Pestañas animadas con CSS
26/03/2024
En este tutorial vamos a implementar unas sencillas pestañas de contenido CSS3 utilizando botones de radio junto con la pseudo-clase :checked y los combinadores sibling.

Las pestañas de contenido son un elemento muy común y familiar en el diseño web, y a menudo resultan muy útiles. Así pues, en este tutorial vamos a implementar unas sencillas pestañas de contenido CSS3 utilizando botones de radio junto con la: pseudo-clase checked y los combinadores sibling.
Ten en cuenta que las propiedades CSS3 sólo funcionarán en navegadores que las soporten.
El marcado
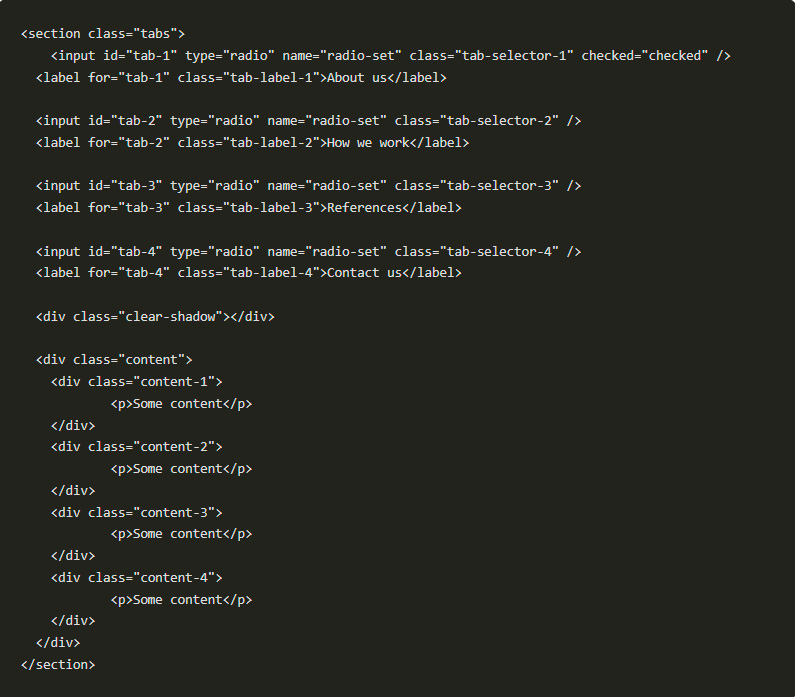
Utilizaremos elementos de entrada para conectarnos a la división con el contenido de la clase. La división de contenido incluye todas las "etiquetas". Para cada elemento de entrada tendremos un elemento de etiqueta. Todas las etiquetas tendrán el mismo estilo que las etiquetas.

Cada elemento input tiene un valor, y siempre podemos hacer que un input esté seleccionado por defecto añadiendo el atributo checked.
El CSS
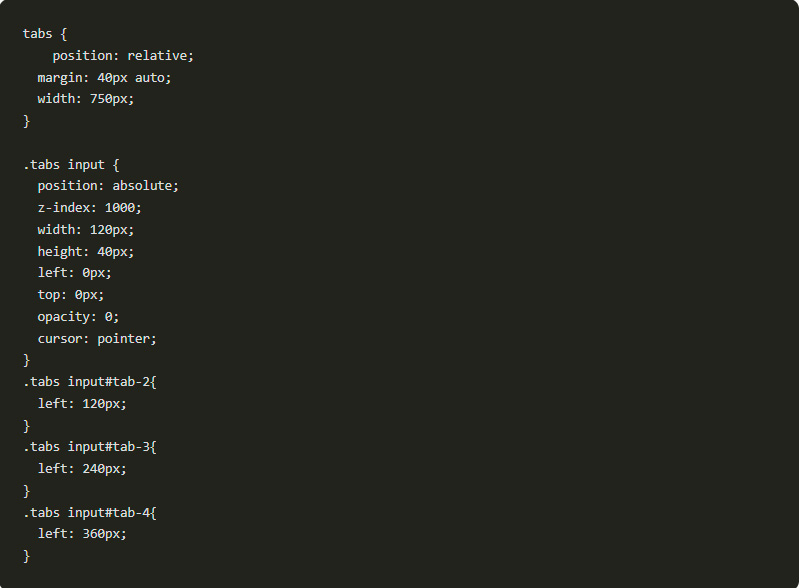
Lo primero que tenemos que hacer es definir algunas dimensiones y ocultar las entradas estableciendo su opacidad en 0:

Las entradas cubrirán las etiquetas. Parecerá que hacemos clic en la etiqueta, pero en realidad estamos haciendo clic en la entrada. Este es un truco que también funcionará en navegadores móviles (en algunos navegadores móviles, simplemente haciendo clic en la etiqueta no se enfocará la entrada asociada).
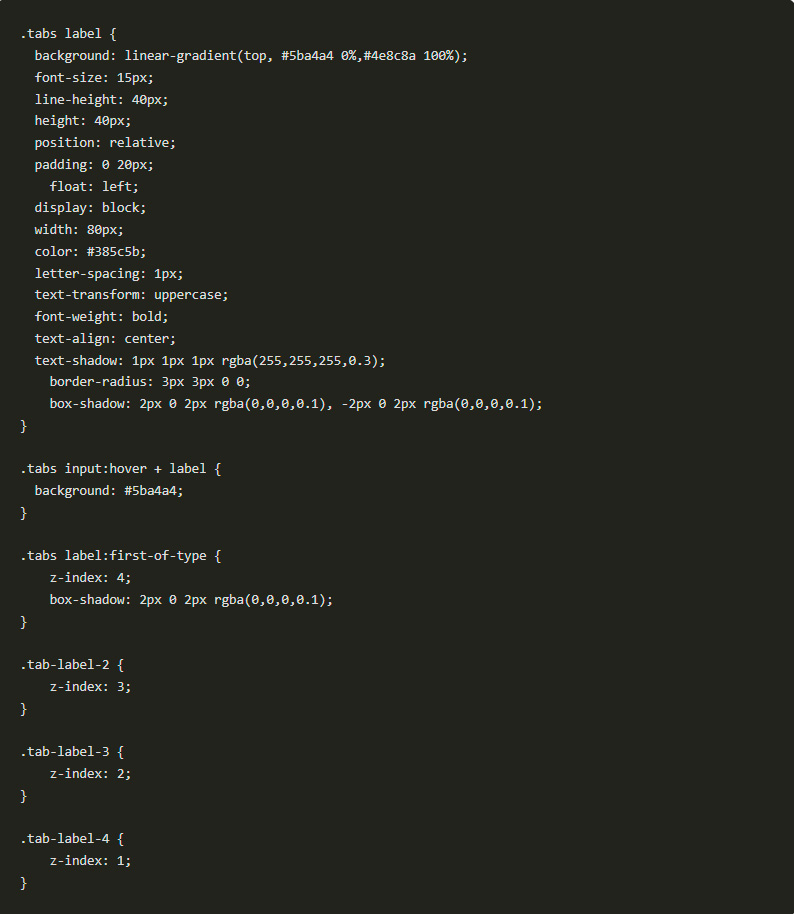
A continuación, haremos que las etiquetas parezcan pestañas definiendo un estilo claro para ellas. Ten en cuenta que cada etiqueta tiene un índice z diferente. Una sombra de caja añadirá profundidad y realismo a las pestañas.

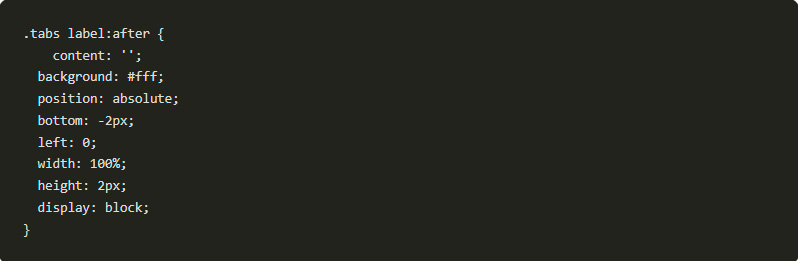
Como no queremos que se vea la parte inferior de la caja-sombra, la cubriremos utilizando un pseudo-elemento :after sin contenido:

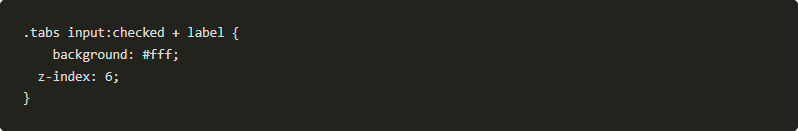
Cuando hagamos clic en una pestaña (etiqueta), será diferente en estilo y color de las demás. Lo importante es asegurarnos de que la etiqueta "checked" estará encima de todas las demás capas de las pestañas. Por lo tanto, le daremos el z-index más alto:

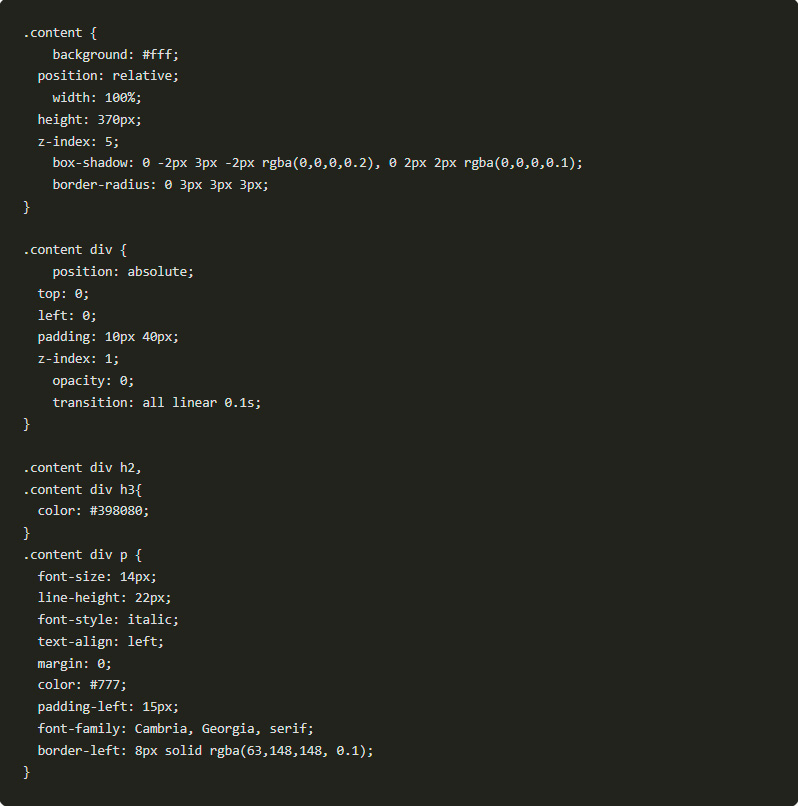
Como ya hemos dicho, la división de contenido contendrá todas las etiquetas, y fijaremos su z-index a 5, justo para que esté debajo de la etiqueta seleccionada. De esta forma, la caja-sombra del área de contenido cubrirá todas las demás etiquetas.
Dentro del área de contenido, hay cuatro divisiones y cada una de ellas tiene su propio contenido. Por defecto (cuando su respectiva etiqueta no está seleccionada/clickeada) queremos que estén ocultas. Por lo tanto, establecemos la opacidad a cero y el z-index a 1. No podemos utilizar la propiedad display: none porque no está soportada en las transiciones.

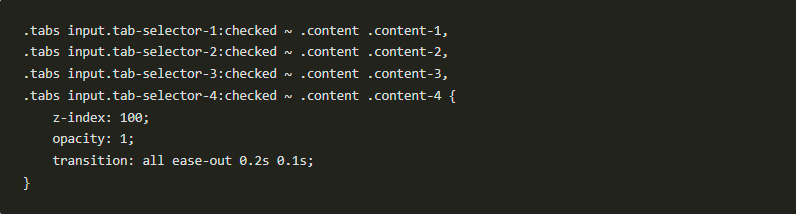
Cuando queremos que aparezca un contenido (etiqueta pulsada) ponemos la opacidad a 1 y subimos el z-index porque queremos que esta división de contenido esté encima de todas las demás:

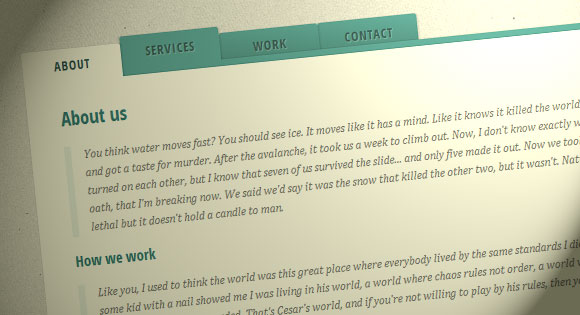
En este tutorial sólo hemos visto el ejemplo básico que desvanecerá el contenido. Puedes encontrar más estilos y efectos en las demos.
Ejemplos
Referencias
- CODROPS - Animated Content Tabs with CSS3
