil de deshacer el comando.
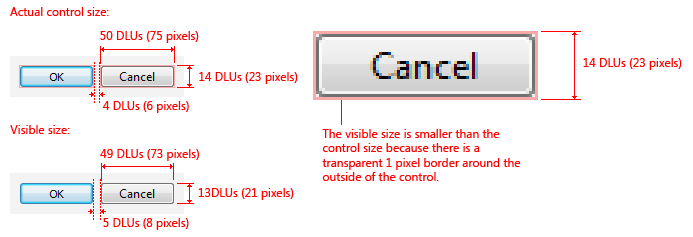
Tamaño y espaciado recomendados.
Tamaño y espaciado recomendados para los botones de comando.
Etiquetas
Etiqueta de cada botón de comando.
Si el botón solo tiene una etiqueta gráfica, asigne su propiedad Nombre a una etiqueta de texto apropiada. Esto permite que los productos de tecnología de asistencia, como los lectores de pantalla, proporcionen a los usuarios información alternativa sobre el gráfico.
Este ejemplo muestra botones gráficos; Internamente, estos botones están etiquetados como Anterior, Siguiente y Copiar.
Para los botones de navegación cortos (con la etiqueta "..."), la etiqueta interna debe ser Navegar.
Asignar una clave de acceso única. Para las pautas, vea Teclado .
Excepciones:
- No asigne teclas de acceso a los botones Aceptar y Cancelar, ya que Entrar es la tecla de acceso para el botón predeterminado (que generalmente es el botón Aceptar) y Esc es la tecla de acceso para Cancelar. Hacerlo hace que las otras teclas de acceso sean más fáciles de asignar.
- No asigne teclas de acceso a los botones de navegación cortos (etiquetados como "..."), ya que no se pueden asignar de forma única.
Prefiere etiquetas específicas a las genéricas. Idealmente, los usuarios no deberían tener que leer nada más para entender la etiqueta. Es mucho más probable que los usuarios lean las etiquetas de los botones de comando que el texto estático.
- Excepción: no cambie el nombre del botón Cancelar si el significado de cancelar no es ambiguo. Los usuarios no deberían tener que leer todos los botones para determinar qué botón cancela una acción. Sin embargo, cambie el nombre de Cancelar si no está claro qué acción se está cancelando, por ejemplo, cuando hay varias acciones pendientes.
Aceptable:
En este ejemplo, Aceptar y Cancelar son etiquetas aceptables pero inespecíficas.
Mejor:
En este ejemplo, Burn CD es más específico que OK.
Incorrecto:
En este ejemplo, se debe utilizar Cancelar en lugar de No grabar CD.
Comience las etiquetas con un verbo imperativo y describa claramente la acción que realiza el botón. No utilice la puntuación final.
- Excepción: las siguientes etiquetas estándar son aceptables sin verbos: Avanzado, Atrás, Detalles, Adelante, Menos, Más, Nuevo, Siguiente, No, Aceptar, Opciones, Anterior, Propiedades, Configuración y Sí.
Si bien se prefieren las etiquetas cortas, use suficiente texto para explicar suficientemente el comando. Use un objeto directo (un nombre después del verbo) cuando el objeto no es evidente en el contexto. Idealmente, los usuarios no deberían tener que leer nada más para entender la etiqueta.
Aceptable:
En este ejemplo, una etiqueta corta es aceptable si su significado en el contexto es evidente.
Mejor: (si Add no está claro)
En este ejemplo, agregar un sustantivo al verbo ayuda a la comprensión de los usuarios.
Mejor: (si Agregar o Agregar elementos no están claros)
En este ejemplo, la etiqueta se explica por sí misma.
Utilice el uso de mayúsculas de estilo de oración . Hacerlo es más apropiado para el tono de Windows y el uso de frases cortas para los botones de comando.
- Excepción: para aplicaciones heredadas, puede usar mayúsculas de estilo de título si es necesario para evitar mezclar estilos de mayúsculas.
No use ahora en las etiquetas de los botones de comando porque la inmediatez del comando puede darse por sentado.
- Excepción: cuando sea necesario, use ahora para diferenciar los comandos que inician una tarea de los comandos que realizan una tarea inmediatamente.
En este ejemplo, hacer clic en el botón de comando va a una ventana o página que permite a los usuarios descargar.
En este ejemplo, al hacer clic en el botón de comando se realiza la descarga.
Solo un comando en un flujo de tareas debe estar etiquetado con ahora. Así, por ejemplo, un comando Descargar ahora nunca debe ir seguido de otro comando Descargar ahora .
No lo use más adelante en las etiquetas de los botones de comando si implica una acción que no sucederá. Por ejemplo, no use Instalar más tarde (a diferencia de Instalar ahora) a menos que el comando se instale más tarde. En su lugar, utilice No instalar o Cancelar.
Incorrecto:
En este ejemplo, Reiniciar más tarde implica incorrectamente que el comando se reinicia automáticamente más tarde.
Use un botón Avanzado solo para las opciones que son relevantes para usuarios avanzados o que requieren un conocimiento avanzado del usuario. No utilice un botón Avanzado para las funciones que se consideran tecnológicamente avanzadas. Por ejemplo, la función de grapado de una impresora no es una opción avanzada, pero su sistema de gestión del color sí lo es.
Incorrecto: (si las opciones realmente no son avanzadas)
En este ejemplo, Avanzado es engañoso.
Correcto:
En este ejemplo, la etiqueta es más específica y precisa.
Para los botones de comando que abren otras ventanas, elija una etiqueta que use parte o todo el texto de la barra de título de la ventana secundaria. Por ejemplo, un botón de comando etiquetado Examinar puede abrir un cuadro de diálogo titulado Buscar carpeta. El uso de la misma terminología en toda la tarea ayuda a mantener a los usuarios orientados.
Cuando haga una pregunta, use etiquetas que coincidan con la pregunta. No use Aceptar / Cancelar para responder Sí / No a las preguntas.
Correcto:
En este ejemplo, los botones responden a la pregunta.
Incorrecto:
En este ejemplo, los botones no responden a la pregunta.
Termine la etiqueta con puntos suspensivos si el comando requiere información adicional para ejecutarse.
- Excepción: las etiquetas gráficas no toman puntos suspensivos.
Correcto: (si se muestra un diálogo de opciones de impresión)
En este ejemplo, después de hacer clic en el botón, se muestra el cuadro de diálogo Opciones de impresión y se requiere más información por parte del usuario.
No use puntos suspensivos cuando la finalización exitosa de la acción es simplemente para mostrar otra ventana. Los siguientes comandos nunca toman puntos suspensivos: Acerca de, Avanzado, Opciones, Propiedades, Ayuda.
Incorrecto:
En este ejemplo, después de hacer clic en el botón, se muestra el cuadro de diálogo Opciones, pero no se requiere más información del usuario.
En caso de ambigüedad (por ejemplo, la etiqueta de comando carece de un verbo), decida en función de la acción más probable del usuario. Si simplemente ver la ventana es una acción común, no use puntos suspensivos.
Correcto:
Mas colores...
Información de versión
En el primer ejemplo, es probable que los usuarios elijan un color, por lo que usar una elipsis es correcto. En el segundo ejemplo, es muy probable que los usuarios vean la información de la versión, lo que hace innecesarios los puntos suspensivos.
Para los botones de navegación, use los botones de navegación cortos (con la etiqueta "...") cuando haya más de dos botones de navegación en una ventana. Utilice siempre la versión corta cuando desee mostrar un botón de exploración en una cuadrícula.
Para los botones direccionales, use un soporte de ángulo único y haga que apunte en la dirección en la que tiene lugar la acción.
La siguiente tabla muestra algunas etiquetas comunes de los botones de comando y su uso.
Etiqueta de botón Sentido Llave de acceso Espalda En los asistentes y flujos de tareas, vaya a la página anterior. 'SEGUNDO' Vistazo... Muestra un cuadro de diálogo para buscar un archivo u objeto. 'B' o 'r' Opciones Muestra las opciones disponibles para los usuarios para personalizar un programa. 'O' Pausa En los cuadros de diálogo en curso, suspenda la tarea. 'PAG' Personalizar Personalice una experiencia central que sea crucial para la identificación personal del usuario con un programa. 'PAG' Preferencias No utilizar Utilice las opciones en su lugar. No aplica. Propiedades Muestra los atributos y configuraciones de un objeto. 'P' o primera 'r' Salvar Guarde un grupo de configuraciones o guarde un archivo u objeto con su nombre actual. 'S' Guardar como... Guarde un archivo u objeto con un nombre especificado. Segundo 'a' Ajustes No utilizar Utilice las opciones en su lugar. No aplica. Solucionar problemas No utilizar Utilice un enlace de ayuda específico en su lugar. No aplica. Para obtener instrucciones sobre las etiquetas de los botones de confirmación (Aceptar, Cancelar, Sí / No, Cerrar, Detener, Aplicar, Siguiente, Finalizar, Listo), consulte Texto de la interfaz del usuario .
Documentación
Al referirse a los botones de comando:
- Use el texto exacto de la etiqueta, incluido su uso de mayúsculas, pero no incluya el subrayado o el punto suspensivo de la clave de acceso. No incluya el botón de la palabra.
- Para describir la interacción del usuario, use click.
- Cuando sea posible, formatee la etiqueta con texto en negrita. De lo contrario, ponga la etiqueta entre comillas solo si es necesario para evitar confusiones.
Ejemplo: Haga clic en Imprimir para imprimir el documento.
Microsoft - Botones de comando - Command Buttons