Clases en Visual FoxPro 9 - Segunda parte: Creando Controles
18/03/2020
Autor: Walter R. Ojeda Valiente- Abril de 2017
Índice
Ya habíamos visto en el primer documento que compone esta serie: Clases en Visual FoxPro 9 - Primera parte como crear y usar clases en Visual FoxPro 9, en este nuevo documento
nos enfocaremos a la creación de controles, pero antes de ello, haremos un repaso de conceptos para tenerlos bien claros antes de iniciar la tarea.Todo lo aquí escrito ha sido comprobado y verificado con Visual FoxPro 9 SP 2, la mayoría o quizás todo debería funcionar también con versiones anteriores, pero eso no lo he comprobado, así que si algo no te funciona, verifica cual versión estás usando.
Espero que las siguientes páginas te sean útiles, con ese propósito fueron escritas, si tienes algunas dudas o comentarios, puedes contactarte conmigo a través del e-mail en Referencias.
¿Qué es una clase?
Es una porción de código fuente que se utiliza como un modelo del cual se derivarán objetos que tendrán todas y cada una de las características de la clase.
¿De qué se compone una clase?
Se compone de propiedades y de métodos. Una propiedad es similar a una variable, o sea que pueden guardarse valores en ella. Un método es similar a una rutina o a una función, o sea que pueden ejecutarse varias líneas de código.
¿A qué se llama definir una clase?
A determinar cuales serán las propiedades y los métodos que tendrá esa clase y a escribir el código fuente de sus métodos.
¿Qué es un objeto?
Una clase es un concepto abstracto, es la determinación de lo que se quiere hacer con ella, para qué servirá, cual será su utilidad. Pero mientras no existan objetos de esa clase de nada sirve, porque una clase sin objetos es como tener el plano de una casa pero no la casa: no puedes vivir en el plano de una casa, debes construir la casa para vivir ahí.
¿A qué se llama instanciar un objeto?
A crear un objeto que tenga todas las características de una clase. En el ejemplo anterior, sería construir la casa. Solamente después de instanciar un objeto todas las características y funcionalidades de esa clase estarán a tu disposición.
¿Qué es una clase contenedora?
Una clase que puede contener a objetos de otras clases dentro suyo. Un ejemplo de clase contenedora es un formulario. Dentro de un formulario puedes tener objetos de la clase Label, objetos de la clase TextBox, objetos de la clase ComboBox, objetos de la clase Grid, etc.
¿Qué es una clase de control?
Una clase visual (o sea que puede verse en un formulario) y que no puede contener a objetos de otras clases dentro suyo. Ejemplos de clases de control son: Label, TextBox, ComboBox, List, Edit, Grid, etc.
¿Cuándo una clase es visible?
Cuando los objetos instanciados de esa clase pueden verse en el monitor de la computadora, también se la llama clase visual. Ejemplos: form, label, textbox, combobox, grid, etc.
¿Cuándo una clase no es visible?
Cuando no hay forma de ver a los objetos de esa clase en el monitor de la computadora. Ejemplos: custom, timer.
¿Cuándo es una clase del usuario?
Cuando está basada en custom. Custom es una clase especial, en ella podemos definir clases propias y que no están basadas en otras clases.
¿Cuándo no es una clase del usuario?
Cuando está basada en cualquiera de las clases predeterminadas, o sea las clases que ya vienen con el Visual FoxPro. Ejemplos: form, timer, label, textbox, combobox, grid, etc.
¿Qué significa subclasar una clase?
Crear una nueva clase, basada en una clase ya existente. La nueva clase tendrá todas las características de la clase ya existente y además algunas características nuevas. De esta manera, será más poderosa.
¿Qué es una biblioteca de clases?
Un archivo que tiene la extensión .VCX y que contiene a muchas definiciones de clases visuales dentro suyo.
Como ya hemos visto, un control es una instancia de una clase que es visible dentro de un formulario y que no puede contener a otros objetos dentro suyo.
Esa es la definición, sin embargo…
Sin embargo, lo aconsejable y lo recomendable es no usar a los controles que trae nativamente el Visual FoxPro sino crear controles propios.
¿Por qué es recomendable usar controles propios?
Porque con ellos podremos mejorar muchísimo el aspecto visual y también la programación de nuestras aplicaciones. Podremos hacer programas mejores y más rápido y por lo tanto ganar dinero más fácilmente.
¿Cómo se crean los controles propios?
Se crea una biblioteca de clases y dentro de esa biblioteca de clases se colocan todas las clases que reemplazarán a los controles nativos del Visual FoxPro. A partir de ese momento cada vez que necesitamos usar un control usamos un control de nuestra propia biblioteca de clases, ya nunca más usamos un control nativo del Visual FoxPro.
Normalmente cada uno de nuestros controles es una subclase de uno de los controles nativos del Visual FoxPro.
CREATE CLASS MILABEL1 OF CONTROLES AS LABEL¿Qué hicimos aquí?
- Creamos una clase llamada MiLabel1 basada en la clase Label, o sea que es una subclase de la clase Label. Podríamos pensar en ella como una hija de Label.
- Colocamos a la clase MiLabel1 en una biblioteca de clases llamada CONTROLES. Como no existía la biblioteca de clases CONTROLES.VCX la hemos creado automáticamente.
La clase MiLabel1 posee todas las propiedades y todos los métodos de la clase Label. Y aquí viene lo bueno: podemos cambiar esas propiedades y esos métodos y todos los objetos que instanciemos tendrán esos cambios.
Captura 1. La clase MiLabel1
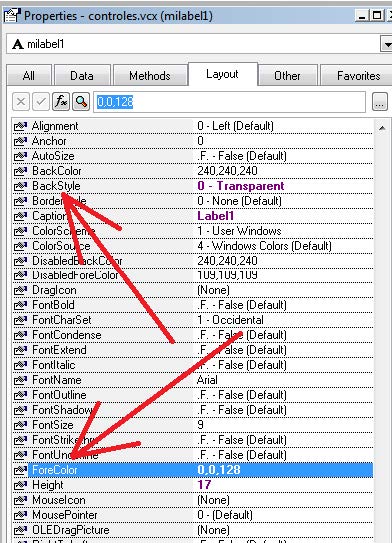
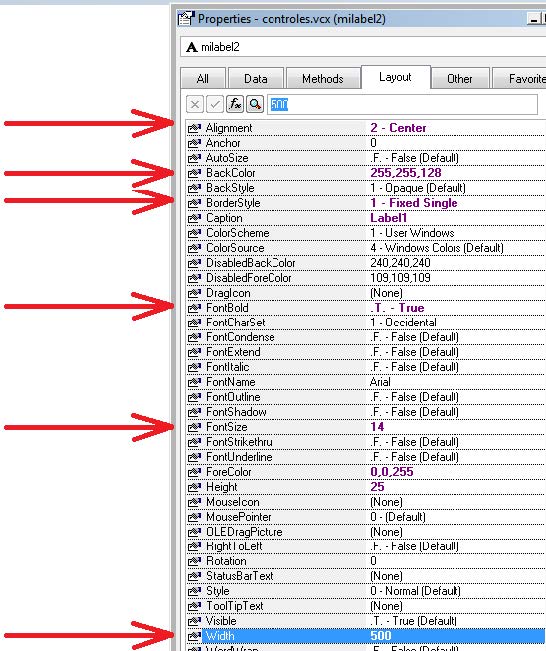
Captura 2. Las propiedades BackStyle y ForeColor
En la Captura 1. vemos el efecto de crear la clase MiLabel1. En la barra de títulos vemos el nombre de la biblioteca de clases (CONTROLES.VCX en este ejemplo) y el nombre de la clase (MiLabel1 en este ejemplo).
En la Captura 2. hemos cambiado el valor que tenía la propiedad BackStyle para que la etiqueta sea transparente y la propiedad ForeColor a 0, 0, 128. Por lo tanto a partir de ahora todos los controles MiLabel1 que insertemos en nuestros formularios serán transparentes y tendrán el color azul oscuro.
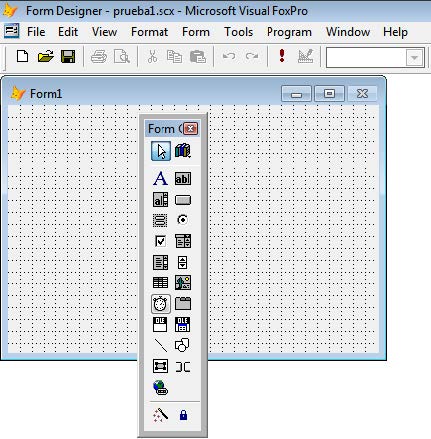
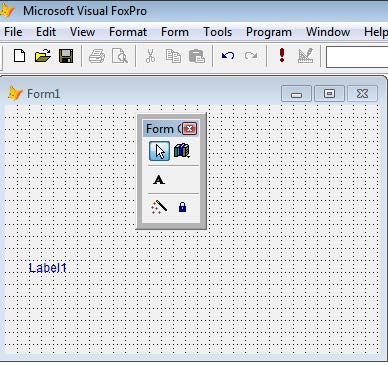
Captura 3. Los controles estándar del Visual FoxPro
En la Captura 3 hemos creado un nuevo formulario, llamado Prueba1.scx y cuando queremos insertar un control vemos los controles estándar del Visual FoxPro. Pero no queremos insertar una etiqueta Label sino que queremos insertar una etiqueta MiLabel.
¿Cómo lo conseguimos?
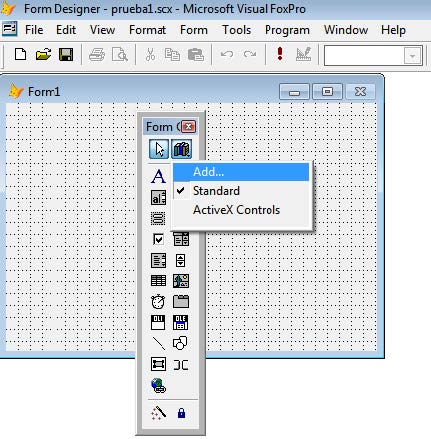
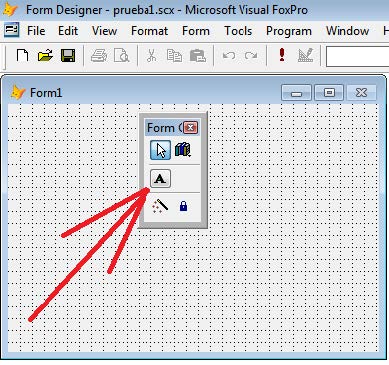
Captura 4. Agregando una biblioteca de clases
Haciendo clic sobre el icono View Classes y luego haciendo clic en la opción Add… del menú contextual que aparece, tal como podemos ver en la Captura 4.
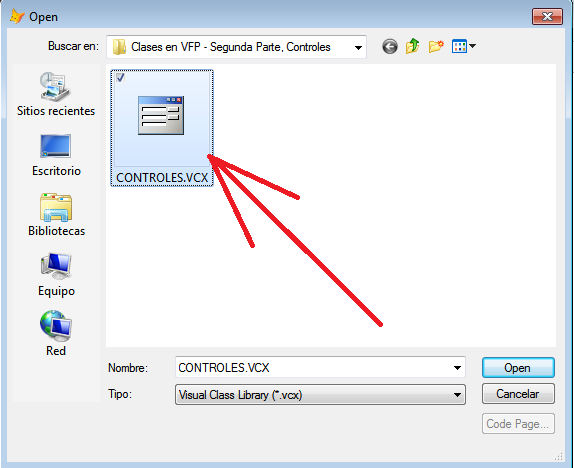
Captura 5.Eligiendo la biblioteca de clases que nos interesa
En la Captura 5 vemos todas las bibliotecas de clases que tenemos en esa carpeta. En este caso hay solamente una biblioteca de clases, en otros casos podríamos tener varias.
Al elegir una biblioteca de clases, todas las clases que contiene estarán a nuestra disposición para que las usemos.
Como recién estamos empezando, tenemos una sola clase. Ya iremos agregando otras más.
Captura 6. El control MiLabel1
Nuestra biblioteca de clases CONTROLES.VCX solamente tiene una clase ahora, tal y como podemos ver en la Captura 6. Si nos fijamos veremos que parece ser un control Label, pero realmente no es un control Label sino que es un control MiLabel1. Para comprobarlo, insertaremos ese control en el formulario.
Captura 7. Insertando un control MiLabel1 en el formulario
Tal y como podemos ver en la Captura 7. al insertar un control MiLabel1 obtenemos una etiqueta transparente y de color azul oscuro.
Así como hemos definido que las etiquetas MiLabel1 sean transparentes y de color azul oscuro, así también podríamos haber cambiado cualquiera de las otras propiedades del control Label, para que se adecue a nuestros gustos y necesidades.
CREATE CLASS MILABEL2 OF CONTROLES AS LABEL¿Qué hicimos aquí?
- Creamos una clase llamada MiLabel2 basada en la clase Label, o sea que es una subclase de la clase Label. Podríamos pensar en ella como una hija de Label.
- Colocamos a la clase MiLabel2 en una biblioteca de clases llamada CONTROLES. Como ya existía la biblioteca de clases CONTROLES.VCX entonces nuestra clase se insertó allí.
Como ya sabemos, la clase MiLabel2 posee todas las propiedades y todos los métodos de la clase Label.
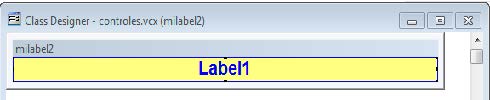
Captura 8. Las propiedades cambiadas del control MiLabel2
En la Captura 8 podemos ver que las propiedades originales del controlLabel han sido cambiadas. ¿Por qué? Porque queremos tener una etiqueta que usaremos para delimitar grupos o subgrupos dentro de nuestros formularios.
Captura 9. El control MiLabel2
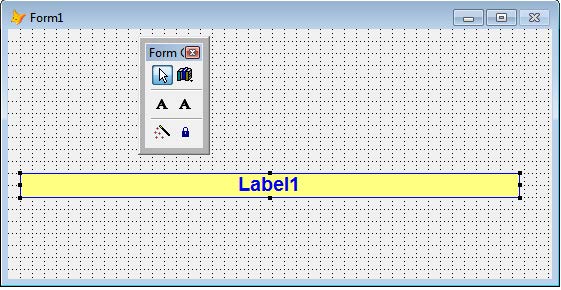
Al insertar el control MiLabel2 en un formulario, veríamos algo como:
Captura 10. El control MiLabel2 dentro de un formulario
CREATE CLASS MILABEL3 OF CONTROLES AS LABEL¿Qué hicimos aquí?
- Creamos una clase llamada MiLabel3 basada en la clase Label, o sea que es una subclase de la clase Label. Podríamos pensar en ella como una hija de Label.
- Colocamos a la clase MiLabel3 en una biblioteca de clases llamada CONTROLES. Como ya existía la biblioteca de clases CONTROLES.VCX entonces nuestra clase se insertó allí.
Como ya sabemos, la clase MiLabel3 posee todas las propiedades y todos los métodos de la clase Label.
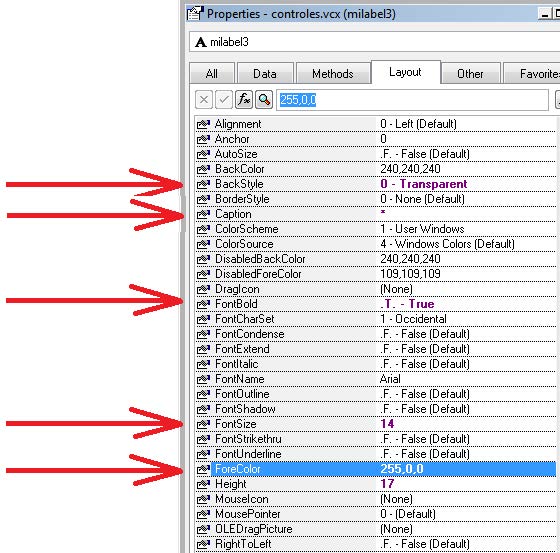
Captura 11. Las propiedades del control MiLabel3
En la Captura 11 podemos ver cuales fueron las propiedades que se cambiaron. ¿Para qué? Porque queremos tener un asterisco de color rojo que colocaremos a la derecha de los campos que son obligatorios. Algo como esto:
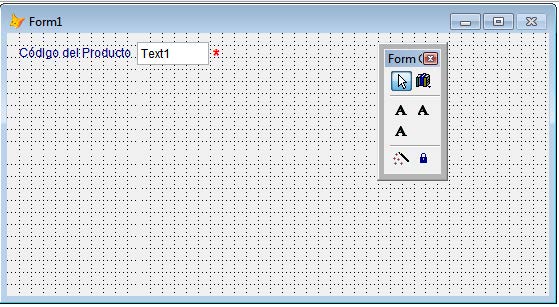
Captura 12. El control MiLabel3 en un formulario
Entonces, cada vez que necesitemos colocar un asterisco rojo, simplemente insertamos un control MiLabel3 y listo, ya está.
CREATE CLASS MITEXT1 OF CONTROLES AS TEXTBOX¿Qué hicimos aquí?
- Creamos una clase llamada MiText1 basada en la clase TextBox, o sea que es una subclase de la clase TextBox. Podríamos pensar en ella como una hija de TextBox.
- Colocamos a la clase MiText1 en una biblioteca de clases llamada
CONTROLES. Como ya existía la biblioteca de clases CONTROLES.VCX entonces nuestra clase se insertó allí.Como ya sabemos, la clase MiText1 posee todas las propiedades y todos los métodos de la clase TextBox.
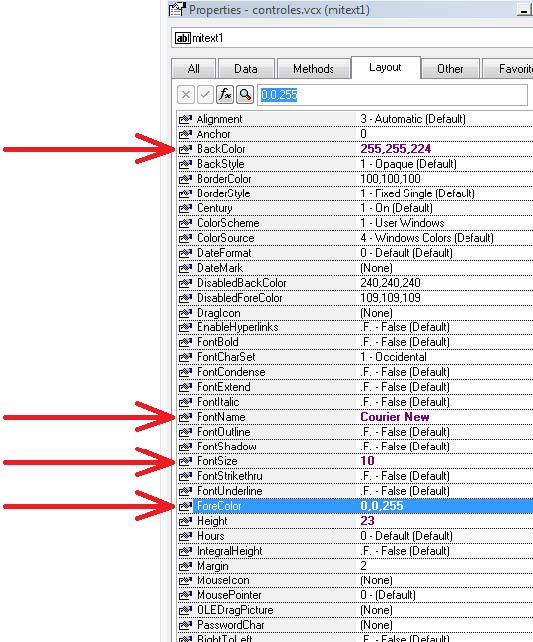
Captura 13. Las propiedades del control MiText1
En la Captura 13 podemos ver las propiedades que se cambiaron.
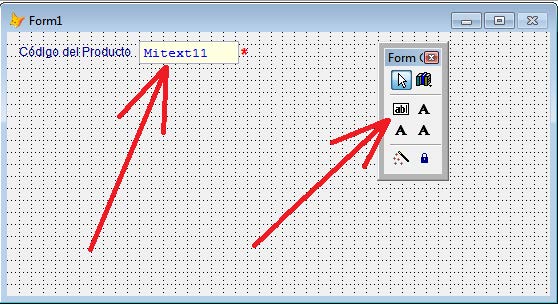
Captura 14. El control MiText1 dentro de un formulario
Y en la Captura 14 podemos ver a un control MiText1 dentro de un formulario.
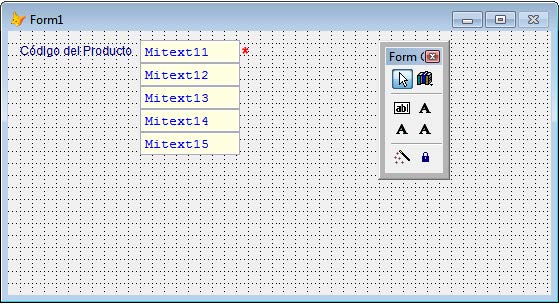
Captura 15. Varios controles MiText1 dentro de un formulario
Y en la Captura 15 podemos ver a varios controles MiText1 dentro de un formulario.
CREATE CLASS MITEXT2 OF CONTROLES AS MITEXT1 FROM CONTROLES¿Qué hicimos aquí?
- Creamos una clase llamada MiText2 basada en la clase MiText1 que previamente habíamos creado, o sea que es una subclase de la clase MiText1. Podríamos pensar en ella como una hija de MiText1. Como la clase MiText1 no es una clase nativa de Visual FoxPro entonces debemos decirle en cual archivo .VCX se encuentra la clase MiText1, por eso al final de CREATE CLASS escribimos FROM CONTROLES. Si el archivo CONTROLES.VCX no se encuentra en el path de búsqueda entonces debemos escribir la ruta completa, ejemplo: FROM E:\VFP\CONTROLES
- Colocamos a la clase MiText2 en una biblioteca de clases llamada CONTROLES. Como ya existía la biblioteca de clases CONTROLES.VCX entonces nuestra clase se insertó allí.
Como ya sabemos, la clase MiText2 posee todas las propiedades y todos los métodos de la clase MiText1
Propiedades de la clase MiText2
InputMask = 99/99/9999
Value = {}
Width = 91
Lo que hemos hecho es crear un TextBox especializado en fechas. De esta manera, cada vez que necesitemos una fecha podemos insertar un control MiText2 y listo.
Pero esto no termina aquí, si queremos aún podemos mejorar a nuestro control especializado en fechas.
Para ello, le agregaremos dos propiedades: una para guardar la fecha inicial aceptable y la otra para guardar la fecha final aceptable.
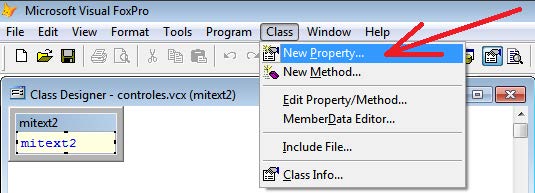
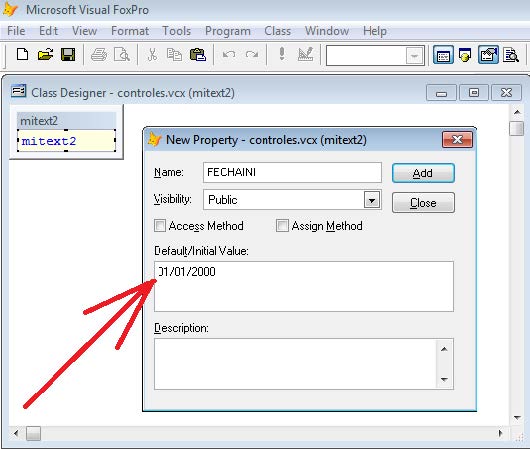
Hacemos clic en Clases y luego en New Property…
Captura 16. Agregando una nueva propiedad a la clase MiText2
Captura 17. Agregando la propiedad FechaIni a la clase MiText2
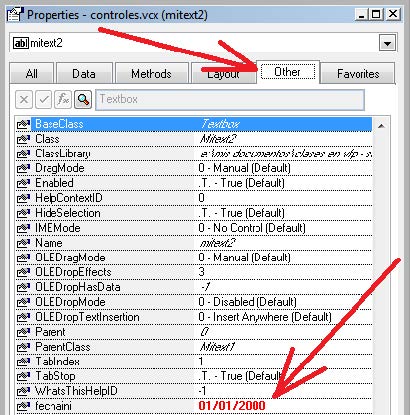
Si ahora hacemos clic en la pestaña Other de la ventana Properties, veremos algo como:
Captura 18. Verificando que se agregó la propiedad FechaIni
En la Captura 18 podemos verificar que la clase MiText2 tiene una propiedad llamada FechaIni y que el valor de esa propiedad es 01/01/2000
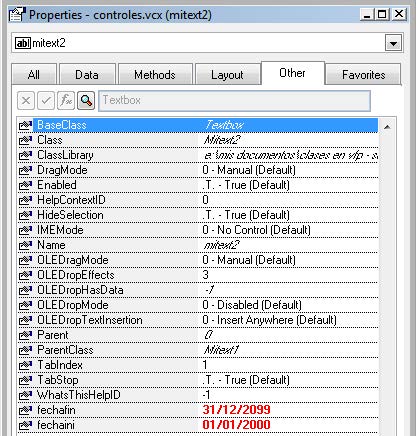
Análogamente, podríamos crear una propiedad llamada FechaFin y cuyo valor sea 31/12/2099. Mirando las capturas 16 y 17, vemos como se hace para agregar propiedades a una clase visual.
Captura 19. Las propiedades FechaIni y FechaFin de la clase MiText2
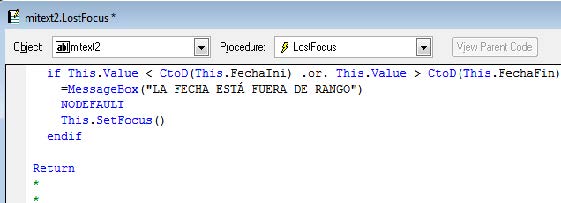
Y ahora viene lo interesante, para evitar que el usuario introduzca fechas fuera del rango admitido, en el método LostFocus() de nuestra clase MiText2 escribimos:
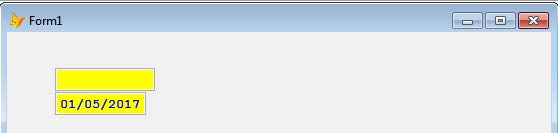
Captura 20. Solamente las fechas en el rango son admitidas
Lo que hemos conseguido es validar que todas las fechas ingresadas por el usuario estén siempre entre el 01/01/2000 y el 31/12/2099.
Si las fechas que el usuario debe introducir siempre estarán en ese rango, pues al insertar un control MiText2 ya nos aseguraremos de que nunca introduzca una fecha incorrecta.
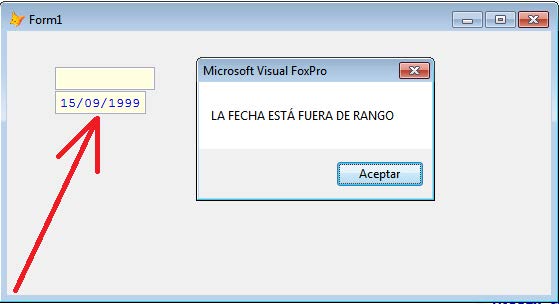
Captura 21. Si la fecha está fuera de rango, muestra un error
Como puedes ver en la Captura 21, cuando el usuario introduzco una fecha no admitida, se mostró un mensaje de error.
¿Y si el rango de fechas es distinto?
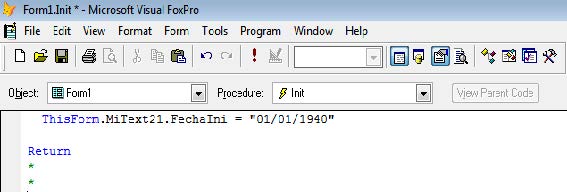
Supongamos que el rango de fechas puede ser distinto, por ejemplo necesitamos guardar la fecha de nacimiento de una persona, y la gran mayoría ha nacido antes del 01/01/2000, entonces simplemente en el método INIT() de nuestro formulario (o en algún otro método, depende del caso) escribimos:
Captura 22. Cambiando el valor de la propiedad FechaIni
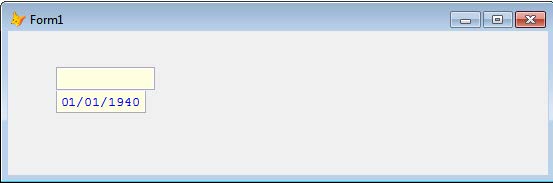
Y a partir de ese momento la Fecha Inicial admitida será el día 01/01/1940.
Captura 23. La fecha 01/01/1940 es aceptada
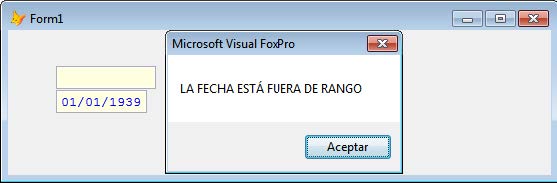
Captura 24. La fecha 01/01/1939 es rechazada
Por supuesto que lo mismo podríamos hacer para cambiar el valor de la propiedad FechaFin.
Entonces, ¿qué tenemos aquí?
Un control especializado en fechas, al cual le podemos asignar valores para la menor fecha y para la mayor fecha que puede aceptar.
Como nuestro control MiText2 está basado en el control MiText1, si cambiamos algo en MiText1 ese cambio también afectará a MiText2. Por ejemplo, supongamos que queremos cambiar el color del fondo de MiText1 y que el texto sea mostrado en negritas, algo así:
MODIFY CLASS MITEXT1 OF CONTROLESPropiedades de MiText1
BackColor = 255, 255, 0
FontBold = .T.Si ahora ejecutamos nuestro formulario veremos esto:
Captura 25. MiText2 heredando las propiedades de MiText1
Como puedes comprobar si observas la Captura 24 y la Captura 25, el color del fondo ha cambiado y los números ahora están en bold (negritas).
O sea que al cambiar algo en MiText1 ese algo también se cambia en MiText2 y eso está ¡¡¡buenísimo!!! Porque nos ahorrará un montón de trabajo.
CREATE CLASS MITEXT3 OF CONTROLES AS MITEXT1 FROM CONTROLES¿Qué hicimos aquí?
- Creamos una clase llamada MiText3 basada en la clase MiText1 que previamente habíamos creado, o sea que es una subclase de la clase MiText1. Podríamos pensar en ella como una hija de MiText1. Como la clase MiText1 no es una clase nativa de Visual FoxPro entonces debemos decirle en cual archivo .VCX se encuentra la clase MiText1, por eso al final de CREATE CLASS escribimos FROM CONTROLES. Si el archivo CONTROLES.VCX no se encuentra en el path de búsqueda entonces debemos escribir la ruta completa, ejemplo: FROM E:\VFP\CONTROLES
- Colocamos a la clase MiText3 en una biblioteca de clases llamada CONTROLES. Como ya existía la biblioteca de clases CONTROLES.VCX entonces nuestra clase se insertó allí.
Como ya sabemos, la clase MiText3 posee todas las propiedades y todos los métodos de la clase MiText1.
Propiedades de la clase MiText3
InputMask = 999,999,999,999
Value = 0
Width = 131Al asignarles esos valores a las propiedades, estamos creando un control especializado en números.
Al igual que hicimos con la clase MiText2 también aquí podemos tener propiedades que marquen el rango de valores admitidos. En este caso a esas propiedades las llamaremos NumeroIni y NumeroFin e inicialmente les asignaremos los valores 0 y 999999999999.
En el método INIT() escribimos:
Captura 26. Colocando automáticamente el ancho
¿Para qué hicimos eso? Para que el ancho (el Width) de nuestro control MiText3 sea colocado automáticamente por el Visual FoxPro, de esa manera no tendremos que estar preocupándonos por ese detalle y así ahorraremos algo de tiempo. Esto funcionará siempre que el valor de la propiedad InputMask sea colocado en tiempo de diseño.
Por ejemplo, si en el formulario a la propiedad InputMask le asignamos el valor 999,99,999 veremos esto:
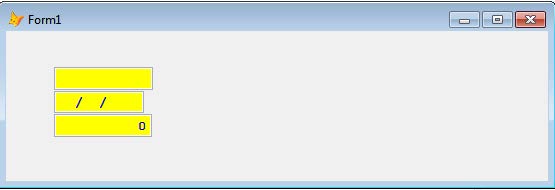
Captura 27. Cuando la propiedad InputMask es 999,999,999
En cambio, si a la propiedad InputMask le asignamos el valor 99.99 veremos esto:
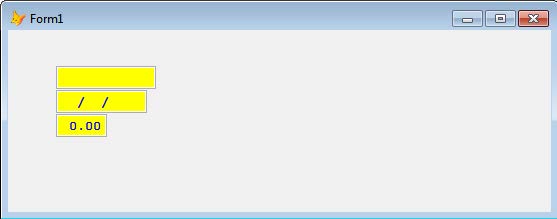
Captura 28. Cuando la propiedad InputMask es 99.99
Como habrás notado, el ancho ha cambiado, y ha cambiado de forma automática.
Sin embargo, esta técnica solamente funciona si el valor de la propiedad InputMasksk es puesto en tiempo de diseño. Pero … ¿Y si es puesto en tiempo de ejecución?
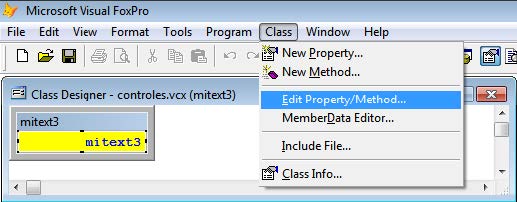
En ese caso se complica un poco, pero tampoco es algo difícil de realizar. Abrimos nuestra clase MiText3 y luego en la opción Class elegimos la opción Edit Property/Method…
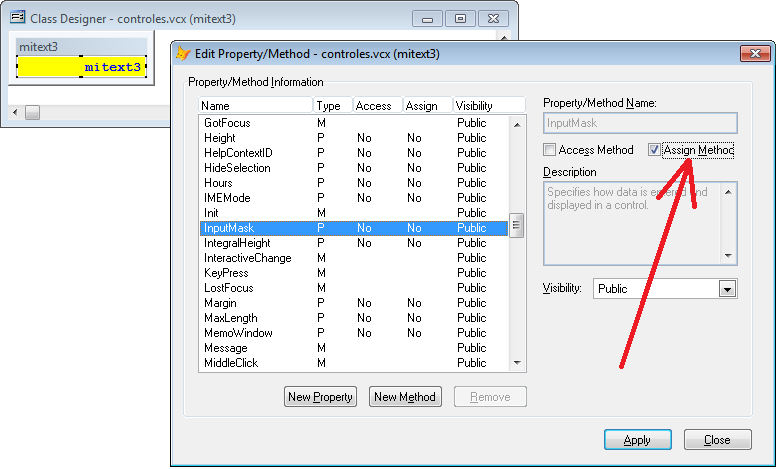
Captura 29. Editando una propiedad o un método
A continuación buscamos la propiedad InputMask y hacemos clic en la casilla Assign Method y luego en el botón Apply.
¿Para qué?
Para crear un nuevo método que se ejecutará automáticamente cada vez que se le asigne un valor a la propiedad InputMask.
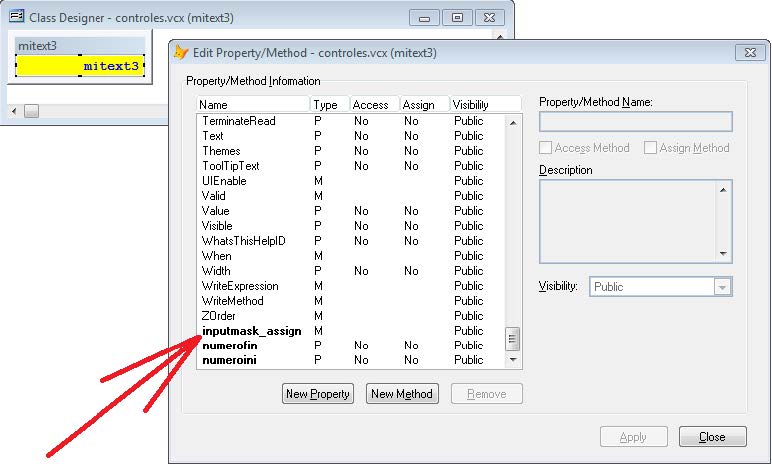
Captura 30. Creando el método InputMask_Assign
Captura 31. Verificando el método InputMask_Assign
En la Captura 31 podemos verificar que el método InputMask_Assign ha sido creado.
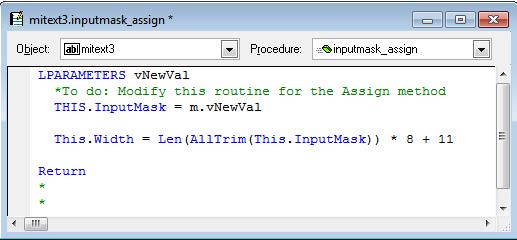
Ahora, podemos escribir código dentro de este método.
Captura 32. Escribiendo en el método InputMask_Assign
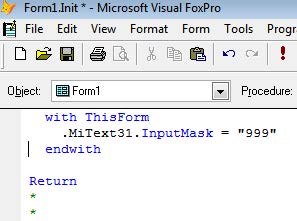
Entonces, si en nuestro formulario escribimos algo como esto:
Captura 33. Asignando un valor a la propiedad InputMask
Veremos algo como esto:
Captura 34. Cuando el valor de InputMask es 999
Y si en nuestro formulario escribimos algo como esto:
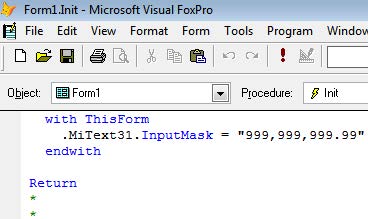
Captura 35. Asignando un valor a la propiedad InputMask
Entonces veremos algo como esto:
Captura 36. Cuando el valor de InputMask es 999,999,999.99
Como puedes notar si miras la Captura 34 y la Captura 36, el ancho del control MiText3 ha cambiado de forma automática.
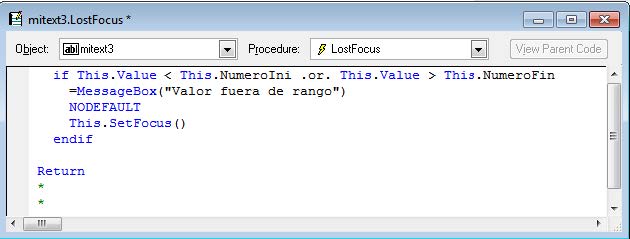
En el método LOSTFOCUS() escribimos:
Captura 37. Solamente se aceptan números en el rango
¿Para qué?
Para que solamente se acepten números que estén dentro del rango admitido, cualquier número menor o mayor a los admitidos será rechazado.
De esta manera, hemos creado un control que automáticamente:
- Acepta o rechaza los números introducidos por el usuario
- Pone el ancho (el Width) que necesita
Pero eso no es todo, podemos mejorarlo bastante más. Una característica interesante es que cuando los usuarios introducen un número no se vean los puntos de separación de los miles, y que solamente después de haber introducido el número se vean los puntos de separación. Eso mejora la usabilidad del control.
Para hacerlo:
- Le agregamos la propiedad cOldInputMask
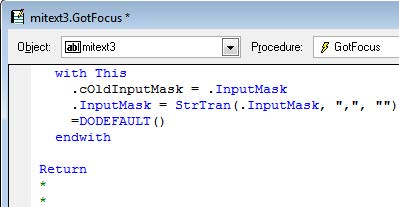
En el método GOTFOCUS() escribimos:
Captura 38. El método GotFocus() del control MiText3
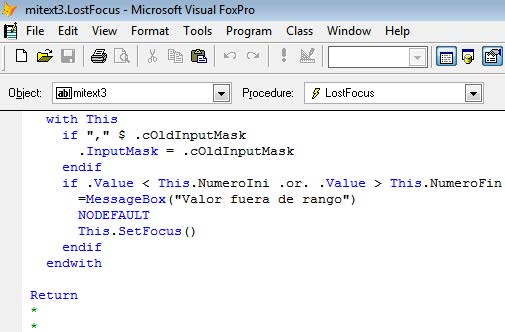
Y en el método LOSTFOCUS() escribimos:
Captura 39. El método LostFocus() del control MiText3
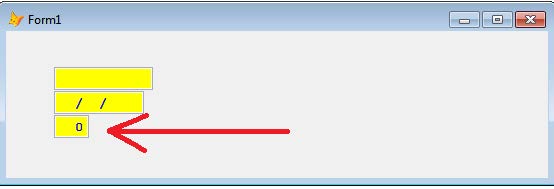
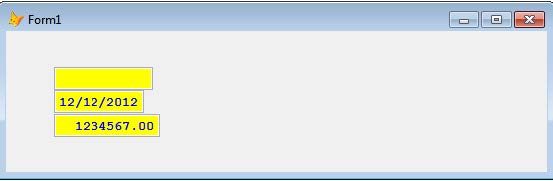
Entonces, cuando el usuario está introduciendo un número el control se verá así:
Captura 40. El usuario ingresa un número en el control MiText3
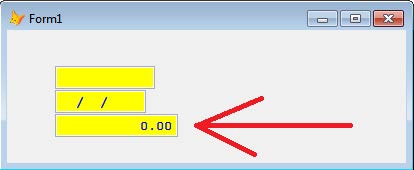
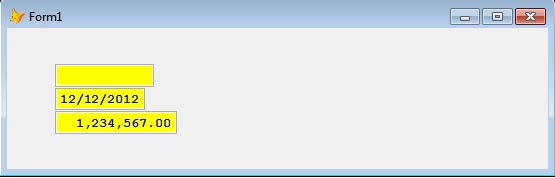
Pero cuando sale del control se verá así:
Captura 41. El usuario salió del control MiText3
Así como hemos creado controles para la introducción de fechas y de números también podríamos crear controles para la introducción de otros datos. La gran ventaja de hacerlo así es que todas nuestras aplicaciones serán consistentes, todas tendrán el mismo aspecto visual y eso facilitará el uso.
CREATE CLASS MICOMBO1 OF CONTROLES AS COMBOBOX¿Qué hicimos aquí?
- Creamos una clase llamada MiCombo1 basada en la clase ComboBox, o sea que es una subclase de la clase ComboBox. Podríamos pensar en ella como una hija de ComboBox.
- Colocamos a la clase MiCombo1 en una biblioteca de clases llamada CONTROLES. Como ya existía la biblioteca de clases CONTROLES.VCX entonces nuestra clase se insertó allí.
Como ya sabemos, la clase MiCombo1 posee todas las propiedades y todos los métodos de la clase ComboBox.
Propiedades de la clase MiCombo1
BackColor = 255, 255, 0
FontBold = .T.
FontName = Courier New
FontSize = 10
ForeColor = 255, 0, 0
ItemForeColor = 128, 0, 0
Style = 2 (Dropdown List)
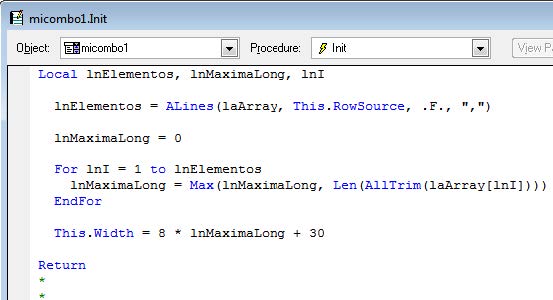
Captura 42. El método Init() del control MiCombo1
Lo que hemos hecho en la Captura 42 es asegurarnos de que MiCombo1 siempre tendrá un ancho (Width) adecuado para que se vea la fila más larga de todas las que tiene. Entonces, si tiene estos ítems:
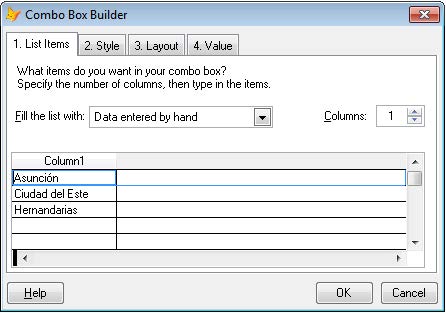
Captura 43. Items de MiCombo1
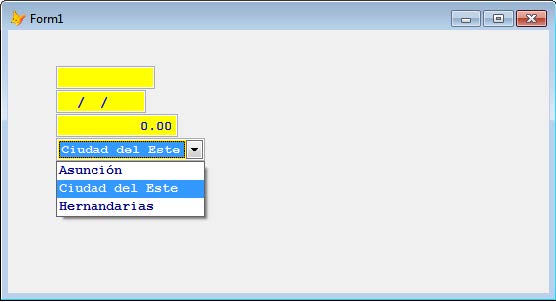
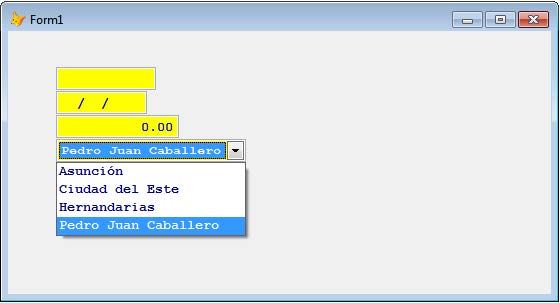
Lo que veremos será:
Captura 44. El ítem más largo cabe perfectamente en el Combo
Donde como puedes observar, el ítem más largo (en este caso: Ciudad del Este) es totalmente visible. En cambio, si los ítems fueran los siguientes:
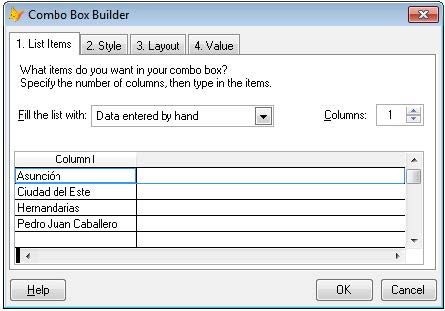
Captura 45. Los ítems de MiCombo1
Lo que veríamos sería esto:
Captura 46. El ítem más largo cabe perfectamente en el Combo
El ancho del Combo fue puesto automáticamente por el método Init()
Esta forma de trabajar nos ahorra tiempo porque cuando insertamos un Combo en un formulario solamente debemos ubicar sus propiedades Top y Left, no debemos preocuparnos por la propiedad Width ya que de eso se encarga el método Init() de nuestro Combo.
CREATE CLASS MIGRID1 OF CONTROLES AS GRID¿Qué hicimos aquí?
- Creamos una clase llamada MiGrid1 basada en la clase Grid, o sea que es una subclase de la clase Grid. Podríamos pensar en ella como una hija de Grid.
- Colocamos a la clase MiGrid1 en una biblioteca de clases llamada CONTROLES. Como ya existía la biblioteca de clases CONTROLES.VCX entonces nuestra clase se insertó allí.
Como ya sabemos, la clase MiGrid1 posee todas las propiedades y todos los métodos de la clase Grid.
Propiedades de la clase MiGrid1
BackColor = 255, 255, 224
ColumnCount = 2
DeleteMark = .F.
FontName = Courier New
ForeColor = 0, 0, 255
RecordMark = .F.
ScrollBars = 2 – VerticalAhora, insertamos un control MiGrid1 a nuestro formulario.
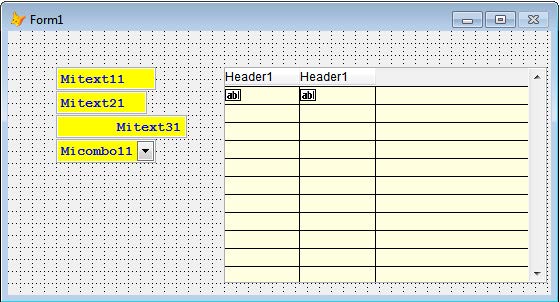
Captura 47. El control MiGrid1 en el formulario
Y ya tenemos a nuestro grid, con todas las propiedades tales y cuales nos gustan.
Crear nuestra propia biblioteca de clases es de una gran utilidad, porque nos permite personalizar nuestras aplicaciones y además ahorrar muchísimo tiempo. Si ya tenemos controles preparados para realizar las tareas más comunes, no tendremos que volver a programar esas tareas.
En este documento hemos creado unos pocos controles, para que se entienda la idea, en la vida real subclasearíamos a todos y cada uno de los controles nativos del Visual FoxPro: List, CheckBox, OptionGroup, Picture, Shape, etc.
También, para que sea más fácil de entender, a los controles los hemos llamado MiLabel1, MiLabel2, MiLabel3, etc. En la vida real sería más útil llamarlos: MiLabelNormal, MiLabelTitulo, MiLabelAsterisco, etc.
Podrías preguntarte, ¿para qué necesito clases, si todo esto puedo hacerlo sin crear clases?
Las ventajas de usar clases son:
- Cuando necesitas un determinado control lo buscas en la biblioteca de clases CONTROLES.VCX, no debes estar haciendo memoria para recordar en cual formulario de cual aplicación está el control que necesitas ahora.
- Cuando necesitas modificar un control, lo haces una sola vez y en un solo lugar. Supongamos que a tus etiquetas en lugar del color azul oscuro quieres ponerles el color marrón oscuro. Cambias el color de tu etiqueta en CONTROLES.VCX, una sola vez y listo, todas las etiquetas heredarán ese color. Si el cambio debes hacerlo en sólo uno o dos formularios la ganancia de tiempo no será muy grande, pero si debes hacerlo en 20, 30, ó más formularios, allí sí que agradecerás haber usado un control personalizado.
- Te aseguras que haya consistencia visual y programática. Si lo que has hecho fue simplemente "copiar y pegar" los controles nativos del Visual FoxPro en tus formularios entonces cuando necesites cambiarlos puedes encontrarte con el problema de que no los has cambiado a todos. Quizás porque te olvidaste que también estaban en otro formulario o quizás porque te distrajiste, te llamaron, hiciste algo más, y ya no los cambiaste. La consecuencia es que el aspecto visual de tu aplicación deja mucho que desear, en algunos lugares pones un color azul oscuro y en otros lugares pones un color marrón oscuro cuando lo correcto hubiera sido que en todos los lugares haya un solo color.
En el siguiente documento de esta serie veremos algo muy interesante: como crear controles que descienden no solamente de una clase sino de dos o más clases. Con eso
conseguiremos que nuestros controles sean más lindos visualmente y también que sean más poderosos porque tendrán más prestaciones.Las clases de Visual FoxPro son una maravilla, porque nos permiten hacer cualquier cosa que se nos ocurra, es solamente cuestión de tener la idea y de dedicarle un poco de tiempo para llevarla a cabo.
Si aún no has leído el primer documento de esta serie, puedes visualizarlo y descargarlo desde vea también.
Y si tienes alguna duda, consulta, o comentario, puedes enviarme un e-mail en Referencias.
Saludos desde Asunción, Paraguay
Comentario de Camf: Otra Clase Magistral de nuestro amigo Walter.
Documentación en Pdf, sus correspondientes ejemplos y muchos programas con sus respectivos códigos fuentes - Parte 2
Artículo original: Pdf
Autor: Walter R. Ojeda Valiente