Cómo centrar cualquier cosa en CSS usando Flexbox y Grid
18/03/2024 Actualizado 06/01/2025

Artículo original escrito por Joy Shaheb
Artículo original How to Center Anything in CSS Using Flexbox and Grid
Traducido y adaptado por Sheila Anguiano
Hoy voy a mostrarte como centrar y alinear tu contenido con CSS, así como revisaremos varias tecnicas de alineamineto, así que empecemos.
Tabla de Contenidos ->
Como usar Flexbox para:
- Centrar horizontalmente
- Centrar verticalmente
- Centrar horizontal y verticalmente
Como usar grid para:
- Centrar horizontalmente
- Centrar verticalmente
- Centrar vertical y horizontalmente
- La propiedad "transform" y "position"
- La propuedad de margen o "margin"
- Información adicional
- Conclusión

Métodos
Pero, espera...

Antes que nada, debemos entender:
- Que es el eje principal (main axis)
- Eje transversal (cross axis)
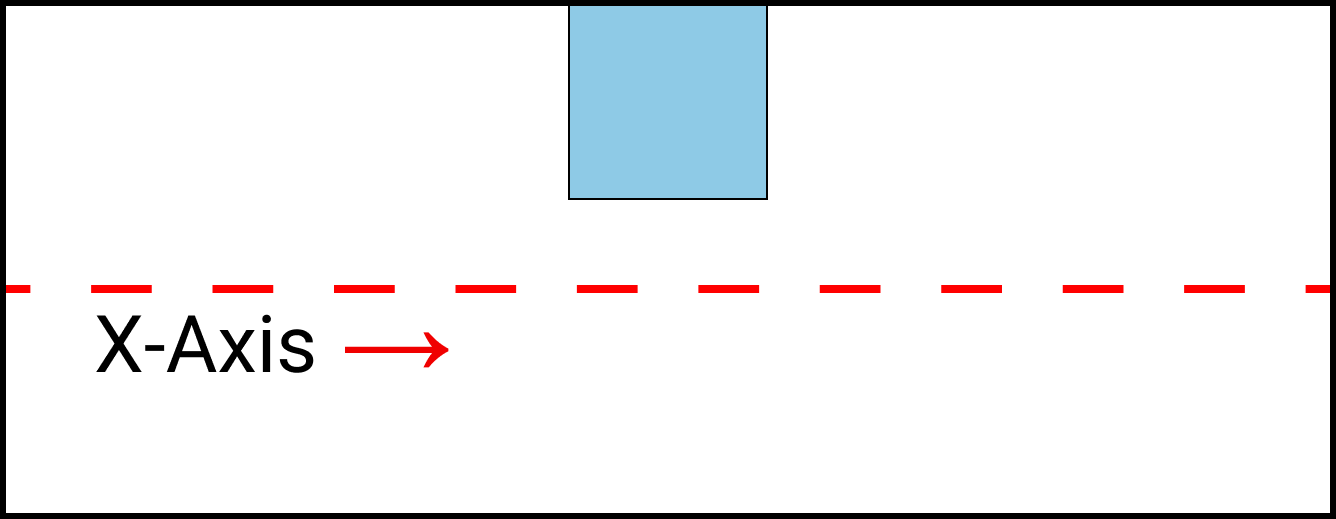
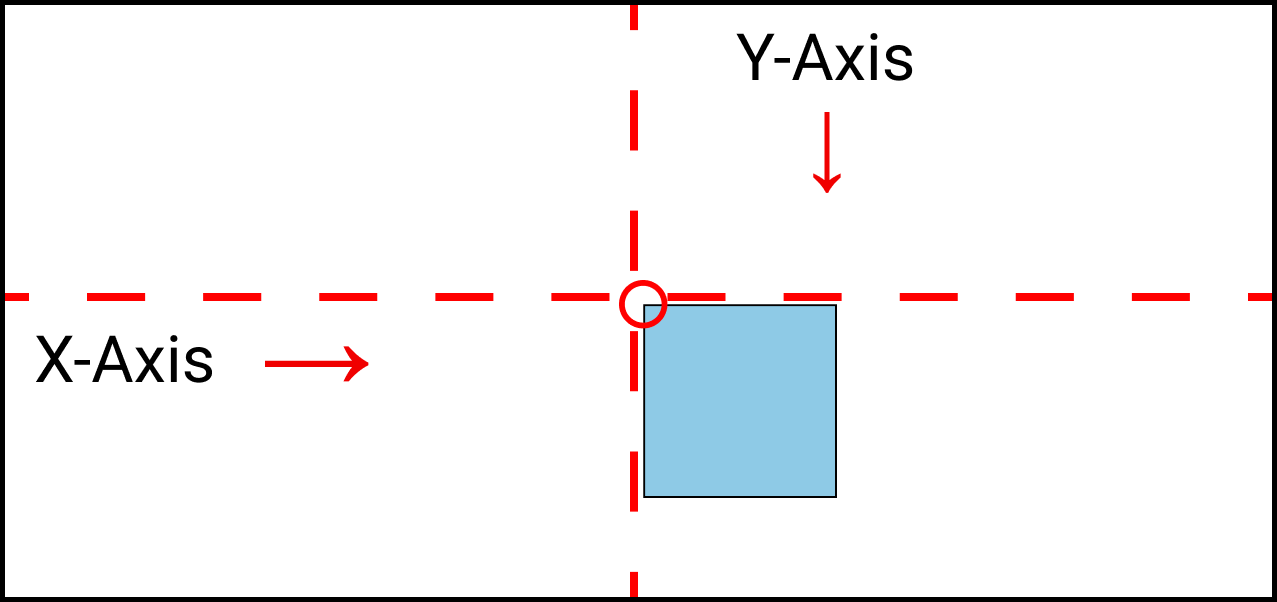
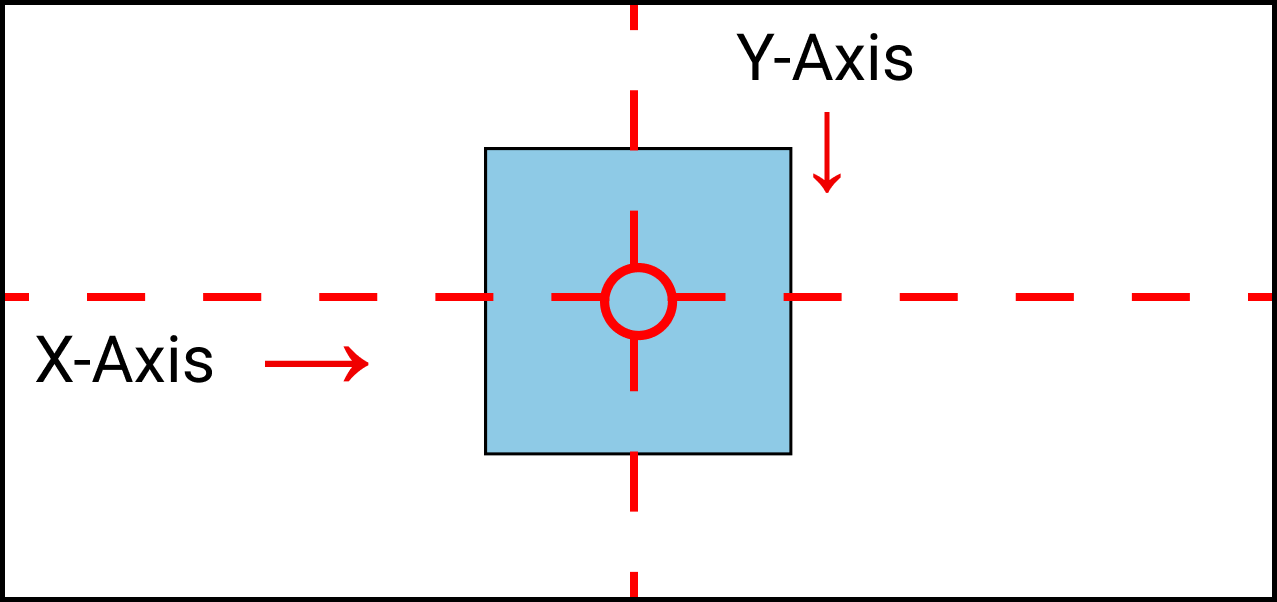
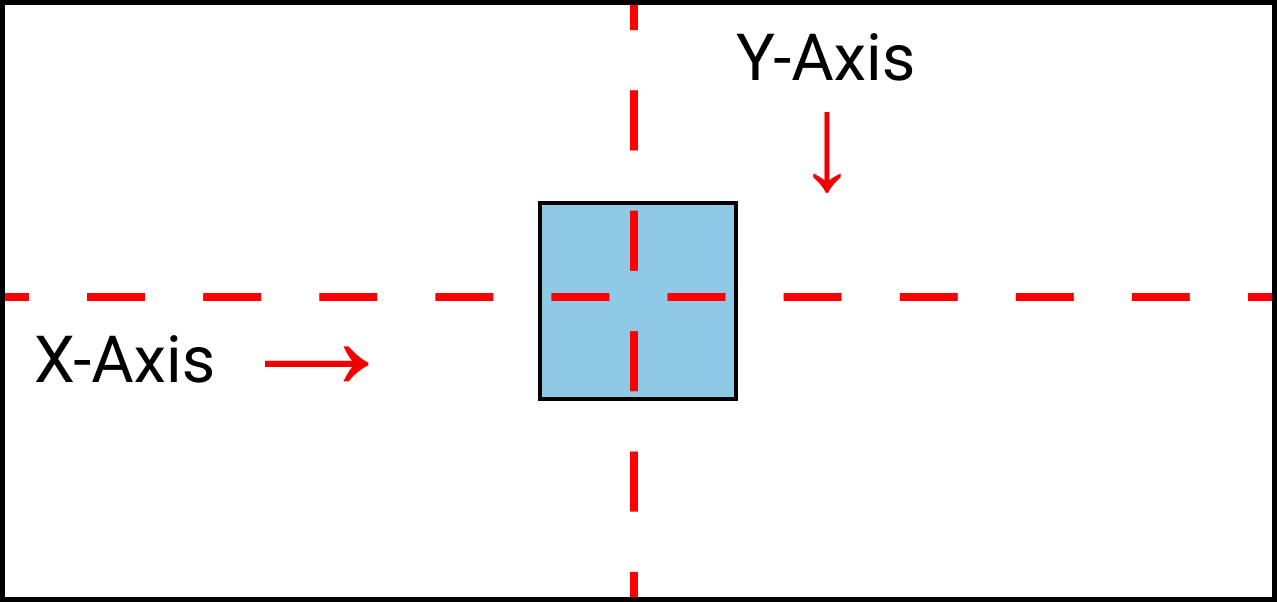
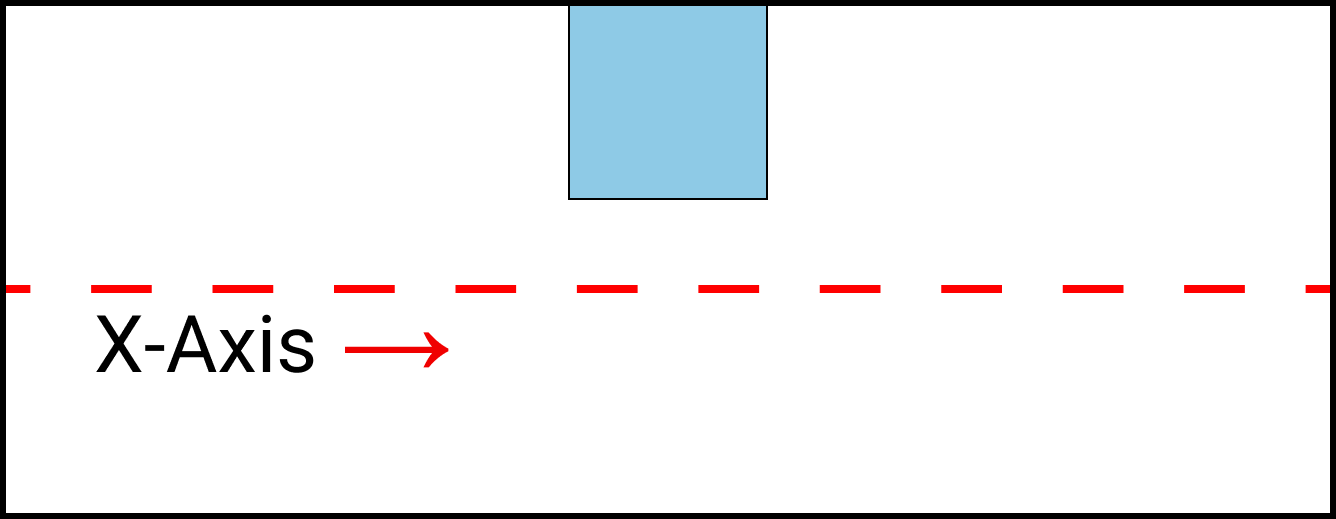
¿Qué es el eje principal en CSS?
También lo puedes llamar el:
- Eje X (X-Axis)
- Eje principal
- Línea horizontal
La línea de izquierda a derecha es el eje principal.

Main Axis
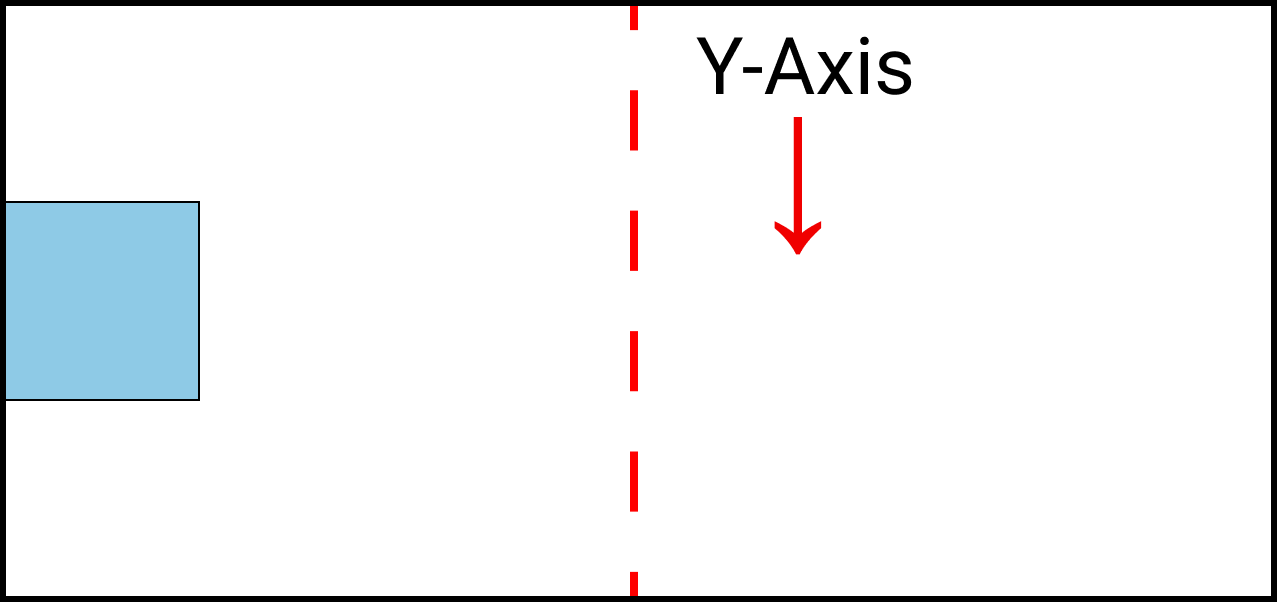
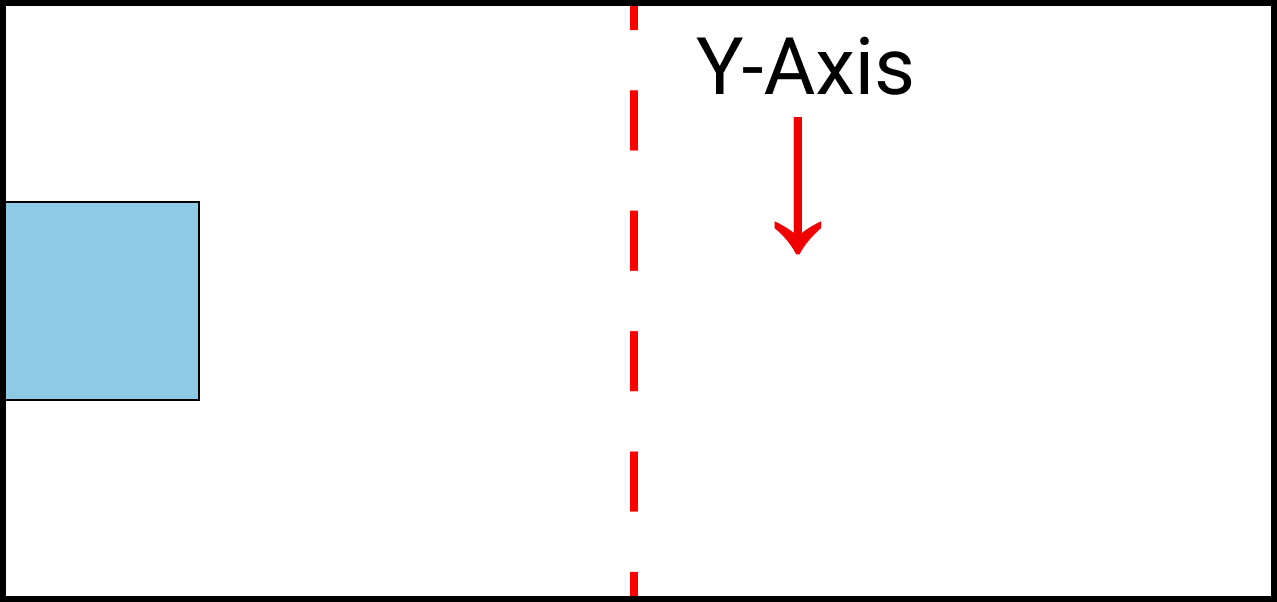
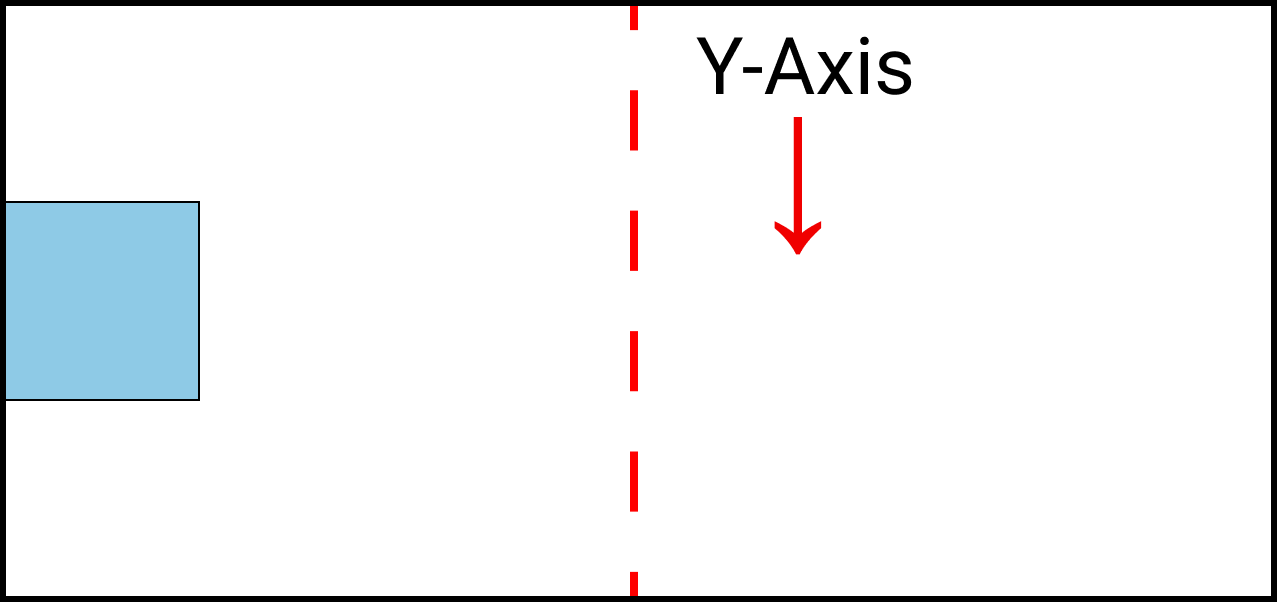
¿Qué es el Cross Axis en CSS?
- Eje Y (Y-Axis)
- Eje transversal
- Línea vertical
Es la línea que va de arriba a abajo en el eje transversal

Cross Axis
Configuración del proyecto

Para experimentar con todas las propiedades y valores, escribe el siguiente código en tu editor.
HTML
Escribe lo siguiente dentro de la etiqueta <body>:
<div class="container">
<div class="box-1"> </div>
</div>
CSS
Elimina los estilos de base del navegador (agent stylesheet) para trabajar de forma más uniforme y precisa:
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
Selecciona la clase .container y dale el valor de 100vh. De lo contrario, no podemos observar el resultado en el eje vertical:
.container{
height: 100vh;
}
Agrega las siguientes reglas a la clase .box-1:
.box-1{
width: 120px;
height: 120px;
background-color: skyblue;
border: 2px solid black;
}
¡Ya esta lista la configuración, empecemos a programar!

Como usar Flexbox para centrar lo que sea

Podemos usar Flexbox para alinear nuestro contenido en el div entre el eje X y Y. Primero, necesitamos escribir la siguiente propiedad y valor display: flex; dentro de nuestra clase .container:
.container{
display: flex;
height: 100vh;
}
Ahora podemos experimentar con estas 2 propiedades:
- justify-content
- align-items
Como centrar horizontalmente utilizando Flexbox
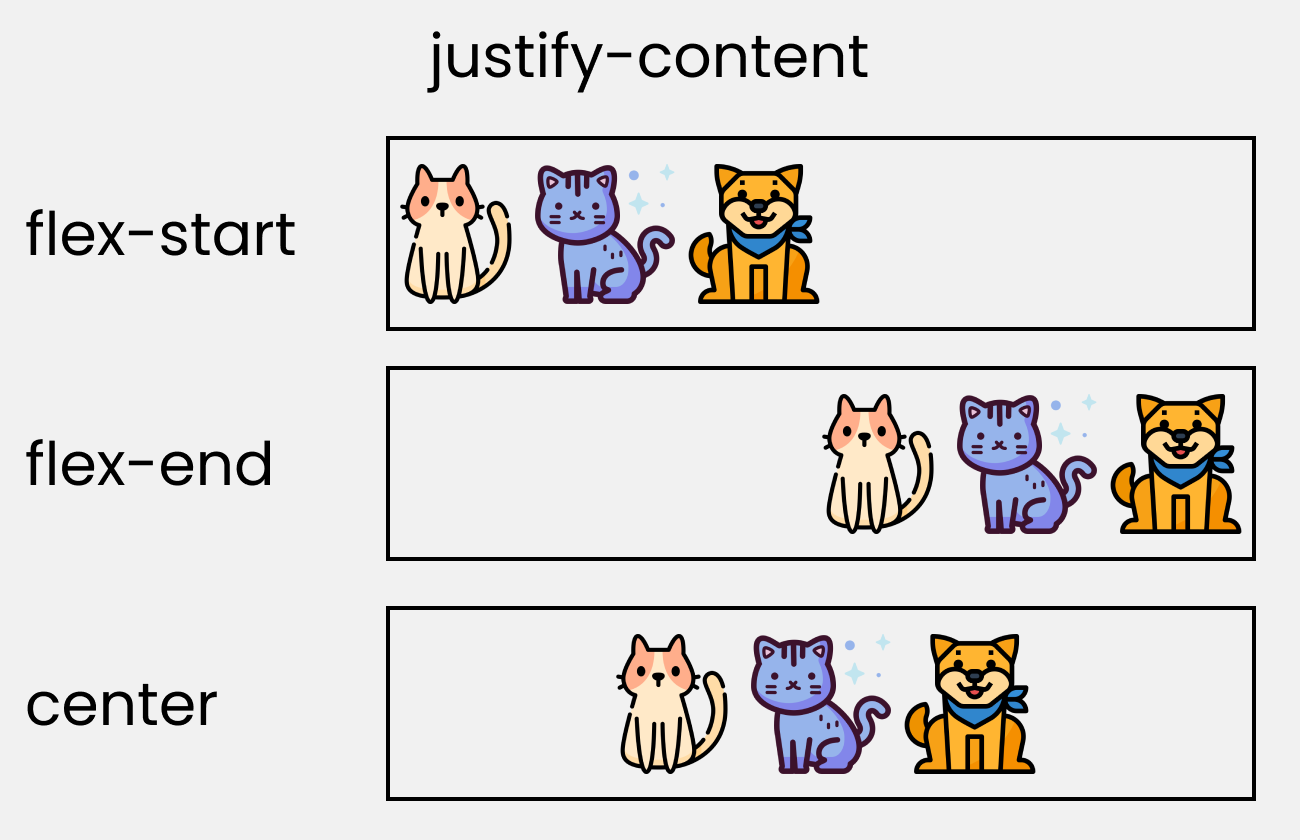
Podemos usar la propiedad justify-content para hacer lo siguiente si usamos los valores:

Values of flexbox justify-content property
Para experimentar con los valores, escribe el siguiente código:
.container{
display: flex;
height: 100vh;
/* Cambia los valores para experimentar*/
justify-content: center; }
}
El resultado se verá así:

Resultado de justify-content usando flexbox
Como centrar verticalmente usando Flexbox
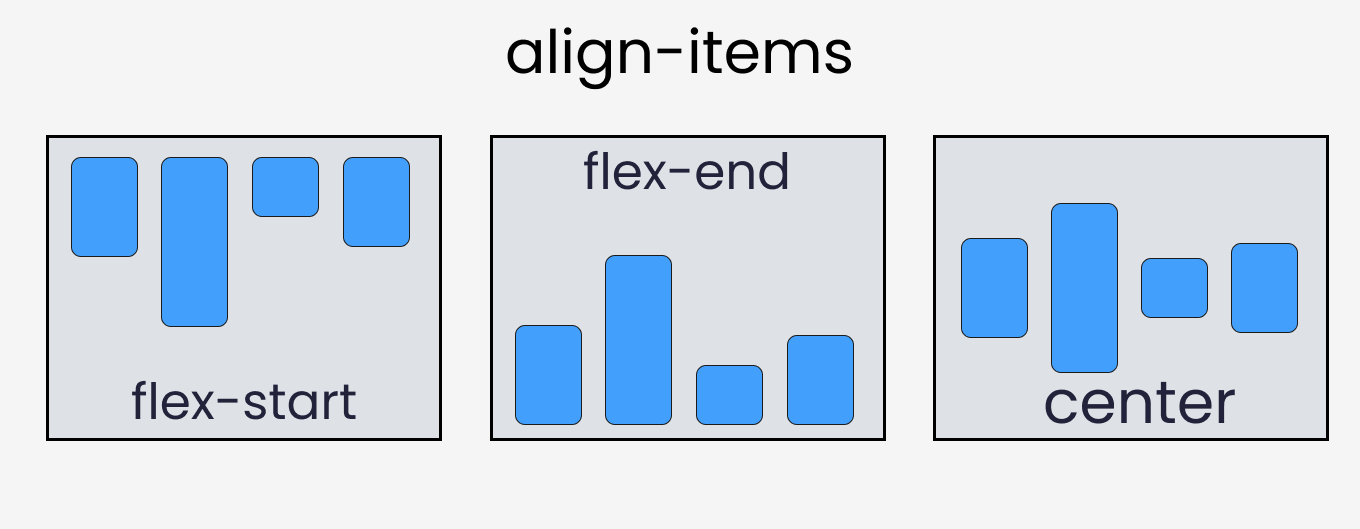
Usando la propiedad align-items y usando los siguientes valores:

Valores de la propiedad align-items de Flexbox
Para experimentar con los valores, escribe el siguiente código:
.container{
height: 100vh;
display: flex;
/* Cambia los valores para experimentar*/
align-items: center; }
}
El resultado se verá así:

Resultado de align-items usando Flexbox
Como centrar un <div> horizontal y verticalmente usando Flexbox
Ahora bien, podemos combinar justify-content y align-items para alinear un <div> horizontal y verticalmente.
Escribe las siguientes líneas:
.container{
height: 100vh;
display: flex;
/* Cambia los valores para experimentar*/
align-items: center; }
justify-content: center; }
}
El resultado será algo parecido a esto:

Div centrado horizontal y verticalmente
Para más información sobre Flexbox puedes visitar este link de MDN.
Como usar CSS Grid para centrar lo que sea

Podemos usar grid para alinear nuestro contenido en un div por medio de los ejes X y Y. Primero, necesitamos escribir la propiedad y valor display: grid; dentro de nuestra clase .container:
.container{
display: grid;
height: 100vh;
}
Ahora podemos experimentar con estas dos propiedades:
- justify-content
- align-content
Alternativamente, también puedes usar estas 2 propiedades:
- justify-items
- align-items
Como centrar lo que sea horizontalmente utilizando CSS Grid
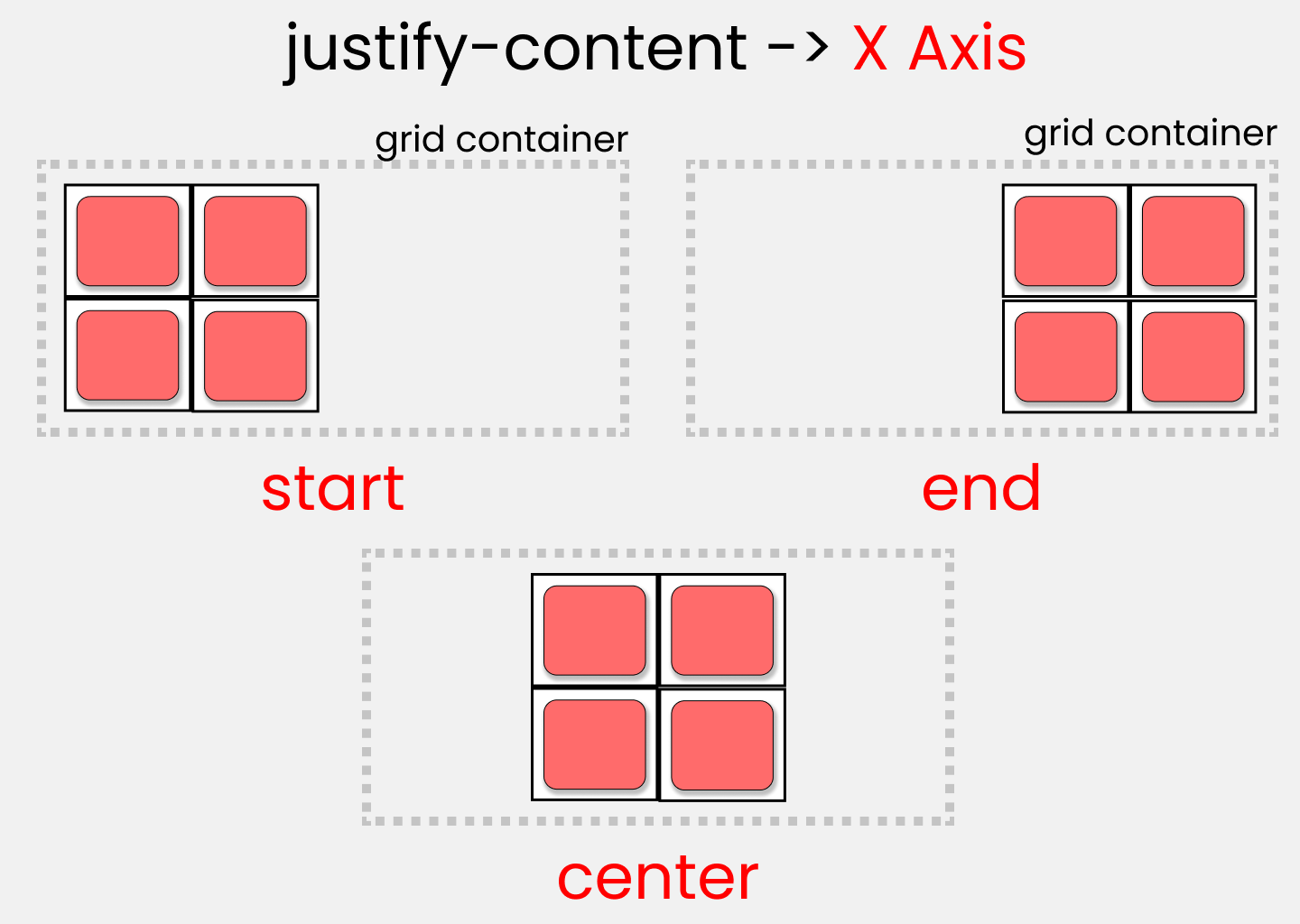
Podemos usar la propiedad justify-content con los siguientes valores para obtener los siguientes resultados:

Valores de la propiedad justify-content de Grid
Escribe los siguientes:
.container{
height: 100vh;
display: grid;
/* Cambia los valores para experimentar*/
justify-content: center;
}
El resultado será algo similar a esto:

Resultado de justify-content grid
Como centrar lo que sea verticalmente usando CSS Grid
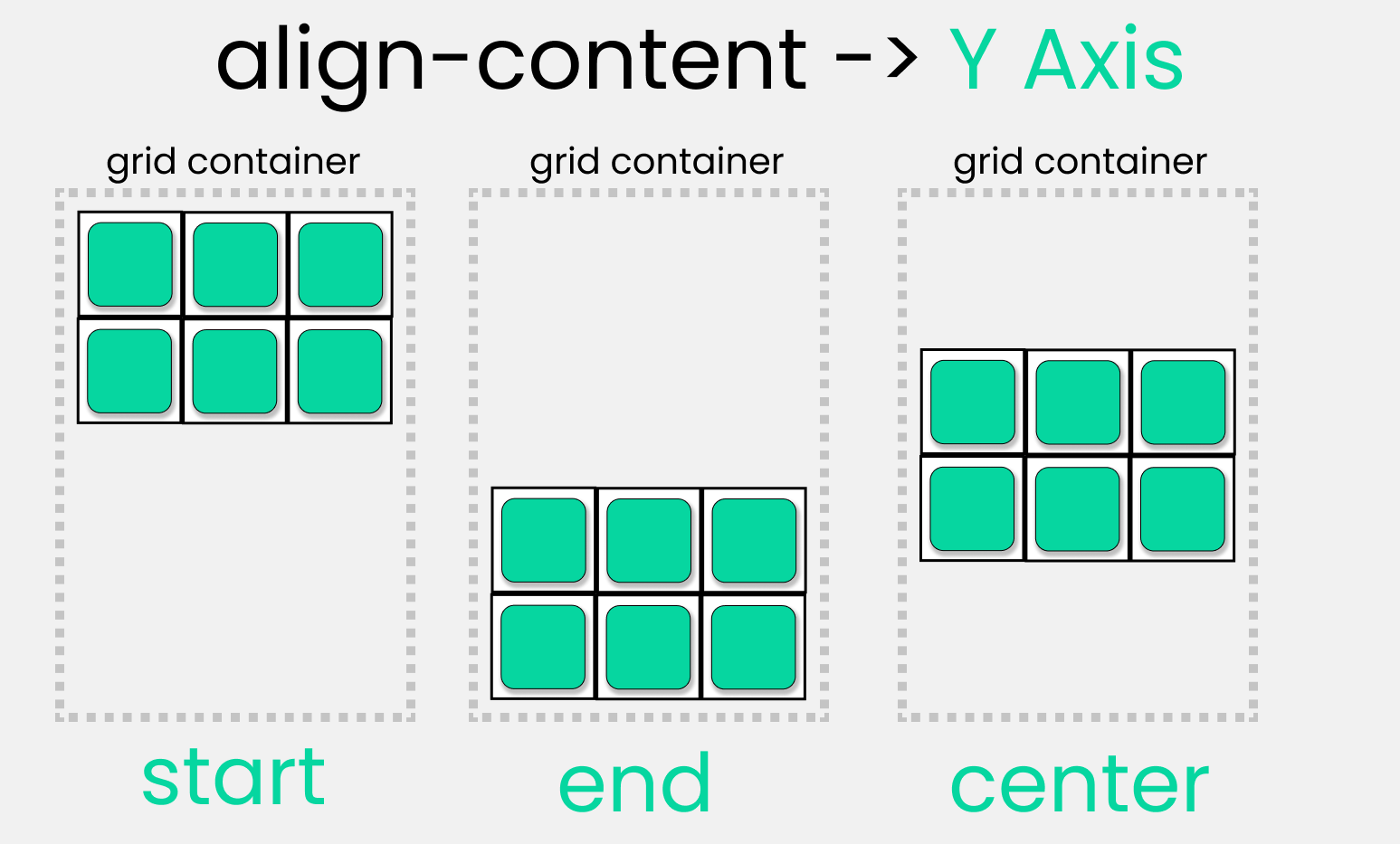
Usa la propiedad align-content con los siguientes valores para obtener los siguientes resultados:

Valores para la propiedad align-content
Escribe el siguiente código:
.container{
height: 100vh;
display: grid;
/* Cambia los valores para experimentar*/
align-content: center;
}
Para obtener el siguiente resultado:

Resultado de align-content grid
Como centrar un <div> horizontal y verticalmente por medio de CSS Grid
Finalmente, podemos combinar justify-content y align-content para alinear nuestro <div> horizontal y verticalmente por medio del siguiente código:
.container{
height: 100vh;
display: grid;
/* Cambia los valores para experimentar*/
align-content: center;
justify-content: center;
}
Resultado:

Centrar un <div> horizontal y verticalmente por medio de CSS Grid
Alternativa
Del mismo modo, también puedes usar justify-items y align-items para obtener los mismos resultados:
.container{
height: 100vh;
display: grid;
/* Cambia los valores para experimentar*/
align-items: center;
justify-items: center;
}
La propiedad place-content de CSS Grid
Esta es una abreviación o shorthand de las siguientes dos propiedades de CSS Grid->
- justify-content
- align-content
.container{
height: 100vh;
display: grid;
place-content: center;
}
Donde obtenemos el mismo resultado:

Centrar un <div> horizontal y verticalmente
Para más información sobre Grid, visita el MDN en español
¡Toma un descanso!

Como usar la propiedad position de CSS para centrar lo que sea

Esto es una combinación de las siguientes propiedades ->
- position
- top, left
- transform, translate
Escribe el siguiente código:
.container{
height: 100vh;
position: relative;
}
Así como lo siguiente:
.box-1{
position: absolute;
width: 120px;
height: 120px;
background-color: skyblue;
border: 2px solid black;
}
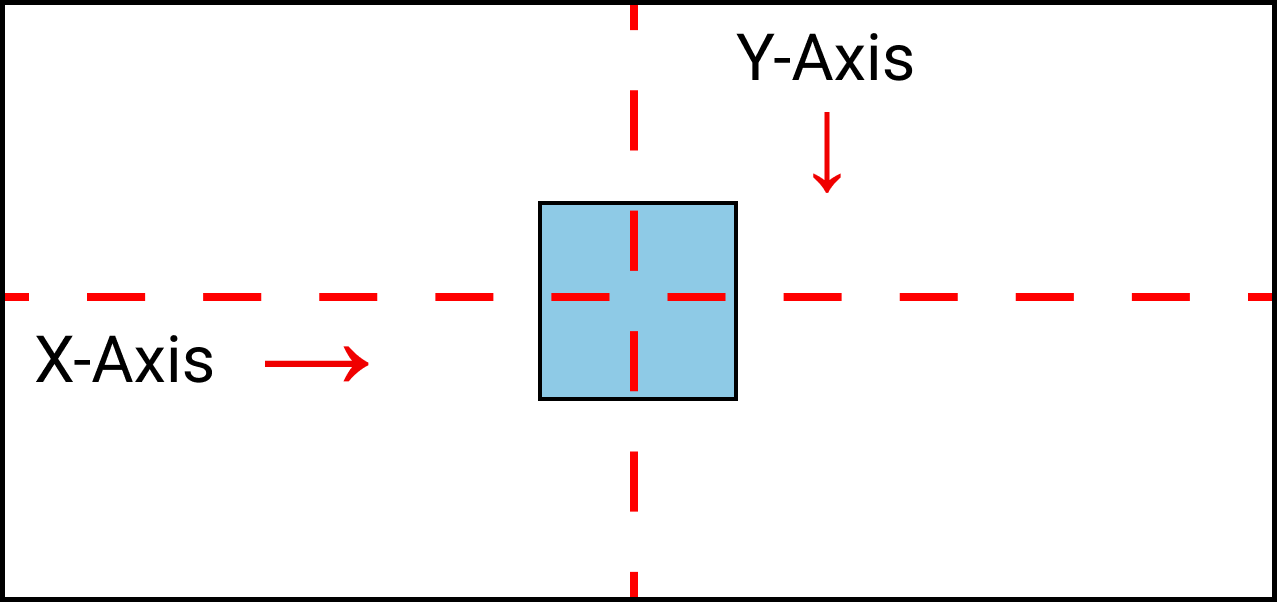
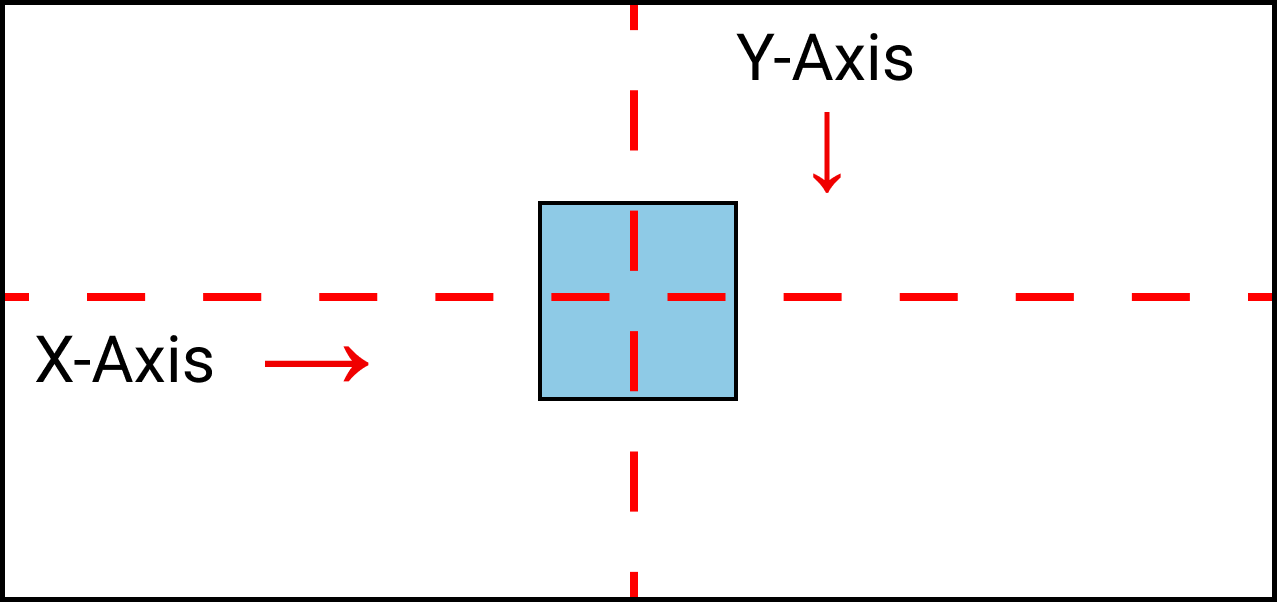
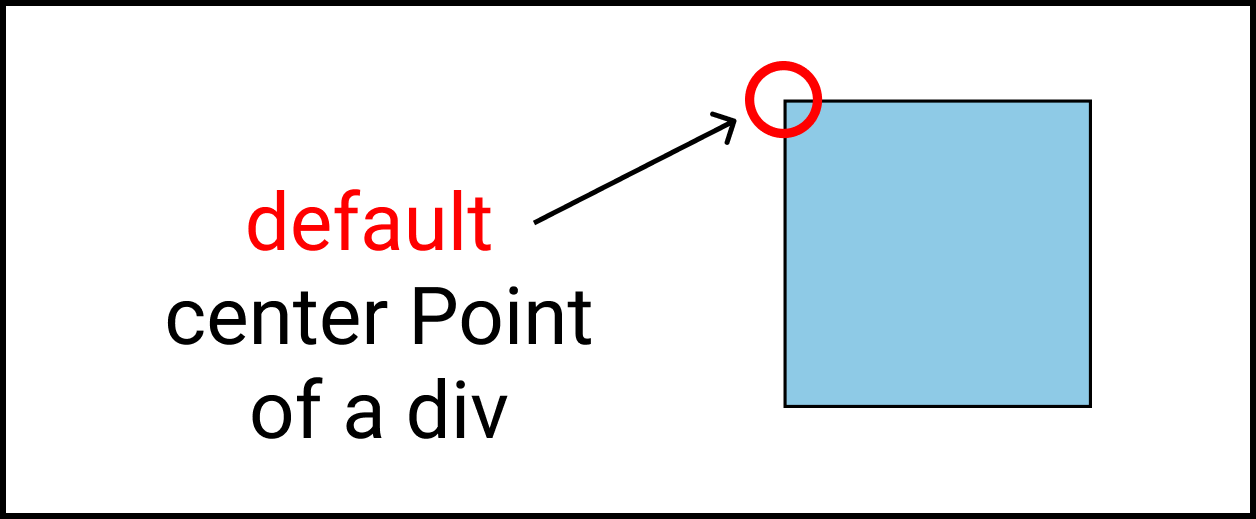
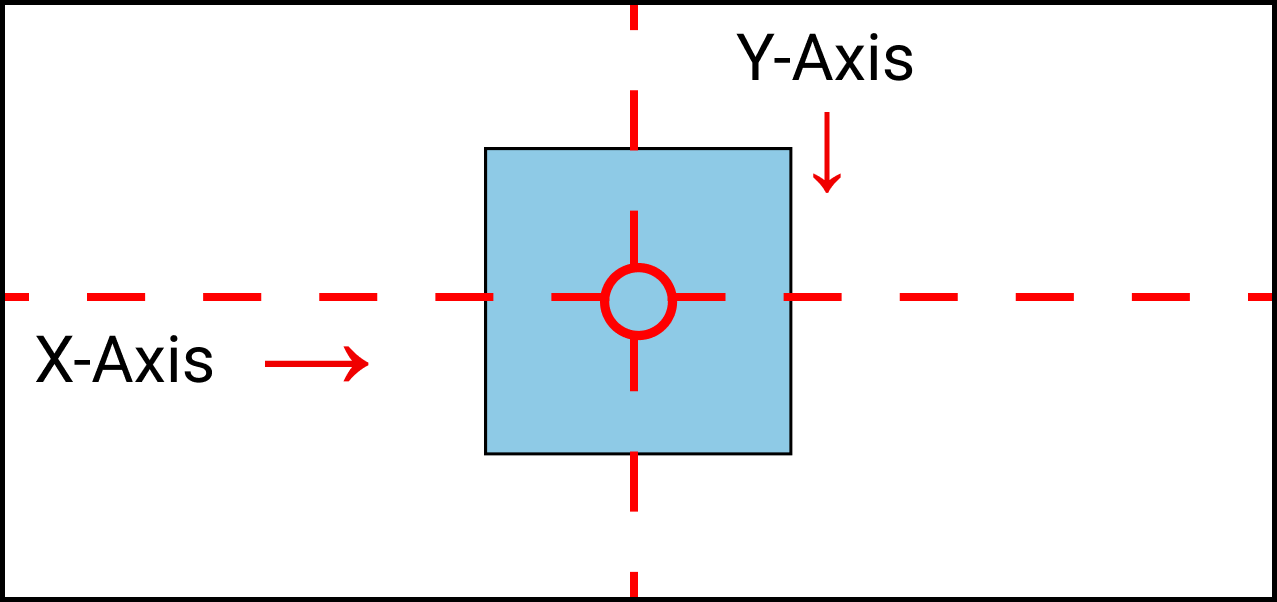
Primero, hay que entender cuál es el punto central de un <div>
Como norma, el punto central de un <div> es la esquina superior izquierda:

Punto central de un <div>
Lo cual explica el siguiente comportamiento que parece contra intuitivo:

La caja no está exactamente en el centro
Observa, como la caja no esta exactamente en el centro de la imagen de arriba.
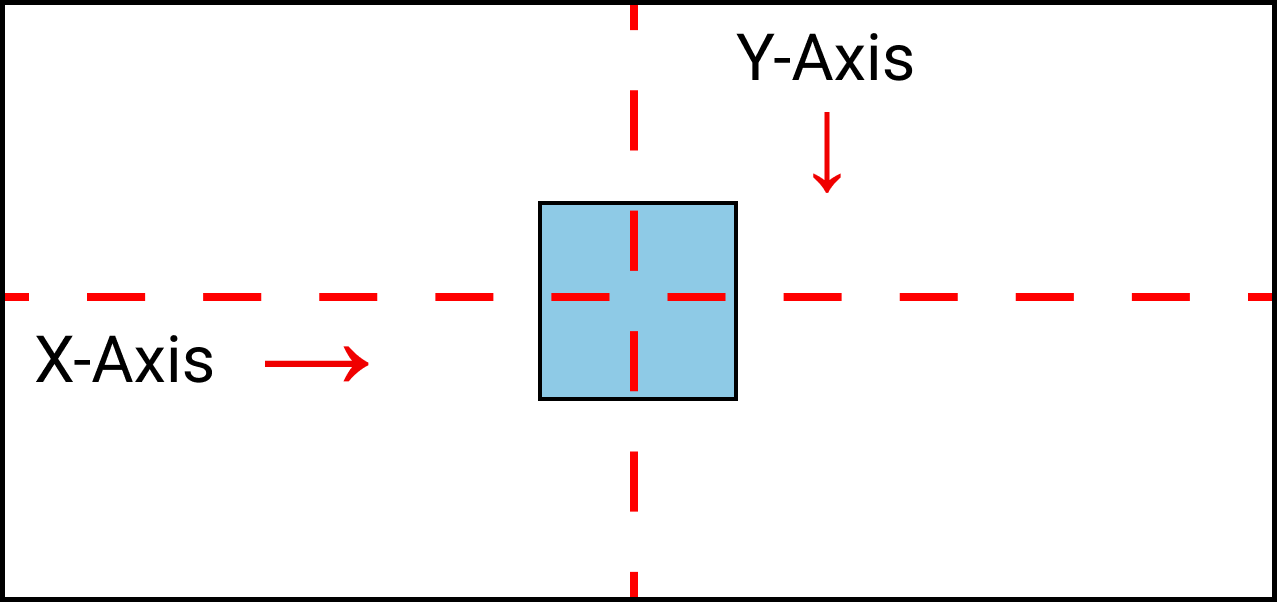
Pero escribiendo la siguiente línea:
transform: translate(-50%,-50%);
Arreglamos este problema:

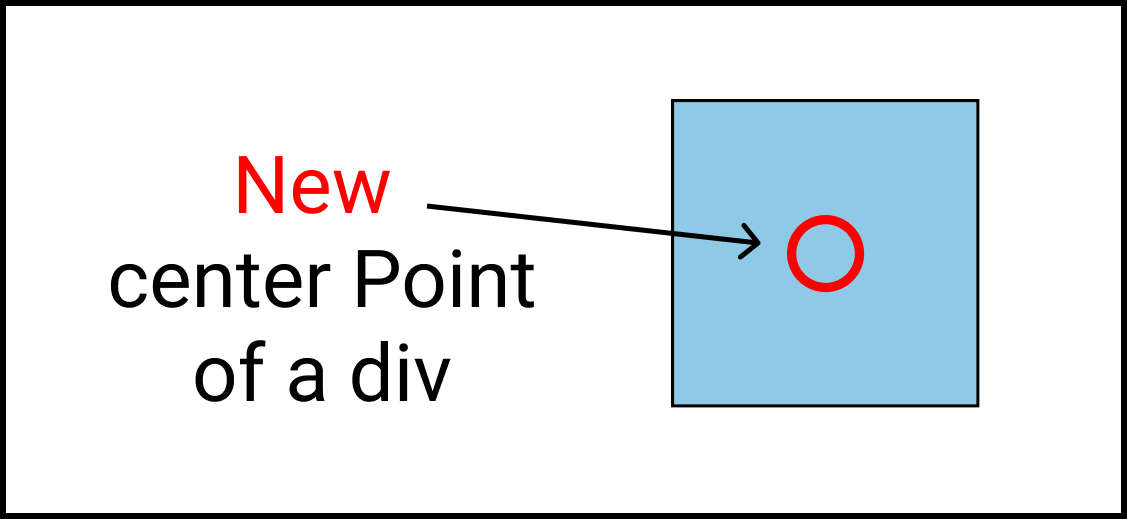
New Center point of our div
Y obtenemos este resultado!

La caja está en el punto central exacto
¿Qué es la propiedad translate de CSS?
translate combina en una propiedad las siguientes 3 ->
- translateX
- translateY
- translateZ
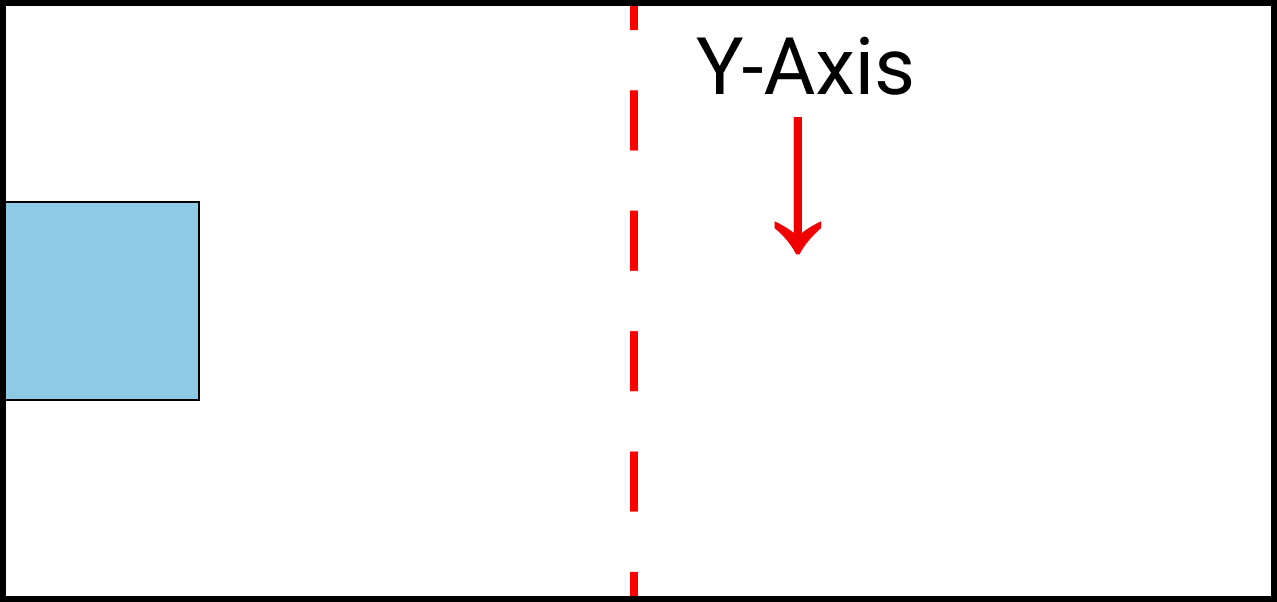
Como centrar un <div> horizontalmente por medio de la propiedad position
Vamos a utilizar la propiedad left dentro de nuestra clase .box-:
.box-1{
/* Más código */
left: 50%;
transform: translate (-50%);
}
Y obtenemos el siguiente resultado!

Resultado de las propiedades left y transform
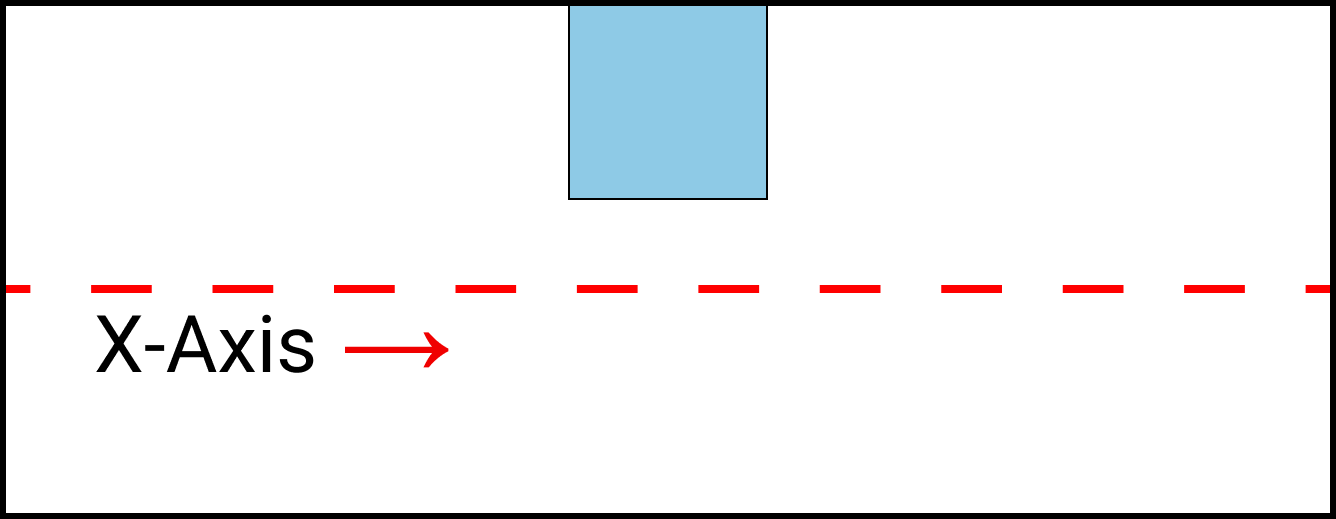
Como centrar un <div> verticalmente usando la propiedad position
Ahora, usaremos la propiedad top dentro de la clase box- :
.box-1{
/* Código de prueba comentado */
top: 50%;
transform: translate (0,-50%);
}
Obteniendo lo siguiente:

Resultado de las propiedades top y transform
Como centrar un div horizontal y verticalmente por medio de la propiedad position de CSS
Para obtener este resultado, combinaremos las siguientes propiedades ->
- top, left
- transform, translate
.box-1{
/* Código de prueba abajo */
top: 50%;
left: 50%;
transform: translate (-50%,-50%);
}

Resultado de las propiedades position y transform
Como usar la propiedad margin para centrar cualquier cosa

La propiedad margen combina los valores de estas 4 propiedades
- margin-top, margin-bottom
- margin-left, margin-right
Escribe el siguiente código para empezar:
.container{
height: 100vh;
display: flex;
}
.box-1{
width: 120px;
height: 120px;
background-color: skyblue;
border: 2px solid black;
}
Como centrar un <div> horizontalmente utilizando la propiedad margin
Vamos a usar la propiedad margin dentro de la clase .box-1 class. Escribe lo siguiente:
.box-1{
/* Otro código aquí */
margin: 0px auto;
}
El resultado debe verse así:

Resultado utilizando la propiedad margin
Como centrar un <div> verticalmente usando la propiedad margin de CSS
De nuevo usando la propiedad margin dentro de la clase .box-1 class.
.box-1{
/* Más código */
margin: auto 0px;
}
Resultado:

Resultado utilizando la propiedad margin
Como centrar un <div> horizontal y verticalmente por medio de la propiedad margin de CSS
Volviendo a usar nuestra clase .box y usando de nuevo la propiedad margin:
.box-1{
/* Más código */
margin: auto auto;
}
Resultado:

Resultado utilizando la propiedad margin
Reconocimientos
Conclusión
Ahora puedes alinear tu contenido de forma confidente usando alguno de estos cuatro métodos.
Aquí tienes una medalla por leer hasta el final ❤
Referencias
https://www.freecodecamp.org/espanol/news/como-centrar-cualquier-cosa-en-css-usando-flexbox-y-grid/
