FoxFace
31/03/2020
Autor del proyecto FoxFace: RetailSystems http://www.retailsystems.cz/foxfaceEn.htm
¿Qué es FoxFace?
FoxFace - Es una clase visual (vcx) diseñada íntegramente con Visual FoxPro que nos permite cambiar el aspecto de la interface de nuestras aplicaciones, tanto en la ventana principal _Screen como en los formularios .
Dispone de un diseñador de Skins, con lo cual podemos crear y modificar máscaras a nuestro gusto.
Ahora gratis con código fuente!
¡Prueba DEMO! (Aplicación de muestra en VFP7, VFP8 a VFP9)Clase VFP para utilizar skins en aplicaciones de Visual FoxPro. Funciona con VFP 7.0 - 9.0. Viene con FoxFace Designer: aplicación de Skins y con máscaras gratuitas.
Descripción
- Uso: desarrolladores de Visual FoxPro
- Tipo: clase visual (vcx) para aplicación gráfica skinnig + diseño de máscaras
- Plataforma: Microsoft Windows 98 / ME / 2000 / XP / 2003 / Vista / 7, Microsoft Visual
- FoxPro 7.0, 8.0, 9.0
- Gratis con el código fuente!
Presentación de la implementación
- Necesitarás la último versión de Flash Player.
- Presentación: please click here..
Características
- Clase FoxFace encapsulada en vcx: uso e implementación simples
- Todo el skin en un archivo dbf
- Se puede enmascarar formularios y también la ventana principal _SCREEN
- La máscara incluye: bordes y botones de formulario, botones estándar que se pueden skinizar, colores para todos los controles FoxPro
- FoxFace Designer: aplicación para la creación de máscaras
Descargar
La clase FoxFace, el diseñador y todo el código fuente ahora son gratuitos bajo la Licencia Pública General Menor de GNU. Puede usar FoxFace en cualquier aplicación comercial de forma gratuita sin ninguna limitación. Solo se prohíbe vender FoxFace tal cual o un derivado para desollar VFP.RetailSystems acepta donaciones para un mayor desarrollo. FoxFace ahora se usa para muchos proyectos diferentes y creo que es una manera justa de cubrir los costos de desarrollo. Si considera que FoxFace es una buena herramienta para su aplicación, y si vende o planea vender su aplicación, considere una donación. La cantidad de la donación depende de usted. ¡Gracias!
Descubriendo FoxFace
Al mismo tiempo que voy probando FoxFace, escribo este artículo como un manual propio y espero, que a algún lector que quiera utilizar esta clase, le sirva como ayuda, pues la verdad es que tenemos poca información de FoxFace si hacemos una búsqueda por internet.
Una recomendación personal es que, aunque en principio nos da pereza o cuesta tiempo y trabajo, debemos documentar nuestros proyectos de la mejor forma posible. A largo plazo puede ser muy reconfortable para un programador que por ejemplo quiere reanudar un proyecto para modificar o mejorar, cerrado hace dos años, tener un manual de instrucciones de como fue realizado su proyecto. En cuestión de media hora estamos listos para tocar lo que sea. Al contrarío, nos podemos encontrar con un arduo trabajo de horas y horas.
Para las pruebas utilizo Visual FoxPro 9 SP2 versión 9.0.0.7423 y 10 Advanced 64 bits
Empezamos:
1. Descarga
Primero procedemos con las descargas que nos ofrece RetailSystems. Al final de está página tiene un apartado de descargas.
En mi caso he completado las tres descargas en formato .zip
- FoxFaceClass: La clase foxface.vcx y su memo foxface.vct y
- FoxFaceClassSourcecode: Código fuente
- FoxFaceDemo: Demostración
Voy a comenzar con la demostración.
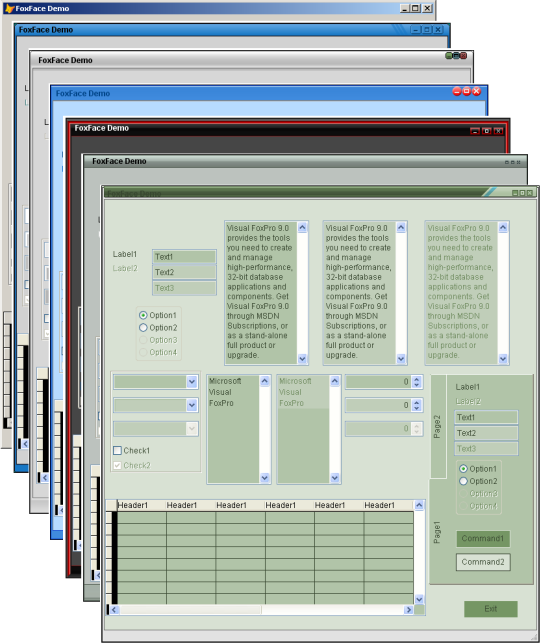
Como se puede observar tenemos tres archivos ejecutables dependiendo de la versión VFP que utilizamos, en mi caso ejecuto FoxFaceDemoVFP9 y:
Pulse en la imagen para ampliar
A primera vista me ha parecido fantástico.
Cuento mis impresiones:
- Pulse sobre las imágenes para observar bien los bordes
- Que aparece el Status Bar (barra de estado) por lo que deduzco que es la ventana principal _Screen
- Compruebo que puedo cambiar el tamaño en los cuatro lados .BorderStyle = 3 Borde de tamaño ajustable.
- Compruebo el formulario interno y veo que es de borde no ajustable. Esta contenido en la ventana principal y se puede maximizar al tamaño de esta.
- Observo la barra de título con esquinas redondeadas, sin embargo también aprecio el pico de la esquina como cuando utilizamos un formulario sin barra de títulos .TitleBar = 0 (Desactivado), que es como empezamos a diseñar un formulario con una barra de títulos personalizada
- Ahora maximizo la ventana principal
Pulse en la imagen para ampliar
Veo varios problemas. Un recorte muy claro en la barra de títulos y en la barra de estado. La barra de Windows ha desaparecido. Más tarde, intentaremos solucionar esto.
Yo trabajo desde hace años con dos pantallas y cuando utilizamos estos interfaces elegantes, como FoxRibbon 0.14, VFPSkin2 etc., siempre me he encontrado con lo siguiente:
Si arrastro la pantalla principal o un formulario de nivel superior a la pantalla o pantallas secundarias, cuando le doy a maximizar, automáticamente lo hace en la pantalla que yo tengo seleccionada como principal. En mi versión FoxRibbon Camf (Qué es el FoxRibbon 0.14 de Guillermo Carrero D.E.P., con nuevas clases y mejoras), he corregido el problema y puedo maximizar en cualquier pantalla.
Pues en FoxFace puedo maximizar en cualquiera de mis dos pantallas. Un punto a su favor.
7. Esta demo no deja cerrar o salir desde el botón superior derecho (cerrar) de la ventana principal y para salir debemos cerrar el formulario interior.
8. Ahora minimizo el formulario interno en la ventana principal. Cuando vuelvo a recuperar su estado normal o maximizar la aplicación se cierra.
Posteriormente vuelvo a comprobar y me doy cuenta de lo que realmente esta ocurriendo.
Pulse en la imagen para ampliar
Según donde posicionemos el cursor del ratón ocurrirá lo que muestro en la imagen superior por zonas de colores. Si pulso el botón maximizar en la posición correspondiente a la mitad derecha del botón que como se puede ver está en zona roja, realmente lo que estoy haciendo es cerrar el formulario y la aplicación.
En toda la zona verde se maximiza el formulario.
En la zona azul no restaura la ventana aunque pulsemos situándonos en la zona marcada.
En la naranja se abre el cuadro de dialogo y en Restaurar funciona.
A pesar de los bugs que hemos visto, la presentación me encanta.
foxface.dbf es una base de datos donde se almacenan los skins. El diseñador de skins (foxfacedesigner.exe) maneja esta tabla
Pulse en la imagen para ampliar
Carpeta lib
En esta carpeta tenemos la clase foxface.vcx y su memo foxface.vct
Carpeta designer
En esta carpeta tenemos el diseñador de skins foxfacedesigner.exe y las subcarpetas metadata, skin2 y metadata
Carpeta metadata:
En la subcarpeta empty tenemos una tabla lang_cz.dbf vacía.
La tabla config.dbf
La tabla lang_cz.dbf
Mi primera conclusión es que se trata de tablas relacionadas con errores y el idioma a tratar los mismos. Ya descubriremos con el tiempo de que se trata.
Carpeta skin3
En esta carpeta tenemos el contenido de los botones maximizar, minimizar y restaurar
skin2.zip: Es una copia de los archivos.bmp que vemos desde down_center.bmp hasta el final. No incluye las carpetas.
Carpeta minbutton
Carpetas restantes
Archivos con extensión .bmp de 5 x 5 pixeles. Sobre la marcha veremos su uso.
Carpeta Skins Sources
Cada carpeta se corresponde con el nombre de un skin. En ellas se encuentran archivos con extensión .bmp. Con este conjunto de archivos de imagen en cada carpeta se forma un skin.
Diseñador de skins foxfacedesigner
Ya hemos visto todo el contenido de FoxFaceClass. Para finalizar vamos a ver el diseñador de skins foxfacedesigner.exe.
Esto es lo primero que veremos. La ventana principal _Screen y un formulario en ella con el título Skins.
Cancel: Si pulsamos este botón en el formulario se cerrara el mismo. En el menú de la ventana principal Skiny vuelve a abrir este formulario.
Konec: En el menú de la ventana principal nos invita a salir con una ventana de mensaje con las opciones Sí - No.
New: Crear un nuevo skin
Edit skin: Editar skin
Edit params: Editar parámetros
Delete: Borrar skin
Esta es una pequeña simulación recorriendo las distintas pantallas. Pulse sobre los botones de la derecha en el formulario Skins y navegara por las distintas opciones. Empiece por el botón New. La pantalla que se abrirá tiene instrucciones para volver.
Tenga en cuenta que cuando trabaje con el formulario real, usted, tiene que situarse sobre el Skin Name a editar con cualquiera de las opciones excepto New, ya que crea un nuevo skin. En esta simulación utilizaré el skin Axis.

Como podemos ver en el formulario, el campo Skin name se corresponde con los skins que tenemos en la figura 11.
La tabla que utiliza para el almacenamiento de los mismos es foxface.dbf en el directorio de la aplicación.
Ahora vamos a dar un repaso a las opciones:

Pulse en el botón Cancel para volver al formulario principal
Se hace muy largo el artículo si explicamos cada opción en detalle. Solo puedo decir que todo es muy sencillo e intuitivo. Tenemos que dedicarle un poco de tiempo al principio pero en breve dominamos bien todo el tema del Diseñador de skins.

Pulse en el botón Cancel para volver al formulario principal

Pulse en el botón Cancel para volver al formulario principal

Pulse en el botón Cancel para volver al formulario principal
Delete: Borra el skin sobre el que estamos situados. Nos sale un mensaje de confirmación Sí - No. Volver al formulario principal.
Cancel: Con esta opción no cancelamos nada. Debería ser mas bien un botón Exit porque lo que hace es cerrar el formulario. Volver al formulario principal.
Doy por concluida la revisión FoxFaceClass
Por hoy 1:47 01/04/2020 lo dejamos aquí. En breve seguiremos con este artículo.
He verificado que FoxFace admite ser compilado con VFP 10 Advanced 64 bits.
Segunda parte: Puesta en funcionamiento -- > FoxFace
Capítulos
- FoxFace --> Usted se encuentra aquí.
- Ghangelog.pdf - Registro de cambios de FoxFace
- Puesta en funcionamiento -- > FoxFaceClassSourcecode
- Restyling FoxFace -- > FoxFace II
Vea también
- Aplicaciones sin barra de títulos en Visual FoxPro - Simular maximizado
- Tema principal Herramientas que cambian el entorno visual de las ventanas Vfp
- Cambiar el aspecto de un formulario en Visual FoxPro - Skinning a Form in Visual FoxPro
- Tema principal Formularios
Descarga
Link alternativo
Try DEMO! (Sample app in VFP7, VFP8 a VFP9)
Try DEMO! (Sample app in VFP7, VFP8 a VFP9)
Donaciones
No olvide de hacer una donación a RetailSystems, para que pueda continuar mejorando este proyecto.
Referencias
Autor del proyecto FoxFace: RetailSystems http://www.retailsystems.cz/foxfaceEn.htm
Artículo FoxFace: Camf.