Documentación de FoxRibbon 0.14
28/12/2018
Documentación FoxRibbon 0.14
Autor: Guillermo Carrero (D.E.P.)
Documentación: Walter R. Ojeda Valiente
Abril de 2012
Contenidos
- ¿Qué es FoxRibbon?
- ¿Qué es un menú de tipo ribbon?
- ¿Quién desarrolló FoxRibbon?
- ¿Quién escribió esta documentación?
- ¿Cuánto cuesta FoxRibbon?
- ¿Qué necesito descargar para poder utilizar FoxRibbon?
- ¿Cómo hago para ver un demo de FoxRibbon?
- ¿Qué necesito conocer para poder usar FoxRibbon?
- ¿Cuáles son las librerías de clases que usa FoxRibbon?
- ¿Qué debo escribir en mi programa principal, MAIN.PRG o similar?
- ¿Cuáles son las clases visuales que puedo utilizar?
- ¿Cómo agrego FoxRibbon a mi formulario?
- ¿Cómo se ve lo que hemos hecho hasta aquí?
- ¿Cómo le agrego una barra de títulos al menú ribbon?
- ¿Por qué usar una barra de títulos propia y no usar simplemente la que tienen los formularios?
- ¿Cómo hago para cambiar el color del texto y el tipo de letra?
- ¿Cómo le agrego una barra de estado a mi formulario?
- ¿Cómo le agrego un botón de inicio a mi formulario?
- ¿Cómo le agrego pestañas al menú Ribbon?
- ¿Cómo le muestro las opciones al usuario cuando hace click sobre una pestaña?
- ¿Cómo creo mis propias clases visuales para mostrar las opciones?
- ¿Cuáles serían los pasos a seguir?
- ¿Para qué sirve cada una de las clases de FoxRibbon?
- ¿Un consejo final?
- ¿Y si tengo dudas o consultas?
- Referencias
Es una librería de clases .VCX que puede ser utilizada por los programadores de Visual FoxPro y que fue realizada 100% en este lenguaje. Sirve para mostrar en las aplicaciones menús de tipo ribbon y además provee una serie de herramientas para mejorar el aspecto visual de las aplicaciones.
¿Qué es un menú de tipo ribbon?
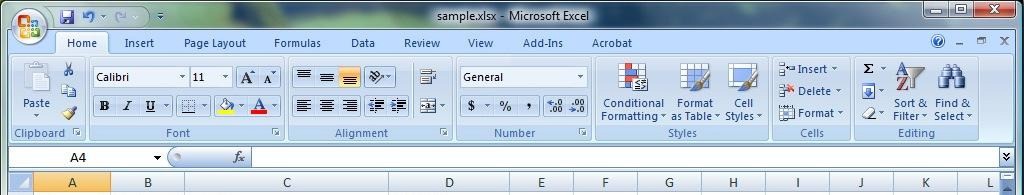
Los menús de tipo ribbon (o de cinta, en castellano) son los utilizados en las últimas versiones de los programas de Microsoft Office, como se ve a continuación:
Guillermo Carrero, de Barcelona, España.
¿Quién escribió esta documentación?
Walter R. Ojeda Valiente, de Asunción, Paraguay
Es gratis.
¿Qué necesito descargar para poder utilizar FoxRibbon?
El archivo FoxRibbon.rar, el cual debes descomprimir en cualquier carpeta que desees, por ejemplo en:
C:\FoxRibbon\
Podrás descargar a FoxRibbon.rar desde: Portal de descargas de FoxRibbon
Importante: FoxRibbon utiliza a System.app
¿Cómo hago para ver un demo de FoxRibbon?
Ejecuta el programa FoxRibbon.exe
¿Qué necesito conocer para poder usar FoxRibbon?
- Visual FoxPro en general
- Creación de clases visuales
Si no tienes un conocimiento al menos regular de Visual FoxPro no es mucho lo que podrás obtener de FoxRibbon ya que te trancarás a cada rato.
Si no sabes crear clases visuales en Visual FoxPro, entonces solamente podrás utilizar las clases que ya están diseñadas (que son muy pocas) y no podrás diseñar tus propias clases, personalizadas a tu propio gusto.
En otras palabras, si no conoces bastante bien los dos puntos anteriores, FoxRibbon no es para ti.
¿Cuáles son las librerías de clases que usa FoxRibbon?
Si entras en la carpeta \VCX verás que hay dos librerías de clases:
- FoxRibbon
- MyDesigns
La primera (FoxRibbon) es la que debes usar siempre, sí o sí, cuando quieras crear un menú de tipo ribbon. La segunda (MyDesigns) contiene las diversas opciones que le mostrarás a los usuarios. Su nombre no es obligatorio, o sea que puedes renombrarla o crear tu propia librería de clases, por ejemplo llamándola: MisClases
¿Qué debo escribir en mi programa principal, MAIN.PRG o similar?
SET CLASS TO FOXRIBBON ADDITIVE
SET CLASS TO MYDESIGNS ADDITIVE
DO SYSTEM.APP
if VarType(_Screen.oRibbon) == "O"
_Screen.RemoveObject("oRibbon")
endif
_Screen.NewObject("oRibbon", "RibbonSettings")
with _Screen.oRibbon
.Language = "Español"
*--Calendario
.c_FirstDayWeek = 2
*--Días feriados de la semana
.c_1SunHoli = .T.
.c_2MonHoli = .F.
.c_3TueHoli = .F.
.c_4WedHoli = .F.
.c_5ThuHoli = .F.
.c_6FriHoli = .F.
.c_7SatHoli = .T.
endwithFoxRibbon es la librería de clases que necesitarás sí o sí para que puedas tener en tu formulario un menú de tipo ribbon. MyDesigns es la que contiene tus propios diseños e inclusive es conveniente que la renombres o que crees tu propia librería, para no interferir con versiones futuras que vayan surgiendo de FoxRibbon.
¿Cuáles son las clases visuales que puedo utilizar?
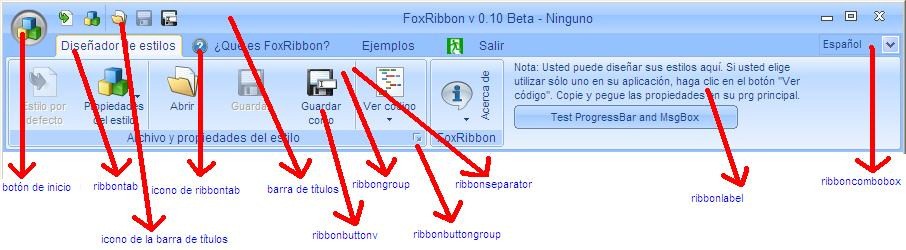
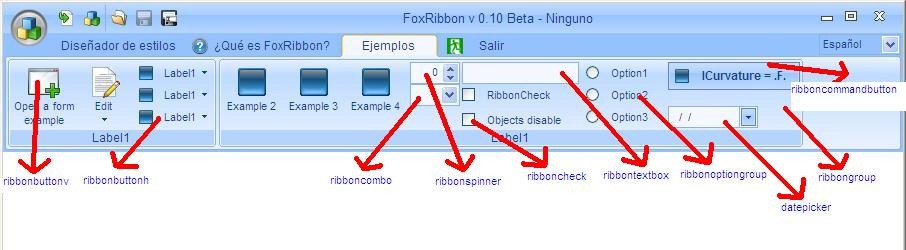
El nombre de cada una de ellas y su utilidad lo encontrarás al final de este documento, algunas de ellas puedes verlas a continuación:
¿Cómo agrego FoxRibbon a mi formulario?
1. Crea un formulario en blanco
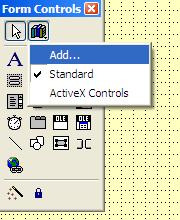
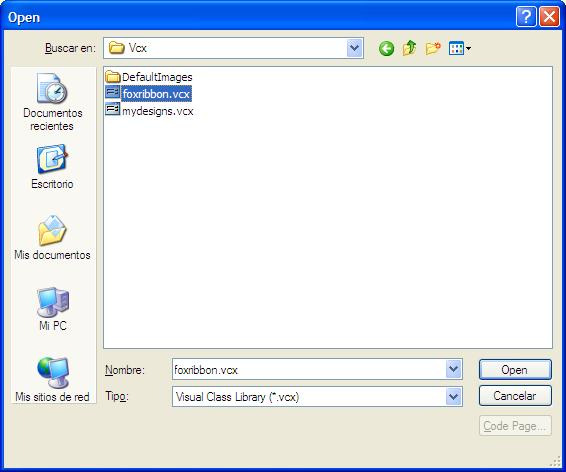
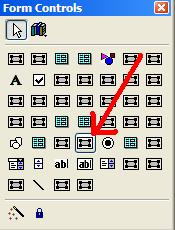
2. En Form Controls elige Add…
3. Agrégale la librería de clases FoxRibbon.vcx
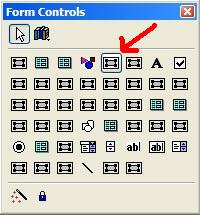
4. A tu formulario agrégale la clase Ribbon
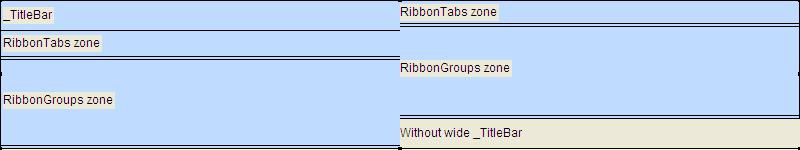
5. Y verás algo como esto:
Tranquilo, no te desesperes, ya sé que parece chino, pero enseguida lo entenderás.
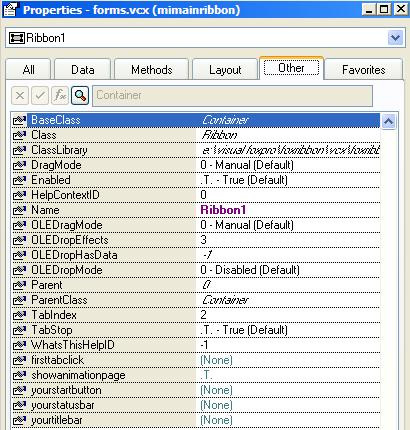
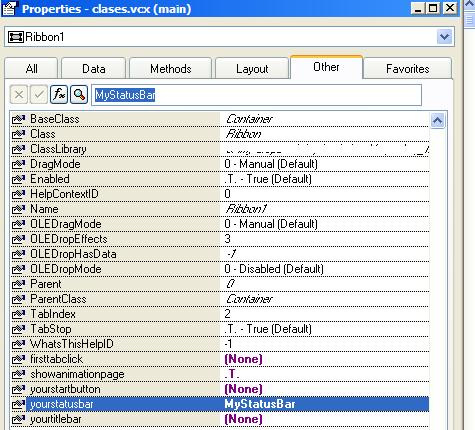
6. Si ahora haces click sobre esa clase con el botón derecho, eliges “Properties…” y luego “Other”, verás lo siguiente:
Si miras las últimas líneas verás las propiedades:
FirstTabClick
YourStartButton
YourStatusBar
YourTitleBarDe las cuatro, la única obligatoria es FirstTabClick, que servirá para indicarle cual será la pestaña que estará habilitada al iniciar el programa.
YourStartButton sirve para indicar el nombre de la clase que llama el botón de inicio (si hay un botón de inicio, claro)
YourStatusBar sirve para indicar el nombre de la clase que muestra una barra de estado (si hay una barra de estado, por supuesto)
YourTitleBar sirve para indicar el nombre de la clase que muestra la barra de título (si hay una barra de título, desde luego)
¿Cómo se ve lo que hemos hecho hasta aquí?
Si ejecutas tu formulario verás algo como esto:
O sea, nada muy útil hasta ahora, pero iremos avanzando hasta tener un menú totalmente funcional.
¿Cómo le agrego una barra de títulos al menú ribbon?
Tienes dos formas, debes elegir UNA de ellas, no ambas:
Desde afuera del menú Ribbon
1. Haces click sobre el formulario
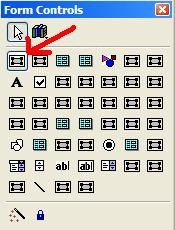
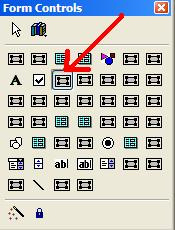
2. En la ventanita de “Form Controls” haces click sobre la opción “_titlebar”
3. Haces click sobre el formulario (arriba de él, pero NO en la barra de títulos)
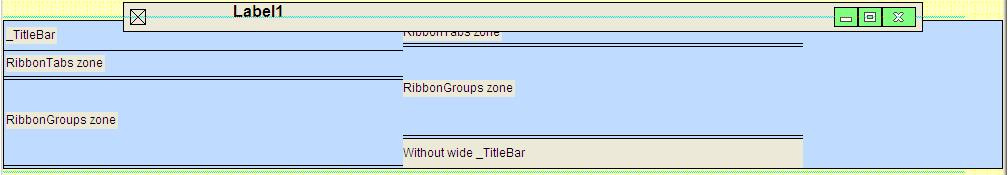
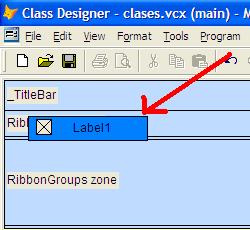
Y verás algo como:
Donde en la parte superior apareció una barra con el texto “Label1”
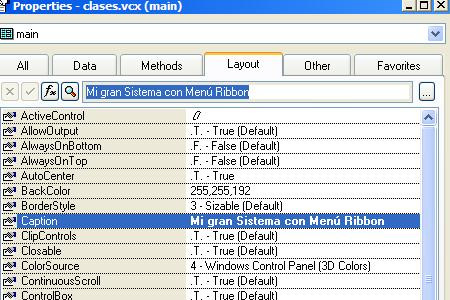
4. Ahora, para ponerle un título a nuestro menú lo que hacemos es cambiar la propiedad “Caption” de nuestro formulario.
Recuerda: es la propiedad “Caption” del formulario la que cambias.
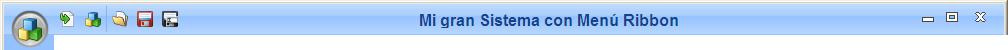
Queremos ver como nos está quedando, así que ejecutamos el formulario y vemos esto:
Bueno, bueno, bueno, ya está tomando forma, al menos ya tenemos el título y los botones de Minimizar, Maximizar y Cerrar el formulario
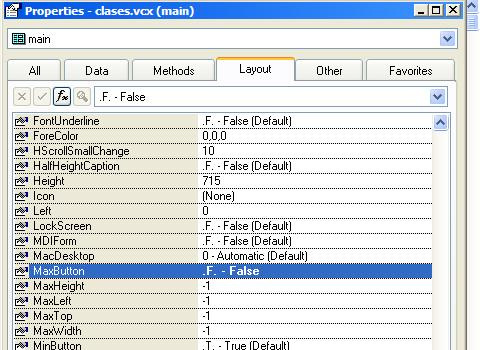
¿Y si no quiero tener los botones de Minimizar, Maximizar y Cerrar?
Muy simple, esos botones son los que tienes definidos en las propiedades de tu formulario, si no quieres verlos entonces simplemente les colocas el valor .F.
Recuerda: los botones que serán visibles los determinas en las propiedades de tu formulario.
5. Para cambiar la apariencia de la barra de títulos:
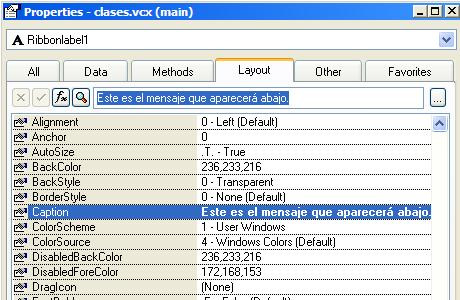
1. Para cambiar alguna de las propiedades de la barra de título (el color de fondo, si es transparente o no, el tamaño, etc.), debes:
a. Hacer click con el botón derecho sobre _titlebar1
b. Elegir la opción “Edit”
c. Hacer click sobre Ribbonlabel1
d. En la ventana “Properties” cambiarle los valores a las propiedades
2. Para cambiar la ubicación de la barra de título (ponerla más arriba, más abajo, más a la derecha, más a la izquierda) debes:
a. Hacer click con el botón derecho sobre _titlebar1
b. Elegir la opción “Edit”
c. Hacer click sobre Ribbonlabel1
d. Colocarlo en la ubicación deseada
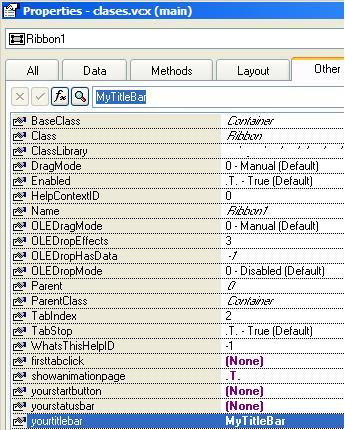
Desde dentro del menú Ribbon
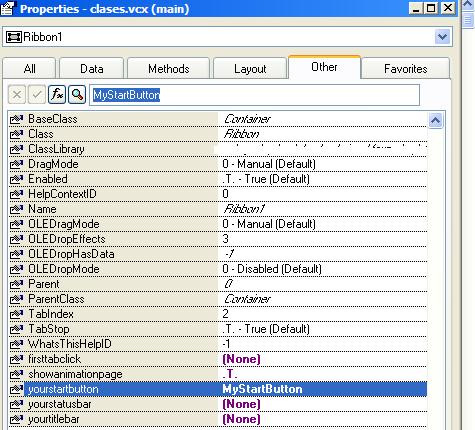
En este caso, haces click con el botón derecho sobre el control Ribbon1, luego en su propiedad YourTitleBar colocas el nombre de una clase que muestra la barra de títulos. Si usas la librería de clases que se entrega con FoxRibbon entonces podrías usar “MyTitleBar”, como se ve en la siguiente captura de pantalla:
O podrías usar tu propia clase que muestre una barra de títulos. Puedes revisar justamente la clase MyTitleBar para tener una idea clara de cómo hacerla.
¿Por qué usar una barra de títulos propia y no usar simplemente la que tienen los formularios?
Porque a tu propia barra de títulos la puedes PERSONALIZAR a tu propio gusto, poniéndole todas las opciones y los iconos que desees.
En un programa que estéticamente deseas que sea bello (por eso justamente usas la clase FoxRibbon) tener en cuenta todos los detalles es importante. Y una barra de títulos personalizada ayuda mucho.
Y aquí tenemos una barra de título normal
¿Cómo hago para cambiar el color del texto y el tipo de letra?
Si has probado cambiar las propiedades de RibbonLabel1 posiblemente habrás notado que puedes cambiar el valor de todas las propiedades y funcionan … excepto FontName y ForeColor. Esas no cambian, hagas lo que hagas.
¿Por qué no funcionan?
Porque sus valores están definidos dentro del método ReDraw() de la clase RibbonLabel. Así que si quieres cambiarlos tendrás que escribir en el método ReDraw() de RibbonLabel1 lo siguiente:
DODEFAULT()
WITH THIS
.FORECOLOR = IIF(.lFontAlternate, _SCREEN.oRibbon.FontColorAlternate, RGB(x,x,x))
.FONTNAME = "Tahoma"
ENDWITHDonde reemplazarías RGB(x, x, x) por los colores que te plazcan, por ejemplo: RGB(255, 255, 0)
Y FontName = “Tahoma” por el tipo de letra que te gusta, por ejemplo: FontName = “Times New Roman”
¿Cómo le agrego una barra de estado a mi formulario?
De forma muy similar a como le has agregado una barra de título, también tienes dos formas:
Desde afuera del menú Ribbon
1. Haces click sobre el formulario
2. En la ventanita de “Form Controls” haces click sobre la opción “_statusbar”
3. Haces click sobre el formulario (abajo de él, en un lugar libre por supuesto)
4. Haces click con el botón derecho sobre la barra de estado que acabas de agregar (la cual tendrá por nombre: _statusbar1)
5. Eliges la opción “Edit”
6. Haces click sobre RibbonLabel1
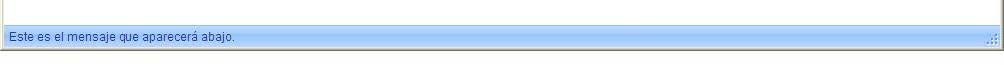
7. Y en la ventana de Properties, en la propiedad “Caption” escribes el texto que deseas que se muestre en la barra de estado, por ejemplo:
8. Ejecutas tu formulario y verás algo como:
9. Al igual que como hiciste con la barra de títulos, le puedes cambiar el tipo de letra, el color de las letras, el tamaño, etc.
10. Si quieres cambiar el texto desde un método de tu formulario, entonces puedes escribir algo como:ThisForm._statusbar1.RibbonLabel1.Caption = "Mensaje en la Barra de Estado"
O como:
ThisForm._statusbar1.RibbonLabel1.Caption = DtoC(Date())
Desde dentro del menú Ribbon
En este caso:
- Click sobre Ribbon1
- En la propiedad “YourStatusBar” escribir el nombre de una clase que muestre una barra de estado. Puedes usar MyStatusBar o alguna otra de tu propia creación.

¿Cómo le agrego un botón de inicio a mi formulario?
Los botones de inicio son muy útiles para mostrarle al usuario las opciones más utilizadas, para que las tenga fácilmente a mano. Una posibilidad sería llevar un contador de las veces que utiliza cada opción y aquellas que más utiliza colocarlas en el botón de inicio, para que pueda acceder rápidamente a ellas.
Para agregar un botón de inicio:
1. Click sobre Ribbon1
2. En la propiedad “YourStartButton” poner el nombre de una clase que muestre el botón de inicio, por ejemplo: MyStartButton
Además, para que cada una de las páginas de MyStartButton puedan ser mostradas tendrás que agregarlas a tu clase, si es que ya no están en ella.
Supongamos que en lugar de usar la librería de clases MyDesigns.vcx utilizas tu propia librería de clases llamada MisOpciones.vcx, en ese caso tendrías que agregar las clases Page1, Page2, Page3, Page4 (o el nombre que les quieras dar) a MisOpciones.vcx
Naturalmente, a las páginas Page1, Page2, etc., las personalizas a tu gusto.
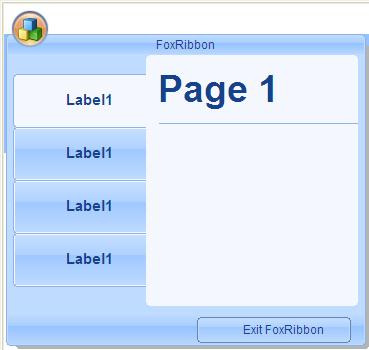
Lo podemos ver mejor en la siguiente captura:
Aquí está el menú de inicio, aún sin las páginas personalizadas:
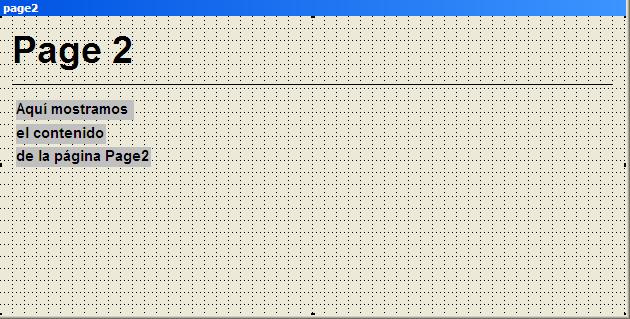
Esta es la clase Page2 en modo de diseño:
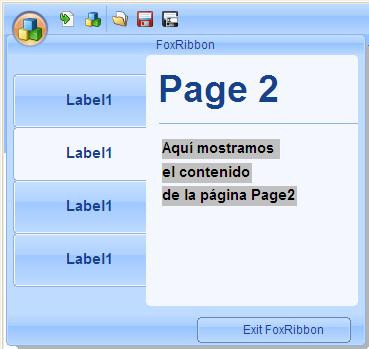
Y aquí la vemos en modo de ejecución:
¿Cómo le agrego pestañas al menú Ribbon?
1. Click con el botón derecho sobre el control Ribbon1
2. Opción “Edit”
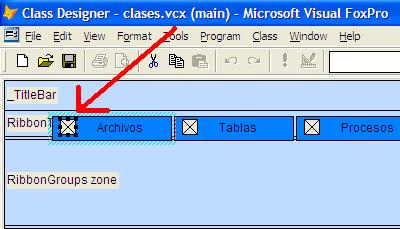
3. Click sobre RibbonTab
4. Click sobre Ribbon1
5. Click con el botón derecho sobre RibbonTab1 (el control que acabamos de agregar)
6. Opción “Edit”
7. Click sobre RibbonLabel1 (la etiqueta que está dentro de ese control)
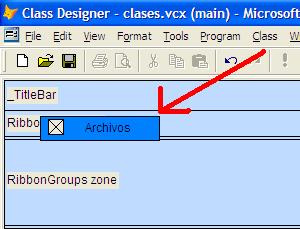
8. Cambiarle la propiedad “Caption”. En este ejemplo se puso la palabra“Archivos”
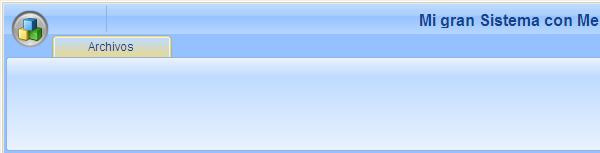
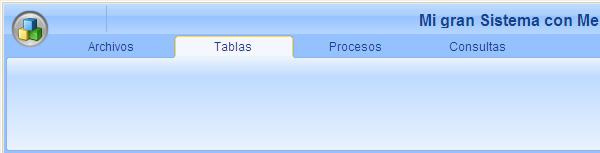
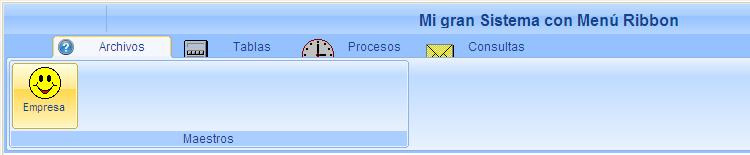
Al ejecutar el formulario veremos algo así:
Como podemos ver, nuestro menú ya está tomando forma, de a poco va siendo más útil.
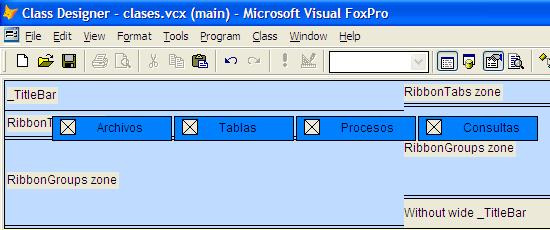
Ahora, le agregaremos más opciones, para que se parezca más a un menú que pueda ser utilizado por los usuarios de nuestras aplicaciones.
Al ejecutar el formulario veremos esto:
Si queremos que las pestañas tengan un pequeño iconito a su izquierda, entonces se lo agregamos, como vemos a continuación:
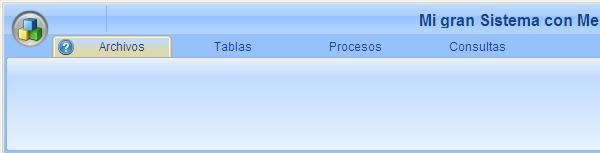
En la propiedad “Picture” de Image1 especificamos el archivo gráfico que allí será mostrado. Al ejecutar el formulario podremos ver algo así:
En este caso se colocó un símbolo de interrogación pero por supuesto puede elegirse cualquier otro gráfico que uno desee.
IMPORTANTE: El tamaño del archivo gráfico debe ser de 16 x 16 pixeles.
¿Cómo le muestro las opciones al usuario cuando hace click sobre una pestaña?
Para conseguir eso necesitarás dos cosas:
- Diseñar la clase que usarás para mostrar tus opciones
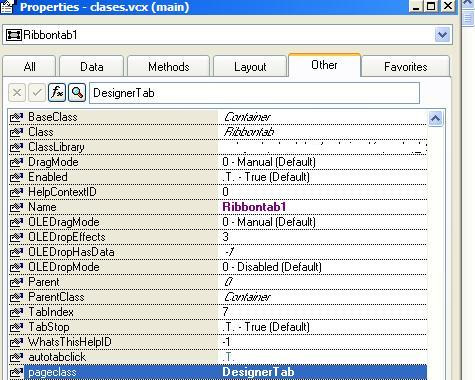
- Escribir el nombre de esa clase en la propiedad “PageClass” del control RibbonTab, por ejemplo:
En este caso estamos usando una clase llamada “DesignerTab” que se encuentra en la librería de clases “MyDesigns.vcx”
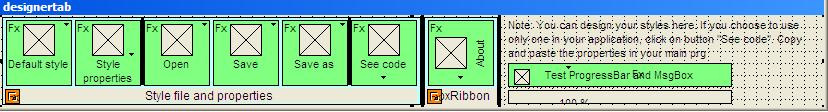
Al ejecutar nuestro formulario veremos algo como esto:
Al hacer click sobre la pestaña “Archivos” automáticamente aparecieron las opciones que se habían puesto en la clase “DesignerTab”.
¿Cómo creo mis propias clases visuales para mostrar las opciones?
Para eso, puedes utilizar todas las clases que te provee la librería FoxRibbon.vcx ya que allí encontrarás todo lo que necesitas.
¿Cuáles serían los pasos a seguir?
1. Crear una clase contenedora
CREATE CLASS TabArchivos OF MisOpciones AS RIBBONPAGE
NOTA: Podríamos también haber escrito:
CREATE CLASS TabArchivos OF MisOpciones AS CONTAINERY funcionaría bien después de ajustar las propiedades BackStyle = 0, BorderWidth = 0, Height = 92. Sin embargo usar la clase RibbonPage tiene una ventaja: ella se encarga de ajustar las propiedades Top de los grupos contenidos y de refrescar (ReDraw()) si se cambia el estilo o el idioma.
2. Establecer las propiedades
Height = 92 (la altura debe ser 92, no la cambies)
Width = 900 (el ancho por supuesto que puede variar)
3. Agregarle los controles deseados:
a. Un control RibbonGroup con las propiedades:
Left = 5
Top = 0
RibbonLabel1.Caption = Maestrosb. Dentro de RibbonGroup1 un control RibbonButtonV con las propiedades
Left = 3
Top = 3
Image1.Picture = Carita01.ico
RibbonLabel1.Caption = EmpresaEn lugar de Carita01.ico puedes colocar cualquier otro gráfico con dimensiones de 32 x 32 pixeles
Y en el evento Click() de RibbonButtonV escribimos el código deseado, por ejemplo:
EVENTO CLICK
=MessageBox(“Hiciste click aquí”)
4. En la propiedad “PageClass” del control “RibbonTab” escribir el nombre de la clase que será mostrada (en este ejemplo la clase se llama: TabArchivos
A partir de este momento, ya todo depende de tu creatividad
¿Para qué sirve cada una de las clases de FoxRibbon?
_bandmenu
Es la banda vertical de los menús desplegables. Es utilizada en RibbonFormMenu y se puede verla en los formularios Menu1 y Menu2_borderform
Remarca aún más los bordes de un formulario y se ajusta automáticamente a éste_calendar
Calendario_container
Contenedor de otros objetos_datepicker
Muestra y permite cambiar la fecha_datetimepicker
Muestra y permite cambiar la fecha y la hora_day
Muestra el número del día_menubar
Es un contenedor (de botones o de lo que necesites)_menutabs
Es un contenedor para colocar en él las opciones que se mostrarán en un menú vertical, como el de MyStartButton_menutabsbutton
Utilizado en MyStartButton para mostrar opciones_pageframeh
Es un contenedor de RibbonPage que simula un PageFrame. Ejemplos de su uso se pueden ver en “Acerca de” y en “Open a form example”_panel
Es un contenedor de diversos objetos que tiene una mejor apariencia. Un ejemplo de su uso puede verse al hacer click en el botón “Propiedades del estilo”._progressbar
Barra de progreso que también muestra un porcentaje_statusbar
Barra de estado que se muestra en la parte inferior del formulario_titlebar
Barra de títulos que puede ser personalizada_titlebarmax
Barra de títulos que puede ser personalizadaribbon
Menú de tipo ribbon (o cinta, en castellano) que puede ser personalizado. Inicialmente está vacío, se le deben agregar las distintas opciones.ribbonbuttongroup
Muestra un formulario asociado a un gruporibbonbuttonh
Similar a un botón de comando que se muestra en forma horizontal y puede tener un icono de 16 x 16 pixelesribbonbuttonv
Similar a un botón de comando que se muestra en forma vertical y puede tener un icono de 32 x 32 pixelesribboncheck
Similar a un checkboxribboncombo
Similar a un ComboBoxribboncommandbutton
Similar a un botón de comandos, puede tener un icono de 16 x 16 pixeles a la izquierdaribboneditbox
Similar a un EditBoxribbonformbase
Es un formulario base, utilizado en “Acerca de”, “Ver código” y es la clase padre de RibbonFormCalendar, RibbonFormDateTime y de todas las demás RibbonFormxxxribbonformcalendar
Formulario que muestra y permite cambiar una fecharibbonformdatetime
Formulario que muestra y permite cambiar la fecha y la horaribbonformmenu
Clase base para crear menús. Se puede ver un ejemplo de su uso en la pestaña de “Ejemplos”, el botón “Edit” y los tres botones horizontales “Label1” que están a su derecha.ribbonformmsgbox
Similar a MessageBox() pero no hay interacción con el usuario.ribbonformwait
Similar a Wait Window y con una barra de progresos opcionalribbongroup
Contenedora de un grupo de opcionesribbon_groupseparator
Separa los grupos cuando se emula a Office 2010. Eso se hace mediante la propiedad _Screen.oRibbon.SeeOutlineGroup. Cuando está en .T. está visible, cuando está en .F. está invisible.ribbonhelp
Ventanita para mostrar mensajes de ayuda que tiene un título y un mensaje, el cual puede tener hasta tres líneasribbonlabel
Similar a las etiquetas (label)ribbonlistbox
Similar a un ListBoxribbonmenuseparator
Barra horizontal para separar las opciones del menúribbonoptiongroup
Grupo de botones de radioribbonpage
Contenedora de las clases visibles, que automáticamente alinea a los objetos que tiene contenidosribbonseparator
Muestra una barra para separar a un ribbonbuttonv de otroribbonsettings
Configuración de FoxRibbon. En lugar de usar variables públicas o propiedades del objeto _Screen, se usan propiedades de esta claseribbonspinner
Similar a un Spinnerribbonstartbutton
Contenedora de todas las opciones que puede mostrar el botón de inicioribbontab
Pestaña de título, que además puede tener un iconoribbontextbox
Similar a un TextBox
Revisa cada una de las clases que se encuentran en la librería MyDesigns.vcx, así podrás conocer como fueron hechas y te resultará muy fácil crear tus propias clases.
¿Y si tengo dudas o consultas?
Ante cualquier duda, consulta o sugerencia, puedes contactarte con:
FoxRibbon 0.14 de Guillermo Carrero - (D.E.P.05/02/1961 - 14/01/2013)