Formulario main_dual y main_dualc
18/01/2019
Actualizado el 08/04/2020
Vea primero cómo añadir las librerías FoxRibbon a Visual FoxPro para poder utilizarlas.
Vea también documentación FoxRibbon Camf
Es un ejemplo de la aplicación en un formulario de nivel superior. Vamos a crear algo parecido para ver como se hizo.
Contenidos
- ¿Cómo puedo ver el ejemplo?
- Diferencias entre main dual.scx y main dualc.scx
- ¿Cómo se han creado?
- ¿Cómo se ha creado la clase my_form_dualc?
- Crear formulario principal de la aplicación
- ¿Cómo seguimos?
- ¿Cómo agrego una cinta Ribbon a mi clase?
- ¿Cómo se ve lo que hemos hecho hasta aquí?
- ¿Cómo le agrego una barra de títulos a la clase?
- ¿Por qué usar una barra de títulos propia y no usar simplemente la que tienen los formularios?
- ¿Cómo hago para cambiar el color del texto y el tipo de letra?
- ¿Cómo le agrego una barra de estado a mi clase?
- ¿Cómo le agrego un botón de inicio a mi clase?
- ¿Cómo le agrego pestañas al menú Ribbon?
- ¿Cómo le muestro las opciones al usuario cuando hace click sobre una pestaña?
- ¿Cómo creo mis propias clases visuales para mostrar las opciones?
- ¿Cuáles serían los pasos a seguir?
- ¿Para qué sirve cada una de las clases de FoxRibbon?
- ¿Un consejo final?
- ¿Y si tengo dudas o consultas?
- Referencias
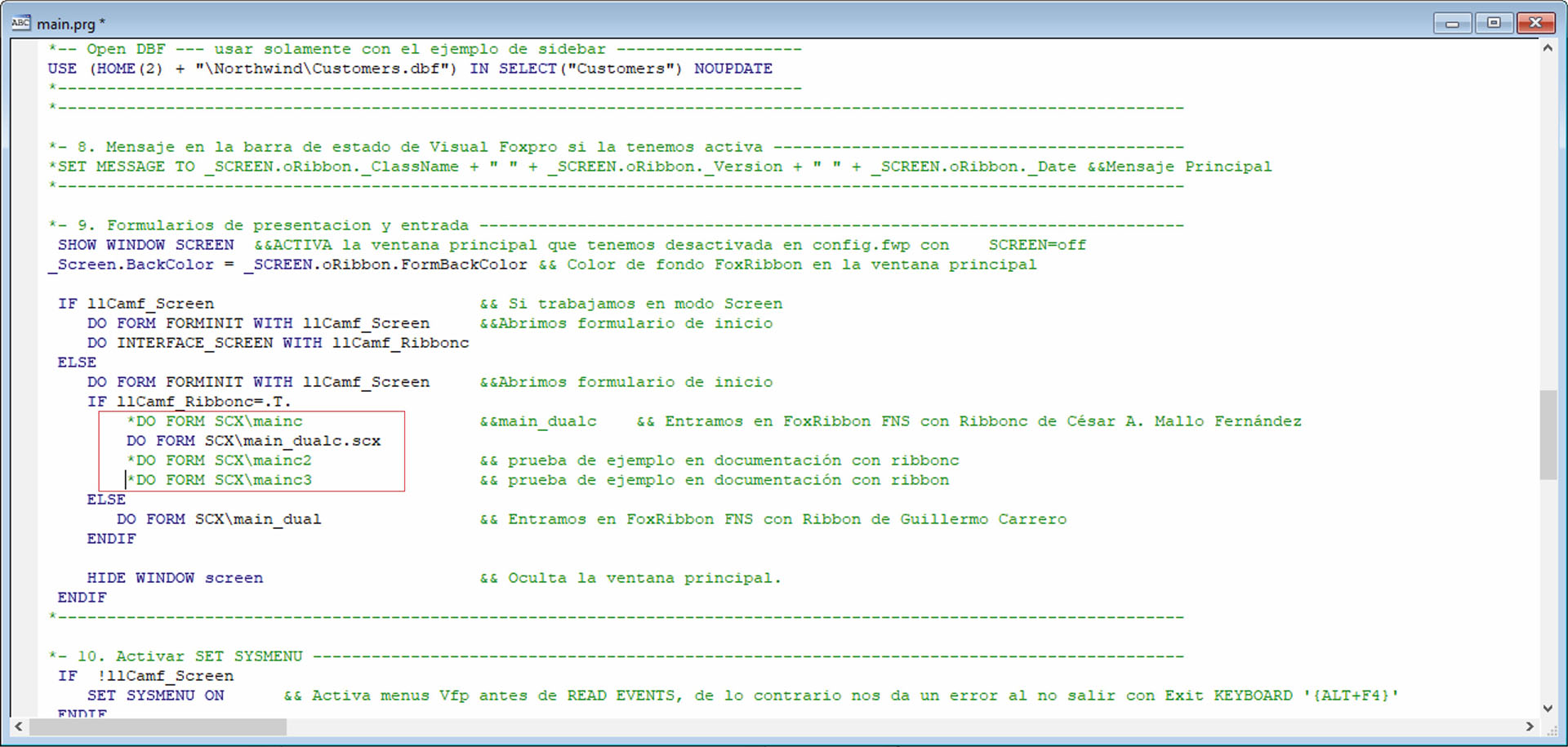
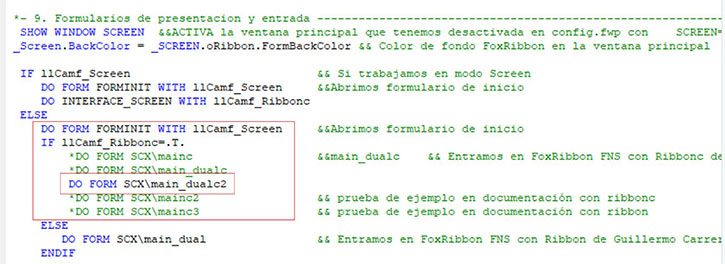
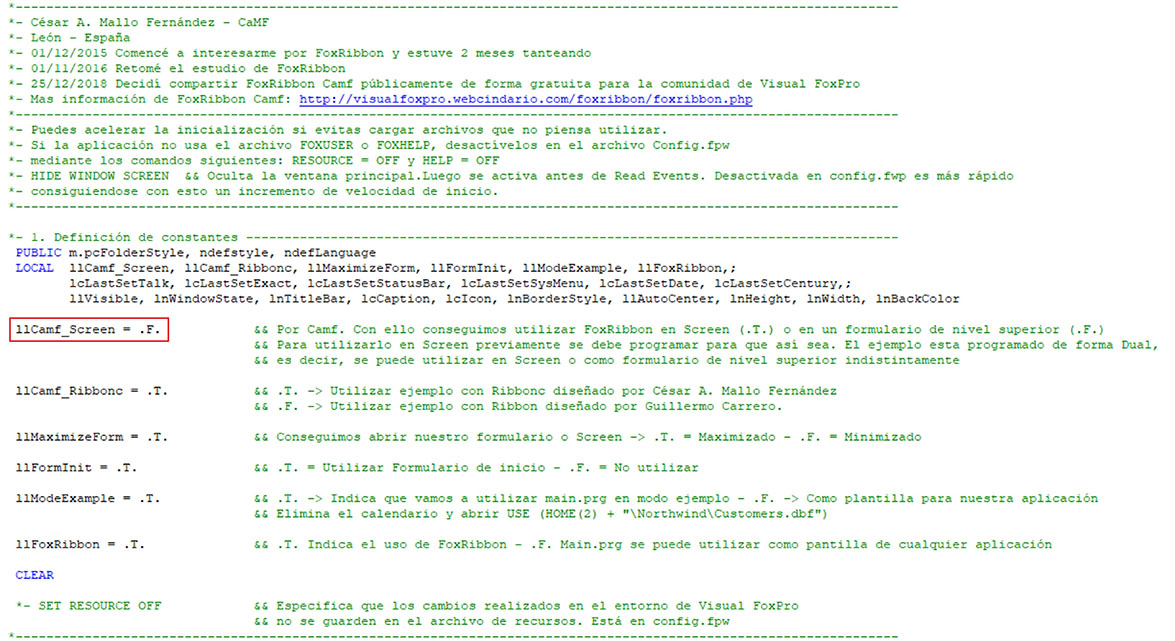
Tiene que abrir el programa Main.prg.

El valor de la variable llCamf_Screen tiene que ser .F.
Ponga un DO FORM SCX\main dual.scx o un DO FORM SCX\main dualc.scx y al resto un * delante para que no se ejecuten
Diferencias entre main dual.scx y main dualc.scx
Los ejemplos son los mismos pero:
- main dual.scx utiliza Ribbon
- main dualc.scx utiliza Ribbonc
Primero se ha creado una clase en la librería SampleRibbon:
- my_form_dual para Ribbon
- my_form_dualc para Ribbon
Ahora vamos a crear un ejemplo de principio a fin para entender como se hizo. Vamos a cambiar ligeramente algún nombre y dejaremos un ejemplo totalmente funcional. Se incluirá en la próxima revisión de FoxRibbon, por lo que si ya la tiene, para crear su ejemplo y familiarizarse con FoxRibbon, va a tener que utilizar otro nombre de clase. Ej. my_form_dualcx.
¿Cómo se ha creado la clase my_form_dualc?
La clases my_form_dual y my_form_dualc tienen la misma lógica, por lo que explicando una se comprenden las dos.
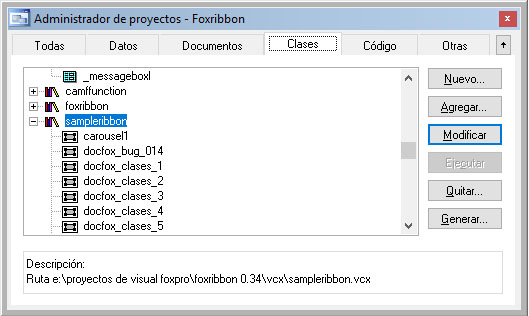
En el Administrador de proyectos doble clic sobre la librería SampleRibbon y se abre el Examinador de clases.
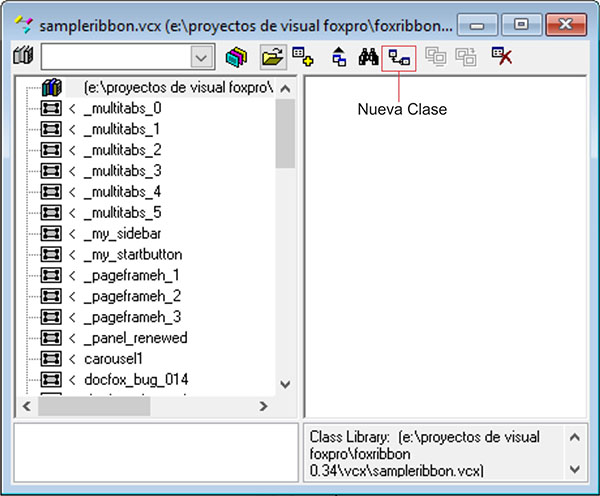
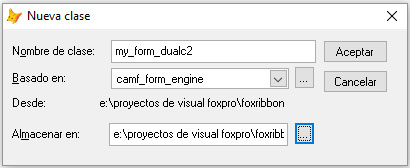
Hacemos clic en el icono Nueva Clase y nos aparece la siguiente ventana.
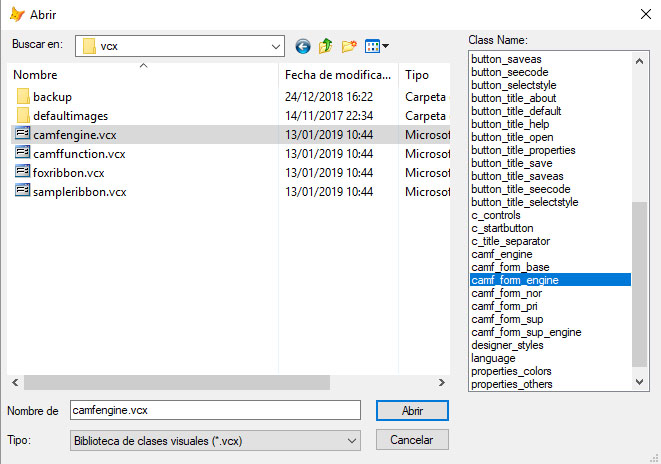
En nombre de clase escribimos my_form_dualc2 (ya que lo tengo creado en mi librería y esto es un ejemplo de como se hizo) y en Basado en pulsamos en el icono de la derecha.
Nos aparece la ventana de la derecha y buscamos nuestra carpeta de librerías. Nos situamos sobre CamfEngine y en Class Name buscamos camf_form_engine.
Pulsamos en el icono de la derecha de Almacenar en y nos aseguramos de tener seleccionada la librería SampleRibbon.
Veremos así nuestra ventana:
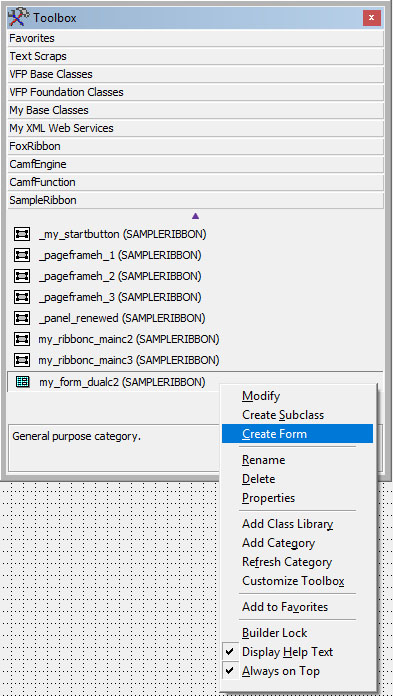
Damos clic en aceptar y listo. Visualizamos la librería SampleRibbon y comprobamos que ya está nuestra clase incluida
Ya hemos creado nuestra clase my_form_dualc2 basada en un formulario de nivel superior.
Para ver su funcionamiento vamos a crear un nuevo formulario a partir de esta clase.
Crear formulario principal de la aplicación
A partir de ahora seguimos trabajando en la clase my_form_dualc2
¿Cómo agrego una cinta Ribbon a mi clase?
1. Añadimos ribbonc, la nueva cinta ribbon de Camf.
2. Desde el Administrador de proyectos situados sobre la clase my_form_dualc2 pulsamos modificar.
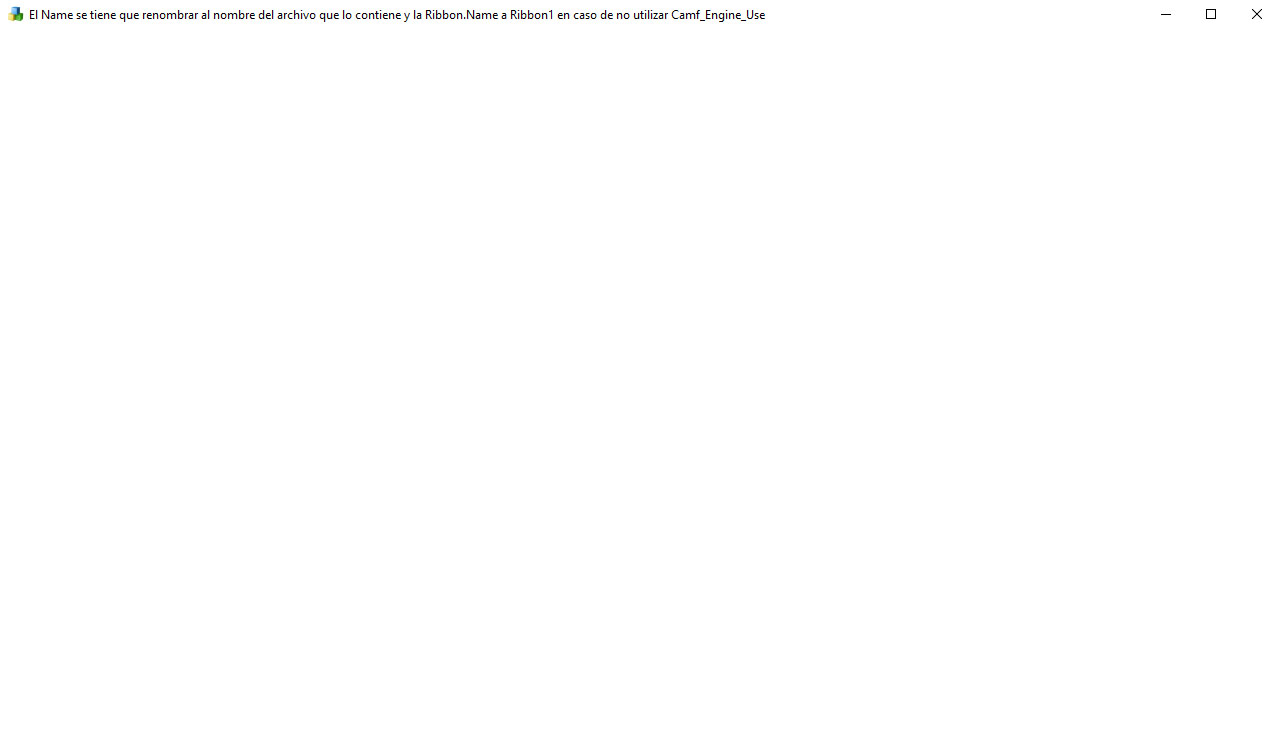
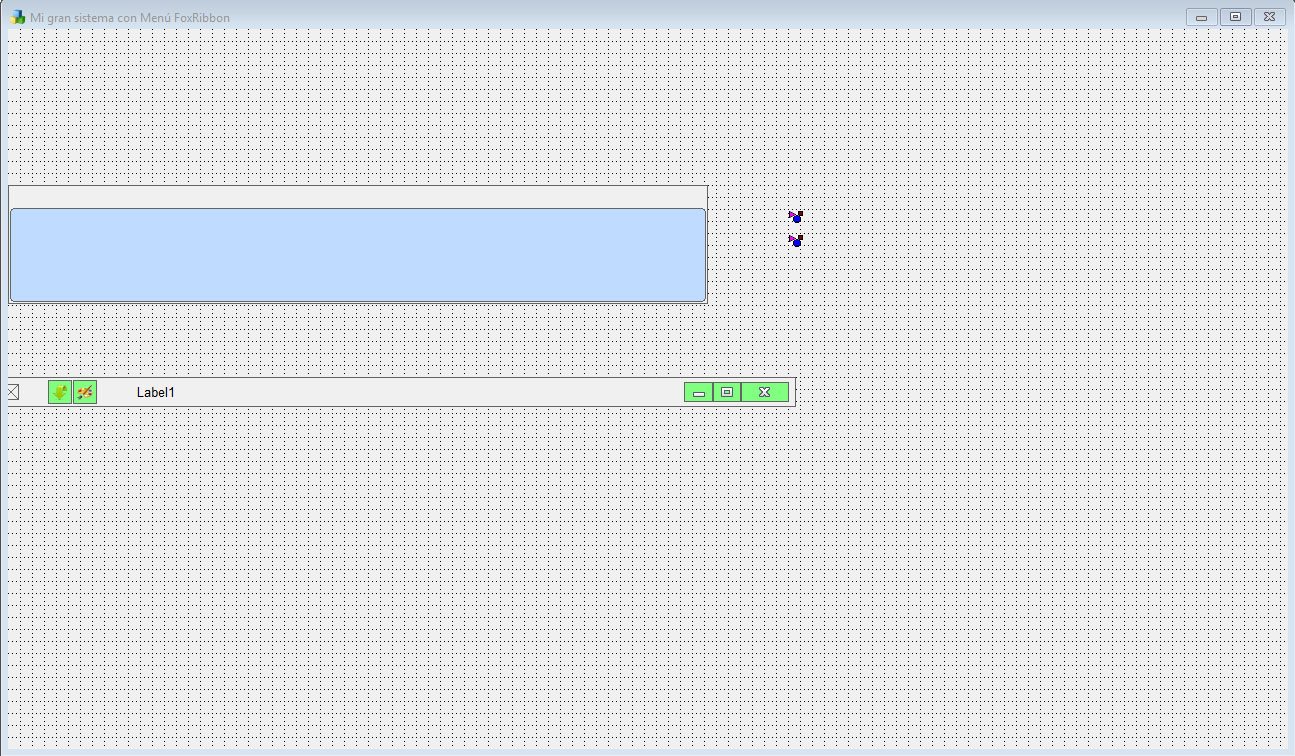
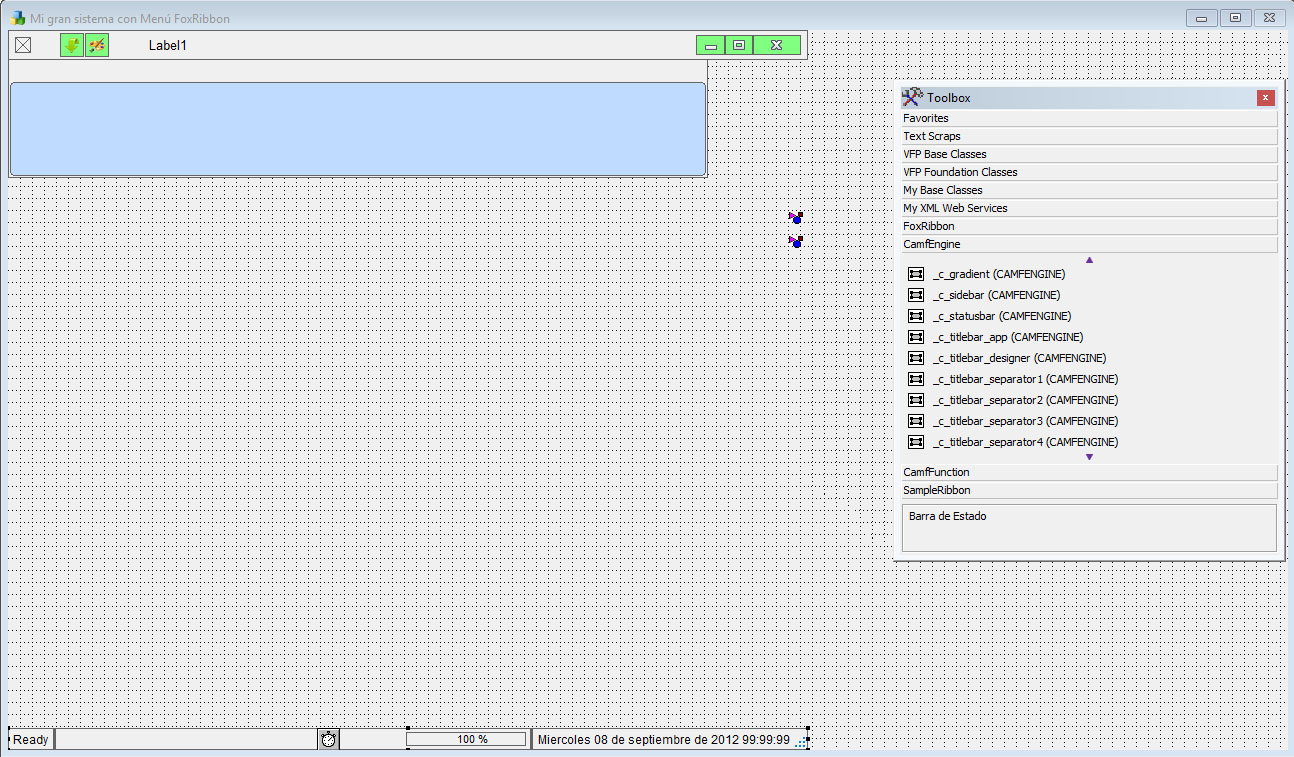
3. Desde Toolbox en la librería FoxRibbon arrastramos la clase ribbonc a la clase my_form_dualc2 y verá algo como esto:
Tranquilo, no se desespere, ya sé que parece chino, pero enseguida lo entenderá.
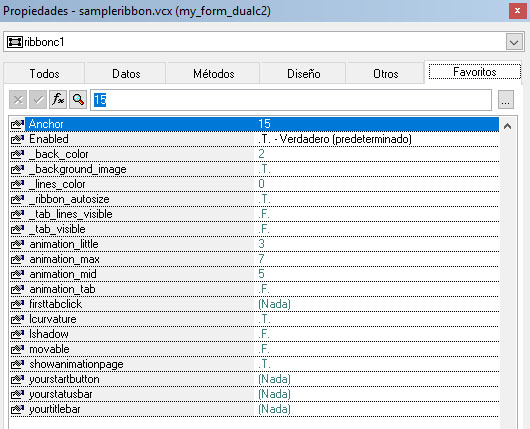
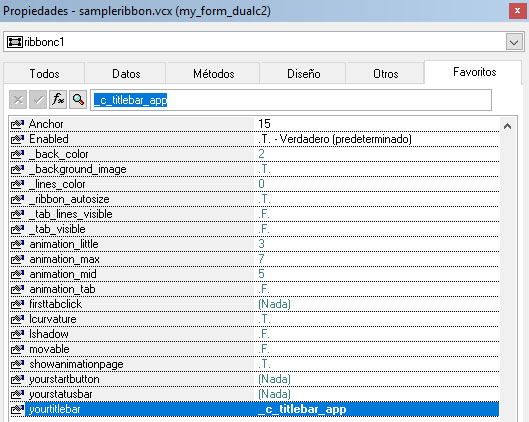
4. Si ahora hace click sobre esa clase con el botón derecho, elige “Properties…” y luego “Favoritos”, verá lo siguiente:
Si mira las últimas líneas verá las propiedades:
- FirstTabClick
- YourStartButton
- YourStatusBar
- YourTitleBar
De las cuatro, la única obligatoria es FirstTabClick, que servirá para indicarle cual será la pestaña que estará habilitada al iniciar el programa.
YourStartButton sirve para indicar el nombre de la clase que llama el botón de inicio (si hay un botón de inicio, claro)
YourStatusBar sirve para indicar el nombre de la clase que muestra una barra de estado (si hay una barra de estado, por supuesto)
YourTitleBar sirve para indicar el nombre de la clase que muestra la barra de título (si hay una barra de título, desde luego)
¿Cómo se ve lo que hemos hecho hasta aquí?
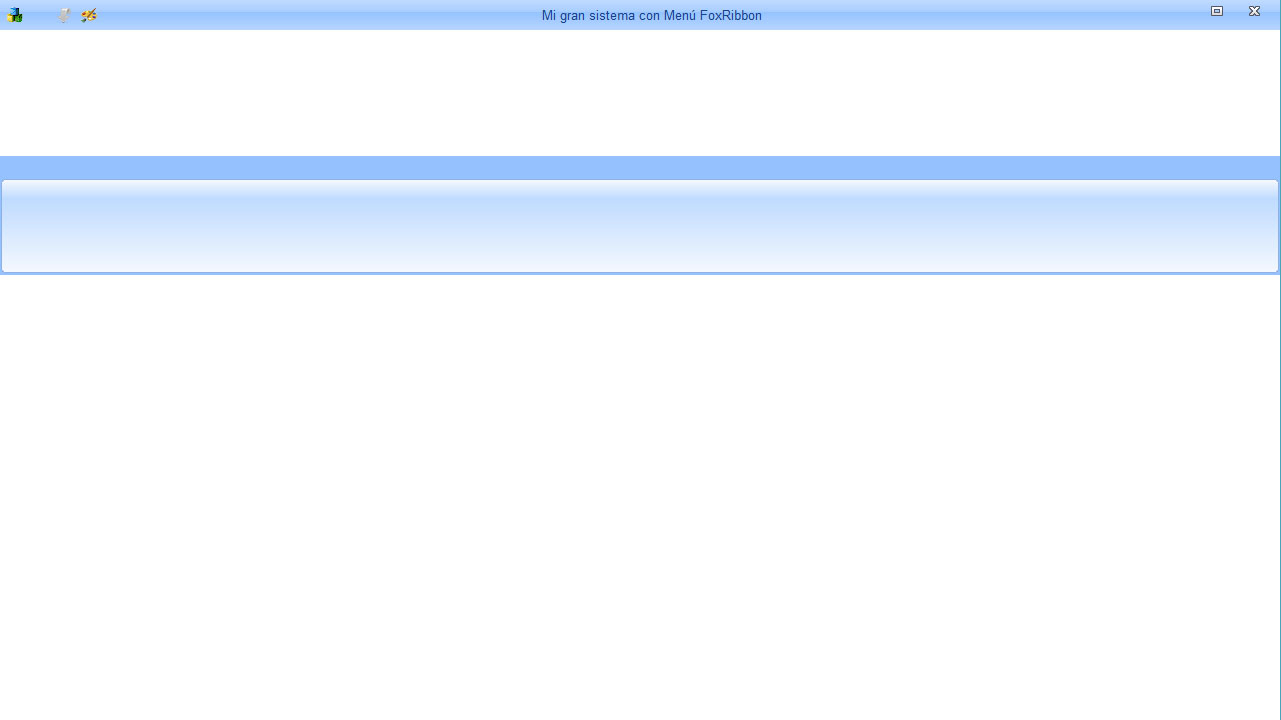
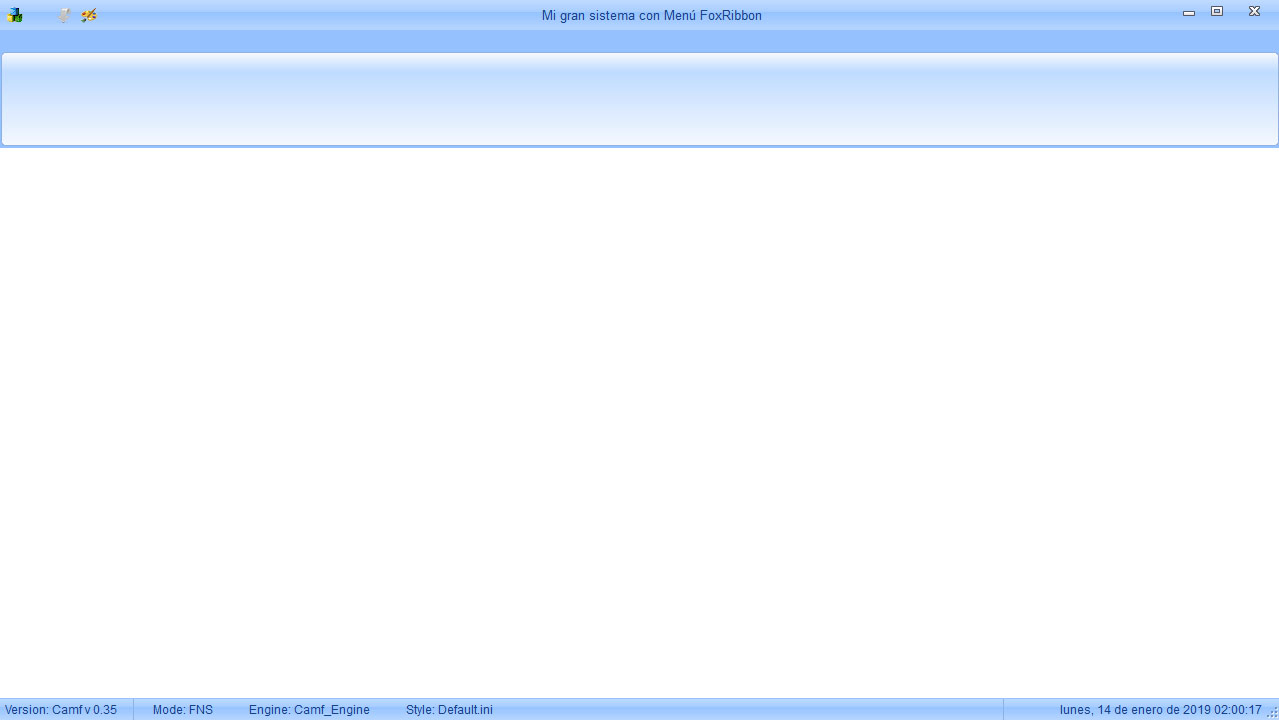
Si ejecuta su formulario verá algo como esto:
O sea, nada muy útil hasta ahora, pero iremos avanzando hasta tener un menú totalmente funcional.
¿Cómo le agrego una barra de títulos a la clase?
Tienes dos formas, debe elegir UNA de ellas, no ambas:
1. Desde afuera del menú Ribbon1. Ahora vamos a añadir una barra de título y como queremos tener posibilidades de cambiar estilos y colores de una forma sencilla, procedemos de la siguiente manera:
- Abrimos la clase my_form_dualc2
- Bajamos ribbonc para alojar encima la barra de título
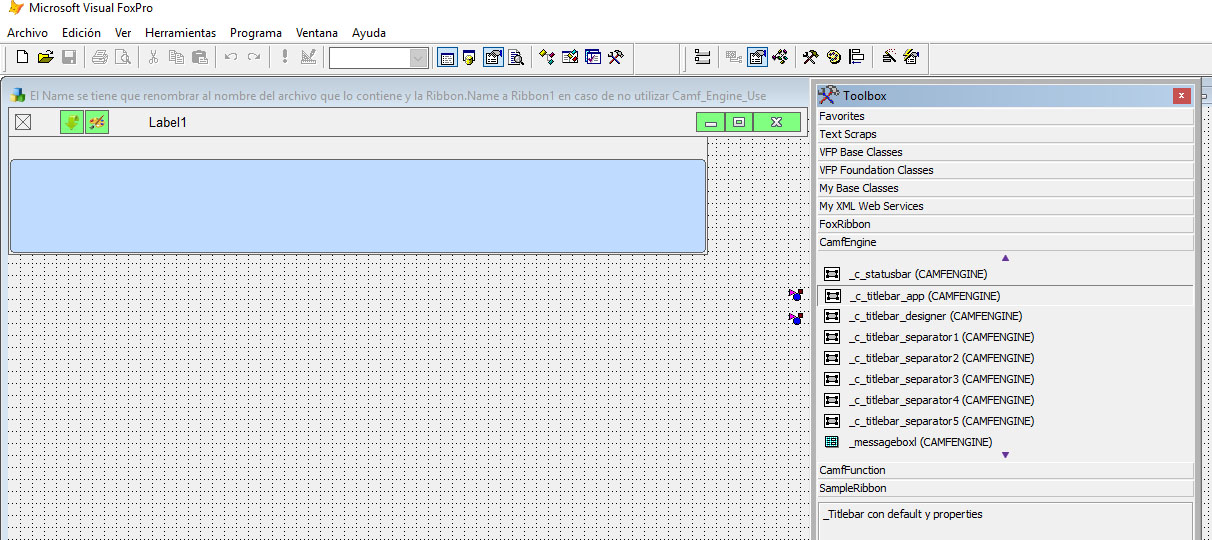
- Abrimos la caja de herramientas Toolbox
- Buscamos la librería CamfEngine
- Buscamos la clase personalizada _c_titlebar_app y la arrastramos a la clase my_form_dualc2
Clic en la imagen derecha para ampliar
2. Guardamos los cambios.
3. Generamos el ejecutable
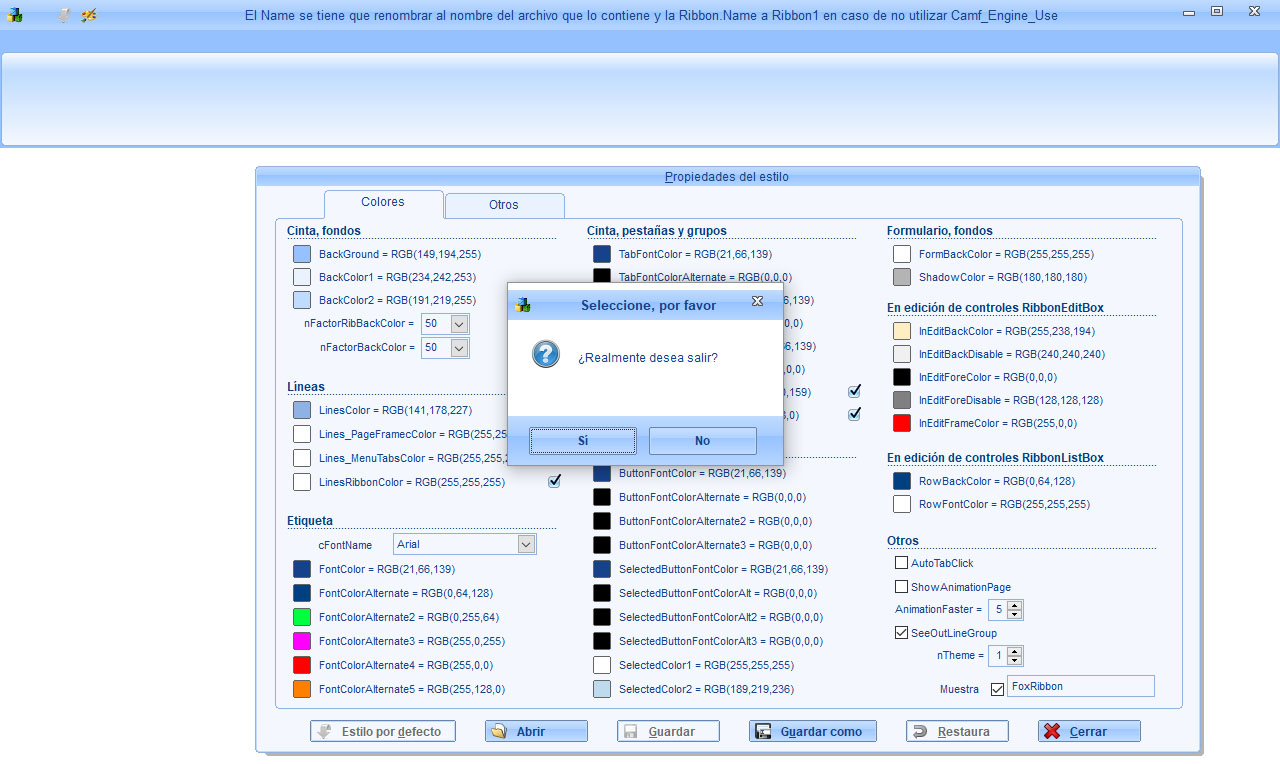
4. Abrimos la aplicación y vemos algo como esto:
- Aquí viene la magia de FoxRibbon Camf.
- De una manera muy sencilla se ha creado una aplicación con el icono de propiedades de estilo.
- Se pueden configurar los estilos y los colores para guardarlos posteriormente en el archivo STYLE.MEM que se encuentra en el directorio Styles.
- En la parte inferior seis botones que nos permiten todas las configuraciones.
- Al abrir un estilo se nos permite guardarlo por defecto.
- Cierre la aplicación y pruebe volver a ejecutarla. Verá como lo que ha guardado por defecto es lo que visualiza en pantalla.
- Con esto punto y final para el botón Ver código y luego pegar en Main.prg.
- Nuestro cliente puede configurar la aplicación a su gusto.
- Es por lo que digo que FoxRibbon Camf es desmontable sin complicaciones, cosa muy complicada con la versión 0.14
- Podemos añadir o quitar cualquier botón de la pestaña Diseñador de estilos y todo va a seguir funcionando. Lo mismo con los iconos de la barra de título y todo se sincroniza al mismo tiempo.
- Al cerrar la aplicación nos aparece un mensaje de confirmación, configurable totalmente..
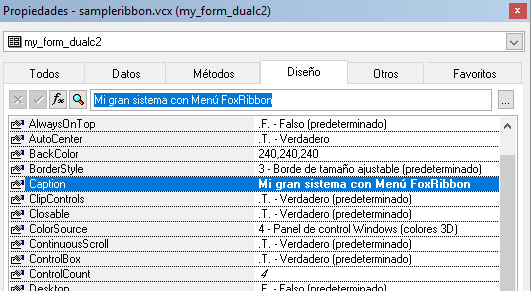
5. Ahora, para ponerle un título a nuestro menú lo que hacemos es cambiar la propiedad “Caption” de nuestro formulario.
Recuerde: es la propiedad “Caption” del formulario la que cambia.
Queremos ver como nos está quedando, así que ejecutamos el formulario y vemos esto:
Bueno, bueno, bueno, ya está tomando forma, al menos ya tenemos el título y los botones de Minimizar, Maximizar y Cerrar el formulario
¿Y si no quiero tener los botones de Minimizar, Maximizar y Cerrar?
Muy simple, esos botones son los que tienes definidos en las propiedades de tu formulario, si no quieres verlos entonces simplemente les colocas el valor .F.
Recuerda: los botones que serán visibles los determina en las propiedades de su formulario.
6. Para cambiar la apariencia de la barra de títulos:
1. Para cambiar alguna de las propiedades de la barra de título (el color de fondo, si es transparente o no, el tamaño, etc.), debe:
a. Hacer click con el botón derecho sobre _titlebar1.
b. Elegir la opción “Edit”.
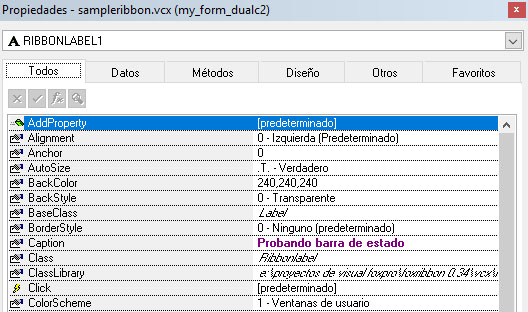
c. Hacer click sobre Ribbonlabel1.
d. En la ventana “Properties” cambiarle los valores a las propiedades.
2. Para cambiar la ubicación de la barra de título (ponerla más arriba, más abajo, más a la derecha, más a la izquierda) debes:
En FoxRibbon Camf no importa la posición, se centra automáticamente en su sitio.
3. Para cambiar la ubicación Ribbonc (ponerlo más arriba, más abajo, más a la derecha, más a la izquierda) debe:
. Ribbonc1 solo se centra horizontalmente. Esto nos da posibilidades de posicionarlo a nuestro gusto.
Ejemplo:
Posiciones en my_form_dualc2
Y el resultado es este:
Desde dentro del menú Ribbon
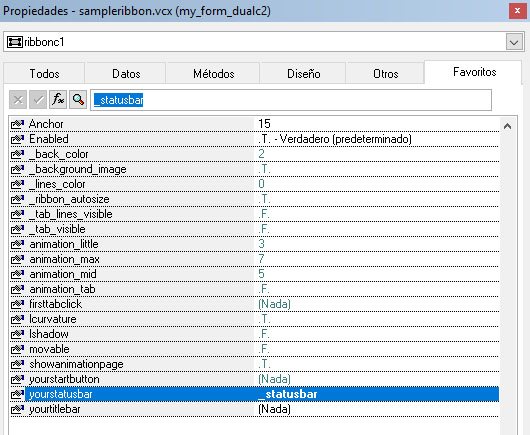
En este caso, hacemos click con el botón derecho sobre el control ribbonc1, luego en la pestaña Favoritos, en su propiedad YourTitleBar colocamos el nombre de una clase que muestra la barra de títulos. Si usamos la librería de clases que se entrega con FoxRibbon Camf, entonces usaremos la anterior de la librería CamfEngine -> “_c_titllebar_app", como se ve en la siguiente captura de pantalla:
En este caso uso mi propia clase que muestra una barra de títulos. Puede revisar justamente la clase c_TitleBar_App para tener una idea clara de cómo hacer su propia clase.
Nota: hacemos click con el botón derecho sobre el control my_Ribbonc, luego en la pestaña diseño la propiedad Left y Top tienen que tener un valor de 0. Esto solo es por estética, ya que como he explicado se autocentrará al ejecutarse a los valores Left y Top 0.
¿Por qué usar una barra de títulos propia y no usar simplemente la que tienen los formularios?
Porque su propia barra de títulos la puede PERSONALIZAR a su propio gusto, poniéndole todas las opciones y los iconos que desee.
En un programa que estéticamente se desea que sea bello (por eso justamente usa la clase FoxRibbon) tener en cuenta todos los detalles es importante. Y una barra de títulos personalizada ayuda mucho.
Y aquí tenemos una barra de título normal
¿Cómo hago para cambiar el color del texto y el tipo de letra?
Si ha probado cambiar las propiedades de RibbonLabel1 posiblemente habrá notado que puede cambiar el valor de todas las propiedades y funcionan … excepto FontName y ForeColor. Esas no cambian, haga lo que haga.
¿Por qué no funcionan?
Porque sus valores están definidos dentro del método ReDraw() de la clase RibbonLabel. Así que si quiere cambiarlos tendrá que escribir en el método ReDraw() de RibbonLabel1 lo siguiente:
DODEFAULT()
WITH THIS
.FORECOLOR = IIF(.lFontAlternate, _SCREEN.oRibbon.FontColorAlternate, RGB(x,x,x))
.FONTNAME = "Tahoma"
ENDWITHDonde reemplazaría RGB(x, x, x) por los colores que le plazcan, por ejemplo: RGB(255, 255, 0)
Y FontName = “Tahoma” por el tipo de letra que le gusta, por ejemplo: FontName = “Times New Roman”
¿Cómo le agrego una barra de estado a mi clase?
De forma muy similar a como le ha agregado una barra de título, también tiene dos formas:
Desde afuera del menú Ribbon
Si su formulario sólo tiene una barra de título (no tiene ribbon) y quiere incluirle una barra de estado, solamente puede utilizar esta opción.
- Abrimos la clase my_form_dualc2
- Abrimos la caja de herramientas Toolbox
- Buscamos la librería CamfEngine
- Buscamos la clase personalizada _c_StatusBar y la arrastramos a la clase my_form_dualc2
Clic en la imagen derecha para ampliar.
2. Guardamos los cambios en el formulario.
3. Generamos el ejecutable
4. Abrimos la aplicación y vemos algo como esto:
Esta barra de estado se ha personalizado a partir de la clase _statusbar.
Tiene la siguiente información:
Versión: La versión de FoxRibbon que estamos utilizando
Modo:
- FNS Utilizamos como pantalla un formulario de nivel superior
- Screen La pantalla principal es la de Visual FoxPro
Style: El estilo que estamos utilizando
Y por último, si hacemos clic sobre la fecha y hora se abre una ventana que permite cambiar fecha y hora
5. Haga click con el botón derecho sobre la barra de estado que acaba de agregar (la cual tendrá por nombre: o_c_StatusBar1)
6. Haga click sobre RibbonLabel1
7. Si queremos que se muestre texto personalizado cambiamos la barra de estado por la de la libreria FoxRibbon _StatusBar. En la ventana de Properties, en la propiedad “Caption” escriba el texto que desea que se muestre en la barra de estado, por ejemplo:
Nota: Si _idtranslate tiene un valor asignado y cambiamos la propiedad “Caption” es igual que hagamos cambios en .ribbonlabel1.caption a no ser que actualicemos _idtranslate de acuerdo a .ribbonlabel1.caption. De lo contrario no va a funcionar a no ser que _idtranslate no tenga un valor asignado.
8. Ejecute su formulario y verá algo como:
9. Al igual que como hizo con la barra de títulos, le puede cambiar el tipo de letra, el color de las letras, el tamaño, etc.
10. Si quiere cambiar el texto desde un método de su formulario, entonces puede escribir algo como:
ThisForm.o_c_StatusBar1.RibbonLabel1.Caption = "Mensaje en la Barra de Estado"
O como:
ThisForm.o_c_StatusBar1.RibbonLabel1.Caption = DtoC(Date())
Desde dentro del menú Ribbon
En este caso:
- Click sobre Ribbon1
- En la propiedad “YourStatusBar” escriba el nombre de una clase que muestre una barra de estado. Puede usar _c_StatusBar o alguna otra de su propia creación.
¿Cómo le agrego un botón de inicio a mi clase?
Los botones de inicio son muy útiles para mostrarle al usuario las opciones más utilizadas, para que las tenga fácilmente a mano. Una posibilidad sería llevar un contador de las veces que utiliza cada opción y aquellas que más utiliza colocarlas en el botón de inicio, para que pueda acceder rápidamente a ellas.
De forma muy similar a como le ha agregado una barra de título y una barra de estado, también tiene dos formas:
Desde afuera del menú Ribbon
Si su formulario sólo tiene una barra de título y quiere incluirle un botón de inicio, solamente puede utilizar la esta opción.
1.
- Abrimos la clase my_form_dualc2
- Abrimos la caja de herramientas Toolbox
- Buscamos la librería SampleRibbon
- Buscamos la clase personalizada _my_startbutton y la arrastramos a la clase my_form_dualc2
Clic en la imagen derecha para ampliar.
2. No intente posicionarla en su sitio, déjela donde está, de lo contrario va a ser un estorbo para seguir configurando posteriormente la cinta Ribbon y la Barra de título.
3. Escriba lo siguiente en el método Init de o_my_startbutton1
DODEFAULT()
WITH THIS
.Top=0
.Left=5
ENDWITH
4. Nos situamos en _menutabs1
En favoritos verá la propiedad:
FirstTabClick, que servirá para indicarle cual será la pestaña que estará habilitada al iniciar el programa. En nuestro caso_menutabsbutton1
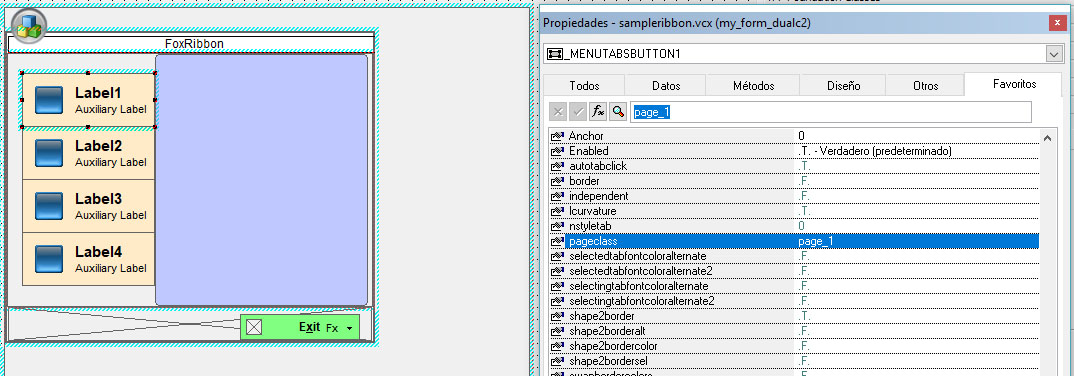
5. Nos situamos en la pestaña 1 _menutabsbutton1
En favoritos verá la propiedad:
pageclass, que servirá para indicarle que clase se activa al pulsar la pestaña mostrándole su contenido. En nuestro caso page_1Para que cada una de las páginas de o_my_startbutton1 puedan ser mostradas tendrá que agregarlas a su clase, si es que ya no están en ella.
Naturalmente, a las páginas Page1, Page2, etc., las personaliza a su gusto.
6. Guardamos los cambios.
7. Generamos el ejecutable
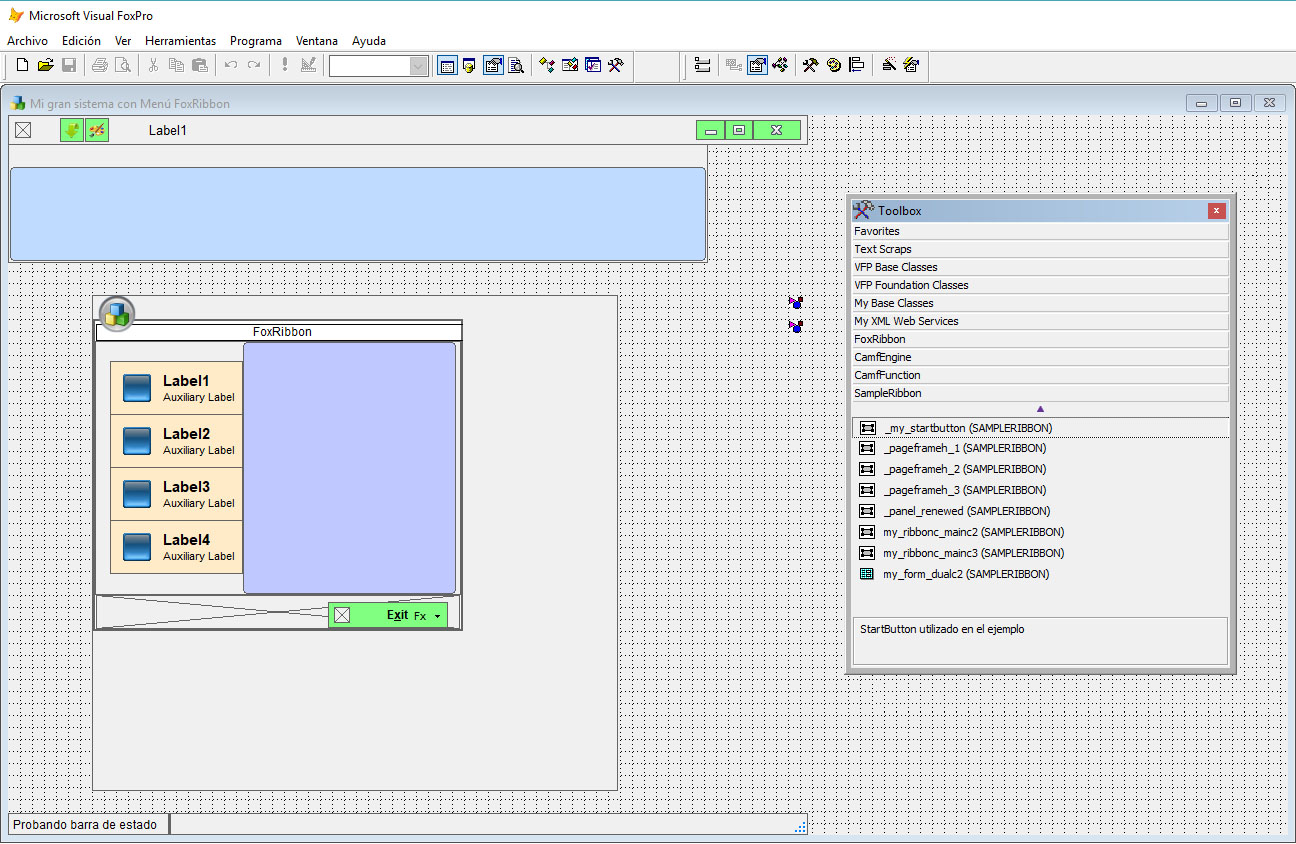
8. Abrimos la aplicación y vemos algo como esto:
Este botón de inicio se ha personalizado a partir de la clase c_startbutton.
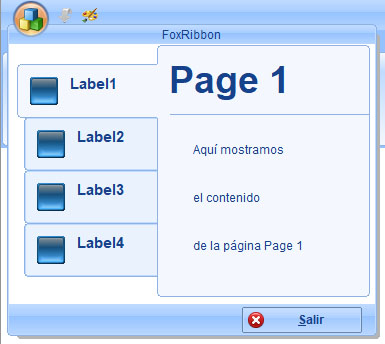
Esta es la clase Page_1 en modo de ejecución
:
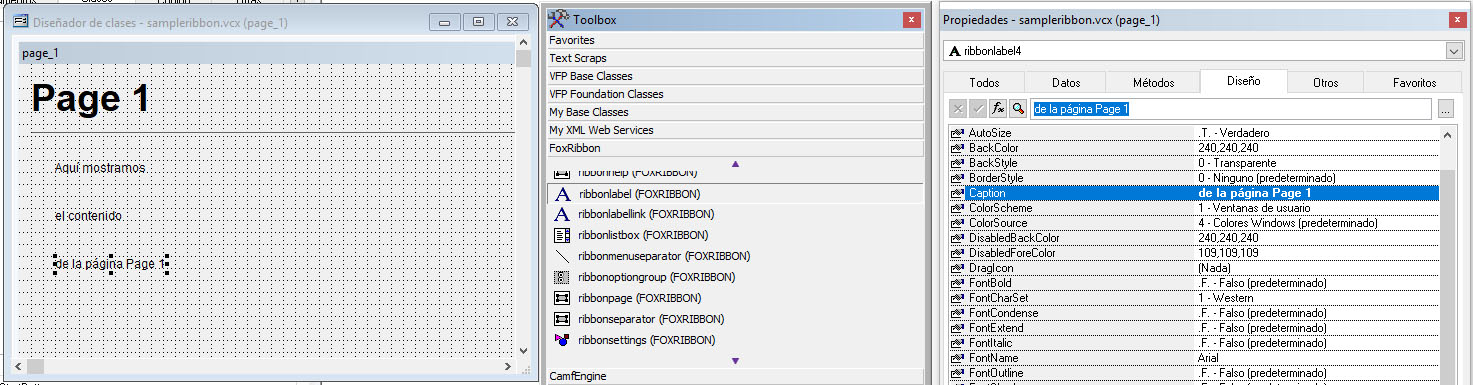
Y aquí la vemos en modo de diseño:
Desde dentro del menú Ribbon
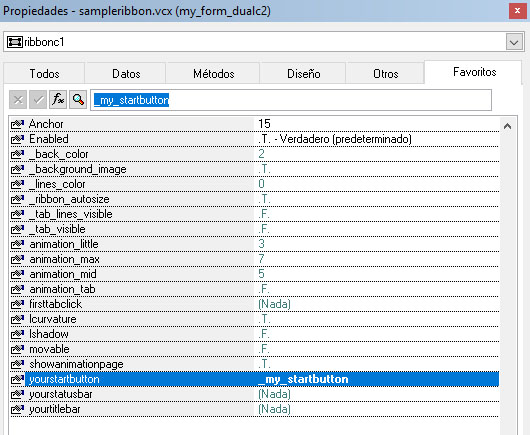
Para agregar un botón de inicio:
1. Click sobre ribbonc1
2. En la propiedad “YourStartButton” poner el nombre de una clase que muestre el botón de inicio, por ejemplo: _my_startbutton
En este caso, para personalizar el botón de inicio tiene que abrir, en la librería SampleRibbon, la clase _my_startbutton
¿Cómo le agrego pestañas al menú Ribbon?
1. Añadimos pestañas. Abrimos Toolbox y la clase my_form_dualc2.
2. En Toolbox seleccionamos librería FoxRibbon y la pestaña para ribbonc es ribbonctab.
3. Con la tecla Ctrl pulsada hacemos clic izquierdo sobre ribbonc.
4. Ahora arrastramos ribbonctab desde Toolbox hasta la parte sup. de ribbonc.
5. Colocamos la pestaña.
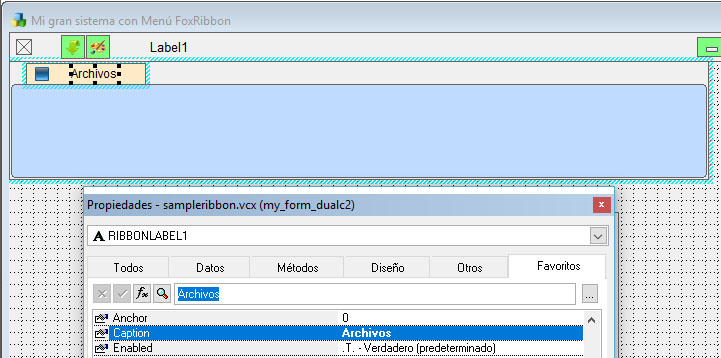
6. Con la tecla Ctrl pulsada hacemos clic izquierdo sobre RibboncTab1 (el control que acabamos de agregar)
7. Click sobre RibbonLabel1 (la etiqueta que está dentro de ese control)
8. Cambiarle la propiedad “Caption”. En este ejemplo se puso la palabra “Archivos”. Proceder de la misma manera con las pestañas que agregamos
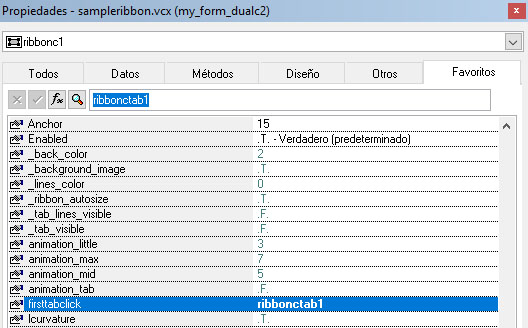
9. Hacemos clic sobre ribbonc1 y luego en propiedades sobre la pestaña favoritos. cómo ya hemos visto en ¿Cómo agrego una cinta Ribbon a mi formulario?, la propiedad FirstTabClick es obligatoria, que servirá para indicarle cual será la pestaña que estará habilitada al iniciar el programa. Ver imagen derecha.
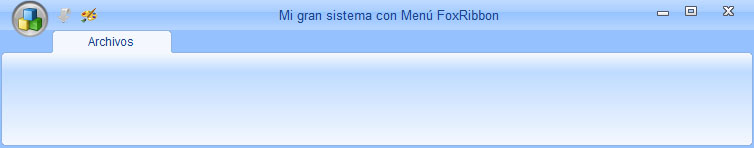
Al ejecutar el formulario veremos algo así:
Como podemos ver, nuestro menú ya está tomando forma, de a poco va siendo más útil.
Ahora, le agregaremos más opciones, para que se parezca más a un menú que pueda ser utilizado por los usuarios de nuestras aplicaciones.
Si queremos que las pestañas tengan un pequeño iconito a su izquierda, entonces se lo agregamos, como vemos a continuación:
En este caso se colocó un símbolo de interrogación pero por supuesto puede elegirse cualquier otro gráfico que uno desee.
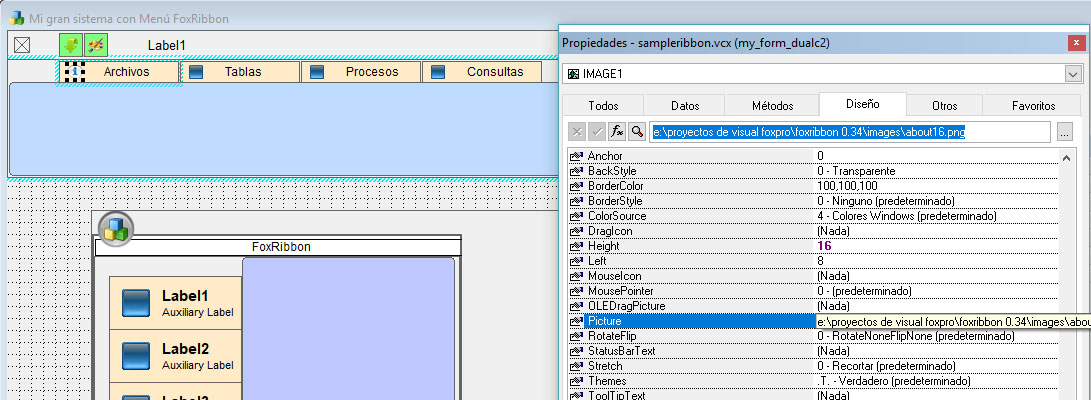
IMPORTANTE: El tamaño del archivo gráfico debe ser de 16 x 16 píxeles.
En la propiedad “Picture” de Image1 especificamos el archivo gráfico que allí será mostrado. Al ejecutar el formulario podremos ver algo así:
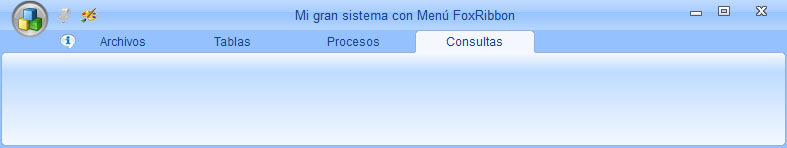
Antes de que me olvide, pulse con el botón derecho en una pestaña y la cinta ribbon se ocultará. Vuelva a pulsar con el botón derecho para que aparezca. Esta función es única y exclusiva de la clase Ribbonc y con Ribbon no funciona. Clic para ampliar la imagen.
¿Cómo le muestro las opciones al usuario cuando hace click sobre una pestaña?
Para conseguir eso necesitará dos cosas:
- Diseñar la clase que usará para mostrar sus opciones
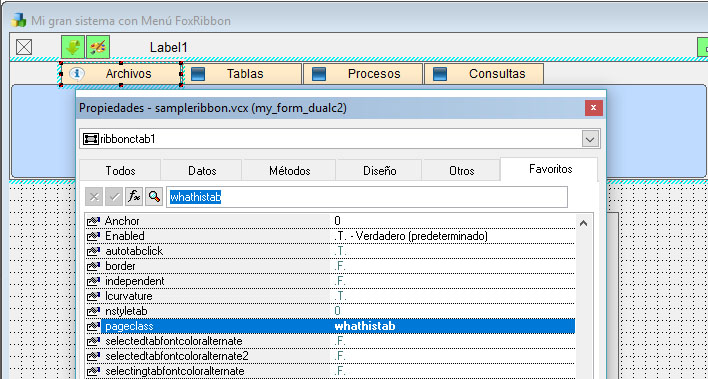
- Escribir el nombre de esa clase en la propiedad “PageClass” del control RibboncTab, por ejemplo:
En este caso estamos usando una clase llamada “whathistab” que se encuentra en la librería de clases "SampleRibbon.vcx”
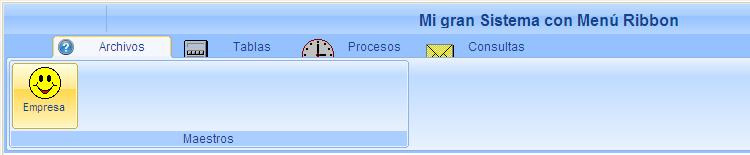
Al ejecutar nuestro formulario veremos algo como esto:
Al hacer click sobre la pestaña “Archivos” automáticamente aparecieron las opciones que se habían puesto en la clase “whathistab”.
¿Cómo creo mis propias clases visuales para mostrar las opciones?
Para eso, puede utilizar todas las clases que le provee la librería FoxRibbon.vcx ya que allí encontrarás todo lo que necesitas.
¿Cuáles serían los pasos a seguir?
1. Crear una clase contenedora
CREATE CLASS TabArchivos OF MisOpciones AS RIBBONPAGE
NOTA: Podríamos también haber escrito:
CREATE CLASS TabArchivos OF MisOpciones AS CONTAINERY funcionaría bien después de ajustar las propiedades BackStyle = 0, BorderWidth = 0, Height = 92. Sin embargo usar la clase RibbonPage tiene una ventaja: ella se encarga de ajustar las propiedades Top de los grupos contenidos y de refrescar (ReDraw()) si se cambia el estilo o el idioma.
2. Establecer las propiedades
Height = 92 (la altura debe ser 92, no la cambies)
Width = 900 (el ancho por supuesto que puede variar)
3. Agregarle los controles deseados:
a. Un control RibbonGroup con las propiedades:
Left = 5
Top = 0
RibbonLabel1.Caption = Maestrosb. Dentro de RibbonGroup1 un control RibbonButtonV con las propiedades
Left = 3
Top = 3
Image1.Picture = Carita01.ico
RibbonLabel1.Caption = EmpresaEn lugar de Carita01.ico puedes colocar cualquier otro gráfico con dimensiones de 32 x 32 píxeles
Y en el evento Click() de RibbonButtonV escribimos el código deseado, por ejemplo:
EVENTO CLICK
=MessageBox(“Hiciste click aquí”)
4. En la propiedad “PageClass” del control “RibbonTab” escribir el nombre de la clase que será mostrada (en este ejemplo la clase se llama: TabArchivos
A partir de este momento, ya todo depende de su creatividad
¿Para qué sirve cada una de las clases de FoxRibbon?
Vea librerías FoxRibbon Camf:
- Librería FoxRibbon
- Librería CamfEngine
- Librería CamfFunction
- Librería SampleRibbon
Revise cada una de las clases que se encuentran en las librerías CamEngine.vcx, CamfFunction y SampleRibbon.vcx, así podrá conocer como fueron hechas y le resultará muy fácil crear sus propias clases.
¿Y si tengo dudas o consultas?
Ante cualquier duda, consulta o sugerencia, puede contactar con:
Documentación FoxRibbon de Walter R. Ojeda Valiente
Autor: Camf